Front-end
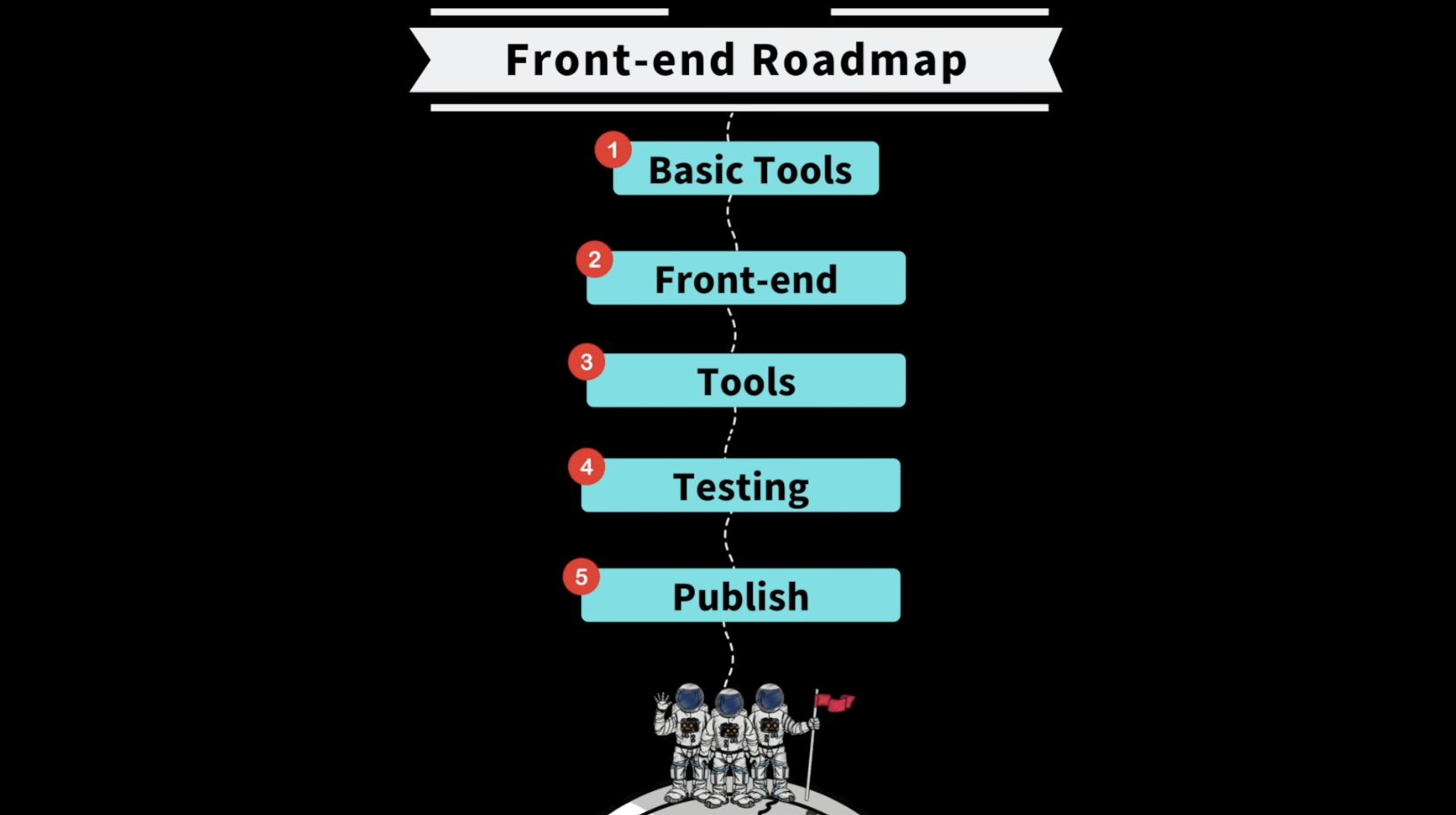
1.[웹 개발 로드맵] Front-end by 드림코딩

우연히 유튜브를 통해서, 우리가 흔히 알고 있는 버전의 로드맵이 아닌 간략하게 정리한 버전의 로드맵을 보게 되었다. 워낙 정리도 잘 되어있고 핵심만 잘 설명해주신 점이 매우 유익하여서 벨로그에 따로 정리하게 되었다.
