강의
한 번에 끝내는 프론트엔드 개발 초격차 패키지 Online.
Ch 3. Creating React Project
내용
결론
다른 거 다 필요 없고 CRA로 했을 때, husky로 Git Hooks을 공유(통일)하자
왜?
- 프로젝트에서 팀원들 간의 스타일을 통일하기 위해서
- 프로젝트를 관리하기 위해서 (test 등)
1. git hooks
- git 커밋, 머지, 푸시 등을 할 때 자동으로 특정 스크립트를 실행하게 할 수 있다.
- 특정 상황에 특정 스크립트를 실행하게 하는 것
2. CRA
- Create-react-app의 줄임말
- 페이스북의 공식 오픈소스로 아주 쉽게 리액트 프로젝트를 생성하는 방법
- 최신 버전으로, 기초적인 세팅이 다 되어있음
참고 : https://create-react-app.dev/
사용법
npx create-react-app
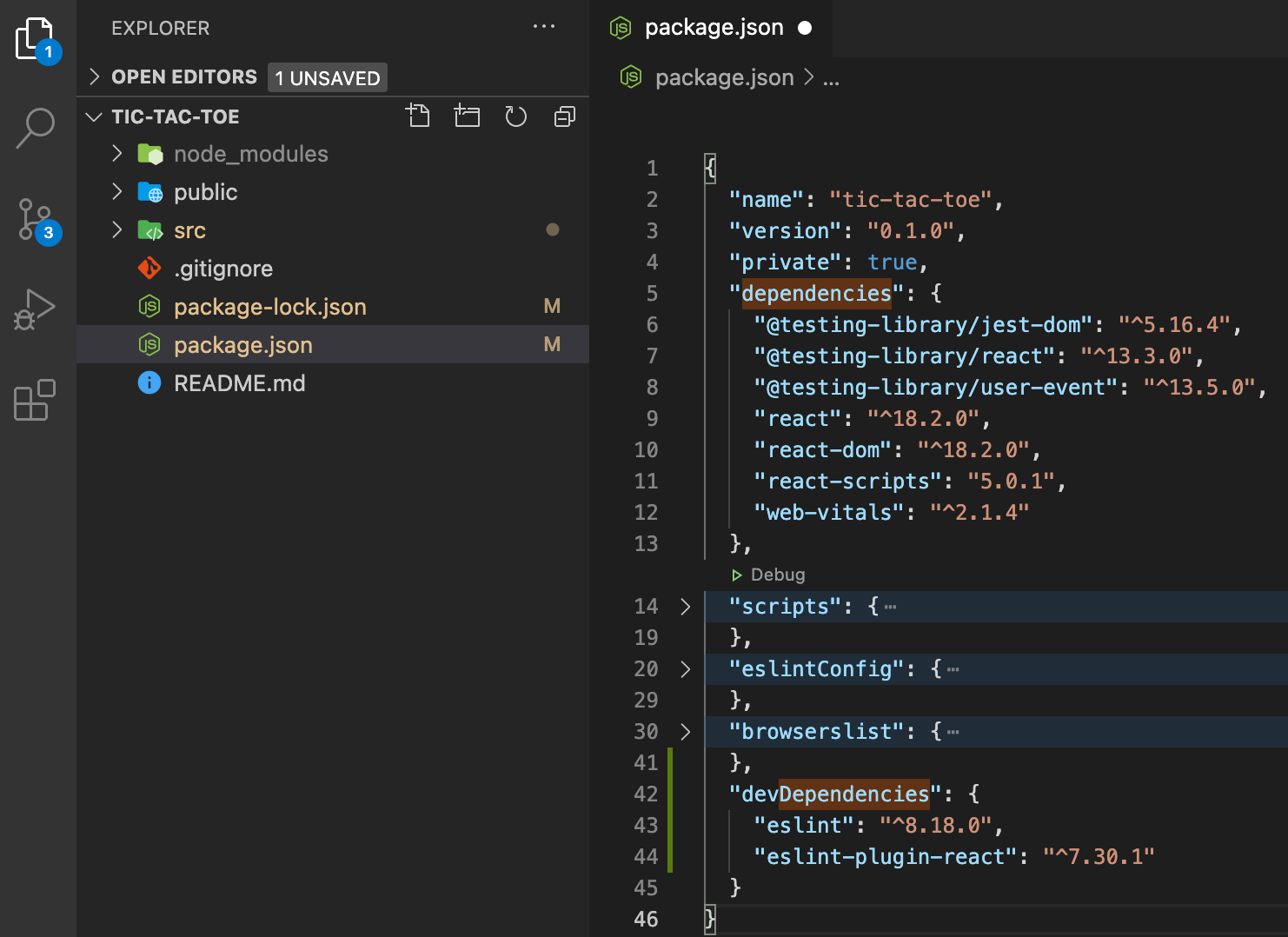
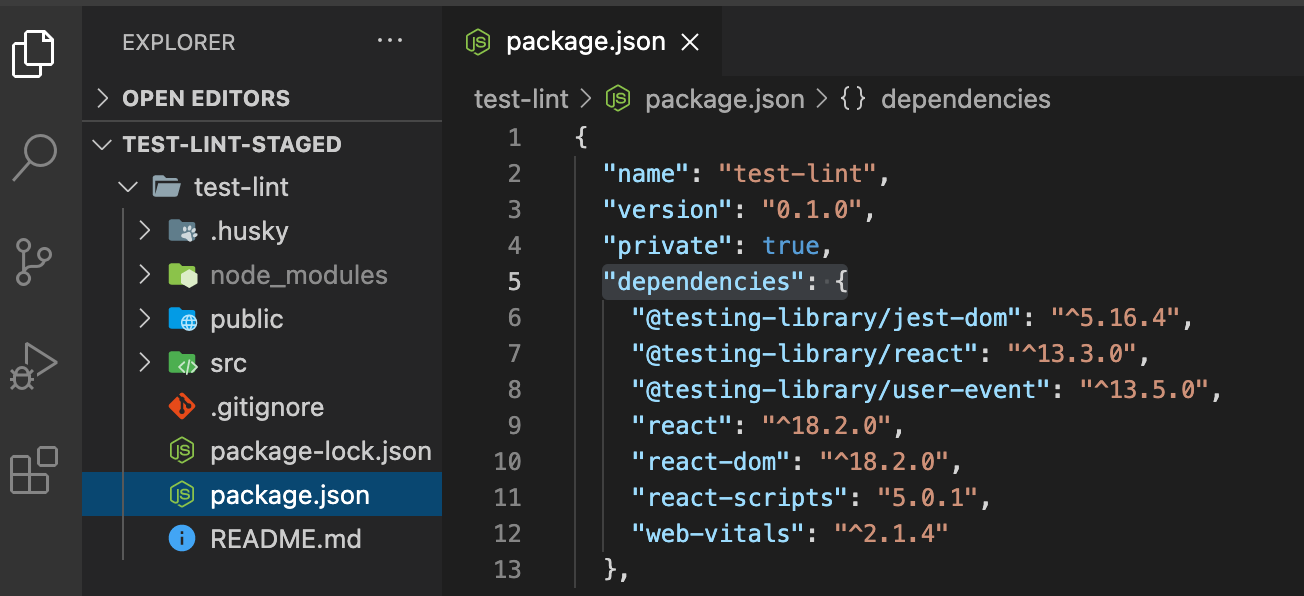
package.json
package.json 파일은 현재 프로젝트에 관한 정보와 버전의 내용이 들어있는 파일

dependencies
각 라이브러리들
- web-vitals : 구글에서 사이트 개선을 위해 측정하기 위한 정보

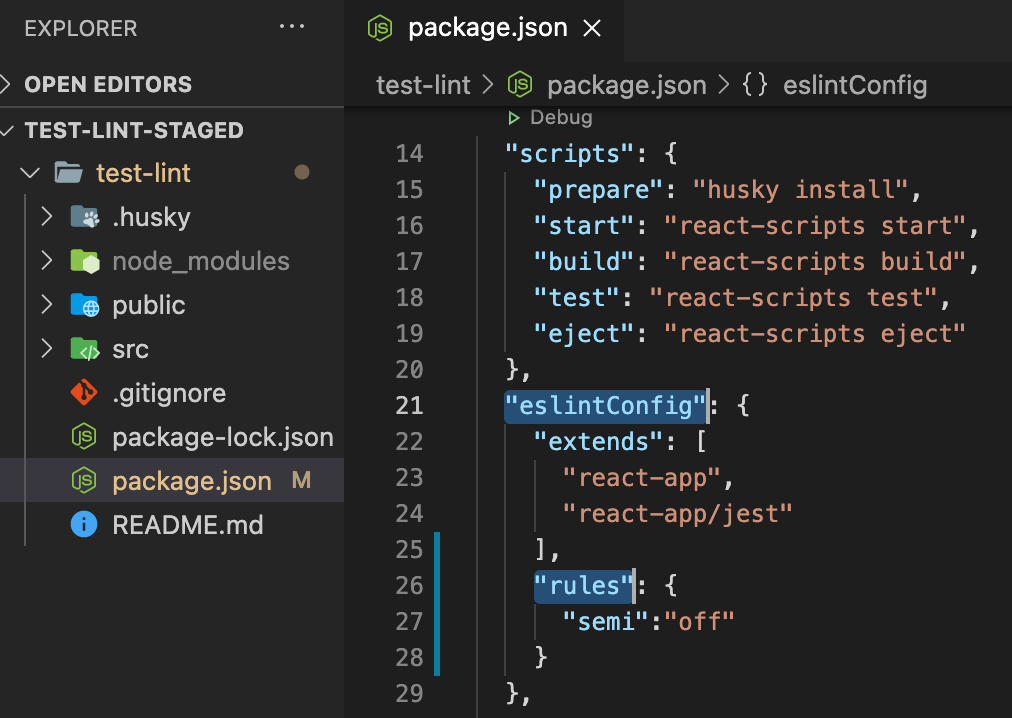
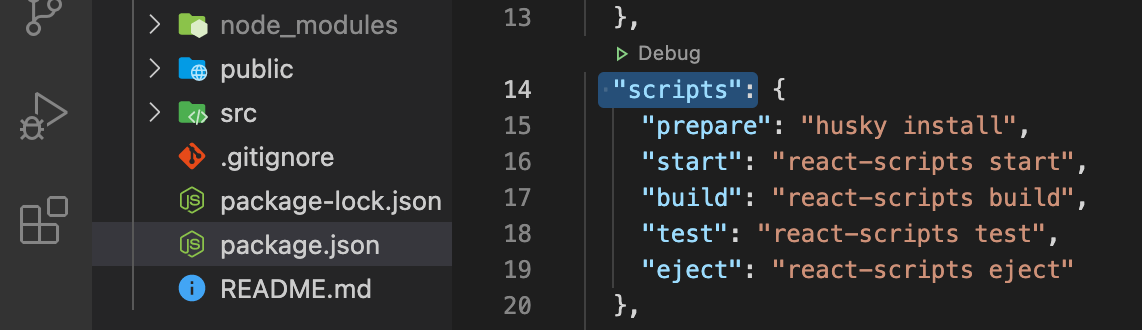
scripts
npm start
: 개발모드 화면, 수정하면 반영
npm run build
: 배포, 최적화
: build 폴더에 파일이 담기게 됨
-> npm install -g serve : 압축된 상태로 빌드파일 실행
-> npx serve -s build : 템퍼러리하게 실행
-g 옵션 : Global의 약자 - 어떤 디렉터리 에서든지 해당 모듈을 사용한다는 옵션
-s 옵션 : singlePage의 약자 - 어떤 라우팅으로 하더라도 index로 옮기게하는 옵션
npm test
: jest기반으로 테스트 코드 작성가능
: 아래의 테스트 파일들을 실행시킴
- .test.js ~로 끝나는 파일
- .spec.js ~로 끝나는 파일
- tests 폴더 안의 파일
npm run eject
: create-react-app의 관리를 받지 않겠다! 라는 것임
하게되면 react-scripts가 담고 있던 각종 패키지가 다 드러나고 react-scripts는 사라짐
현업에서 잘하지 않음. 오픈소스로 잘 관리되고 있던 것을 탈출하는 것이어서
3. ESLint
1) 설치 방법
*CRA하면 따로 생성할 필요가 없음.
mkdir (프로젝트 이름)
cd (프로젝트 이름)
npm init -y
-y는 yes의 약자 - default값으로 설정된 package.json을 만든다. 여러가지를 묻지 않음.
npm i eslint -D
i : install -D 옵션 : dev디펜던시, 빌드 안에 들어갈 필요가 없다면 (= run time에 사용되는 패키지가 아니라면) -D 옵션을 건다. 디펜던시 옵션을 걸면 아래의 부분 devDependencies에 들어간다.
npx eslint –init
- 초기화 하면서 설정을 물어봄. (체크, 문제찾기, 강제성)
2) 사용 방법
npx eslint (검사할파일명) : 문제가 무엇인지 확인해줌
npx eslint (검사할파일명) –fix : 수정하기
3) 설정 방법
아래와 같이 package.json > eslintConfig > "rules"를 추가하여서 항목 추가
rules : https://eslint.org/docs/latest/rules/
Configuring Rules : https://eslint.org/docs/latest/user-guide/configuring/rules
4) extension

4. Prettier
1) 설치 방법
mkdir (프로젝트 이름)
cd (프로젝트 이름)
npm init -y
npm i prettier -D
2) 사용 방법
npx prettier (확인할 파일명) : 확인할 경우
npx prettier (확인할 파일명) –write : 수정까지 할 경우
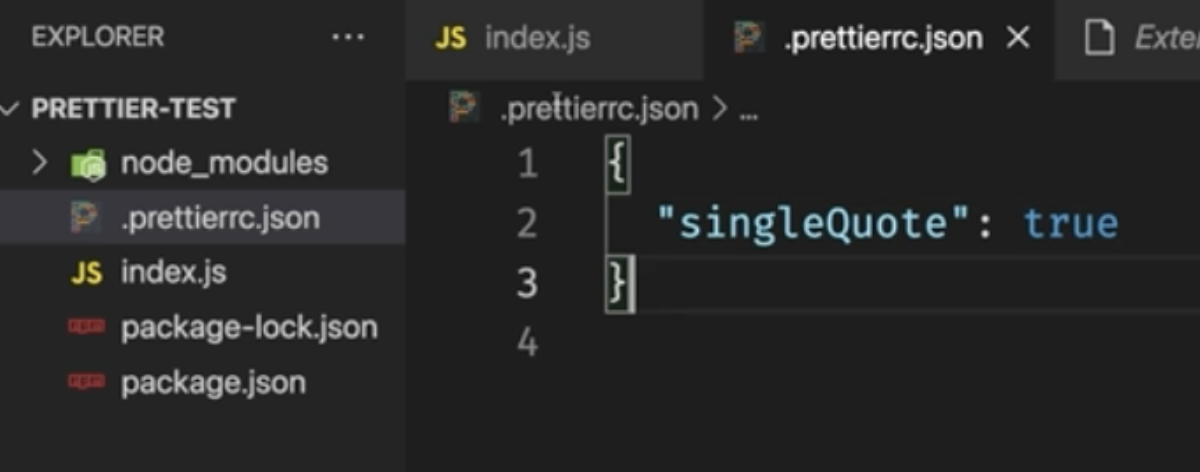
3) 설정 방법
.prettierrc.json 파일을 생성하고
https://prettier.io/docs/en/options.html 참고하여 옵션 입력
예시
3) extension

5. Husky
6. lint-staged
5+6. Husky & lint-staged
Husky : 깃훅을 쉽게 사용하게 하는 라이브러리
lint-staged : git에 staged된 파일만 lint해주는 라이브러리
1) 설치 방법
*CRA로 생성된 프로젝트 기준
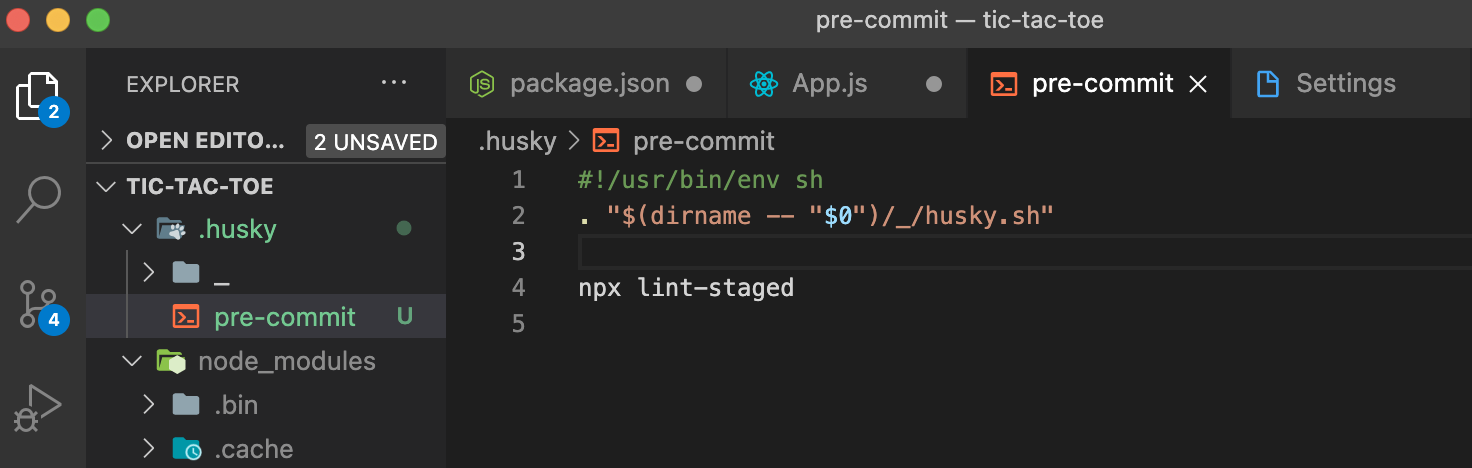
npm i husky -Dnpx husky install- 파일 수정
package.json > “scripts” : {“prepare”: “husky install”…} npx husky add .husky/pre-commit “npx lint-staged”.husky폴더의 pre-commit 파일에 보면 npx lint-staged 라는 코드가 삽입된다.
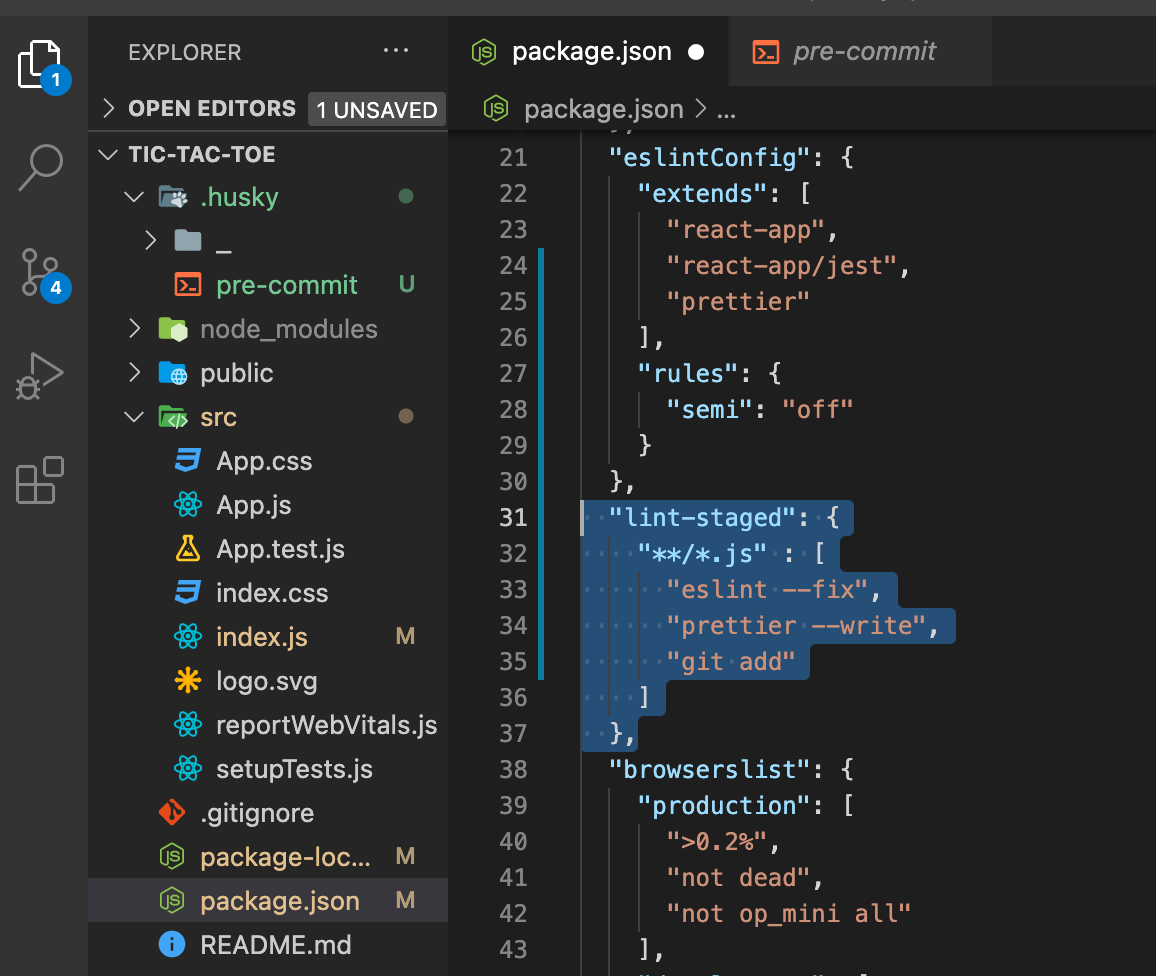
npm i lint-staged -Dlint-staged 설치- 작동 시킬 파일 범위 정하기 - package.json 에 아래의 코드 추가
"lint-staged": {
“**/*.js” : [
"eslint –fix",
"prettier –write",
"git add"
]
},npm i prettier -D: prettier 설치- VScode : Preferences > Settings > Editor : format on Save [ ]해제
소감
하.. 별거 아닌 내용인데..
최선의 방법이 아닌 원리부터 설명해주다보니.. 답답했다.
ESlint 남이 세팅해준 것만 썼지 세팅법은 처음 제대로 배웠다.