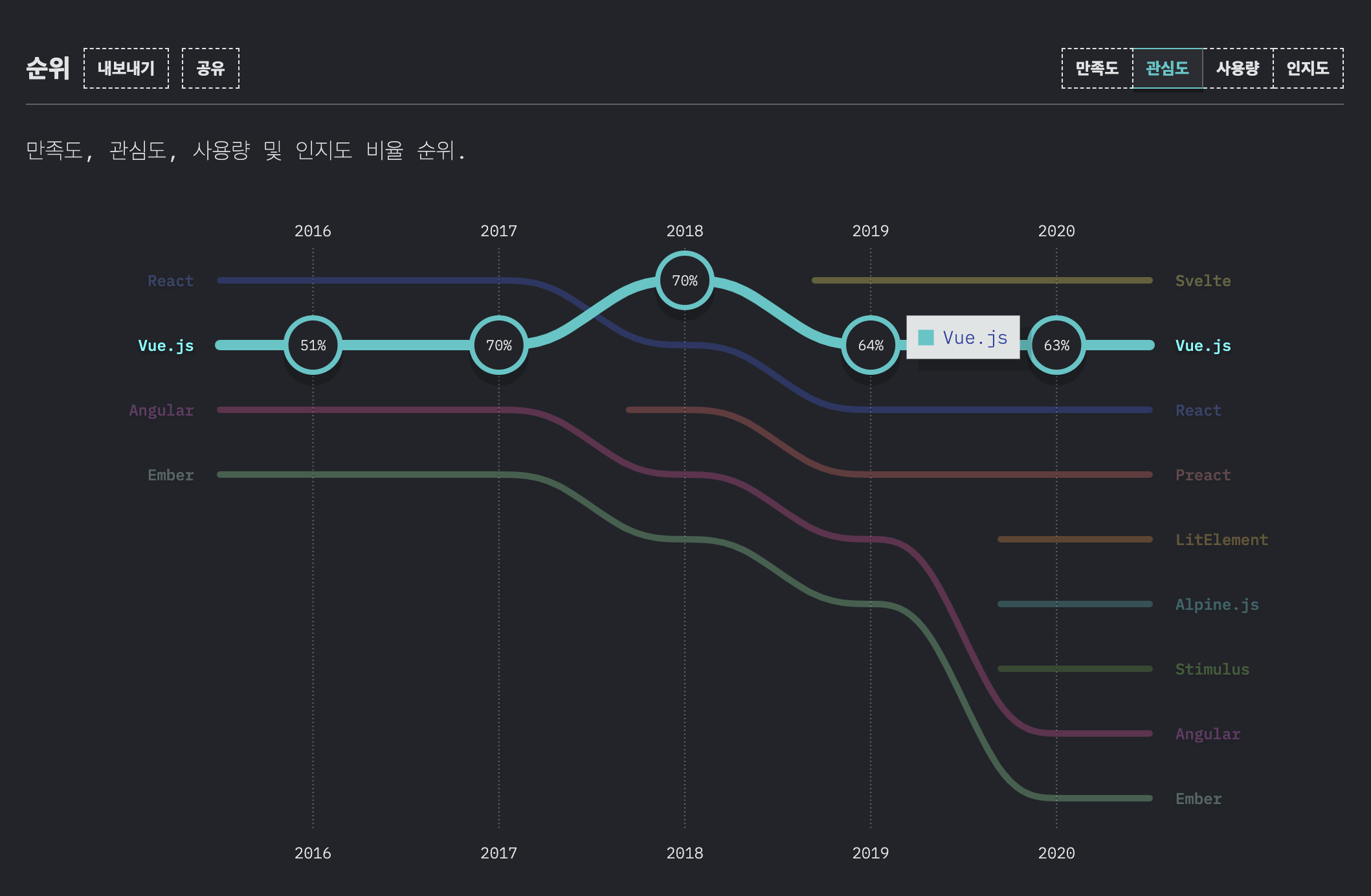
2.[Vue] 하루만에 간단히 빠르게 익혀보기

Vue는 가장 강력한 React와 비교해서 활용도와 관심도면에서 나름 비벼볼만한 프론트엔드 프레임워크이다.
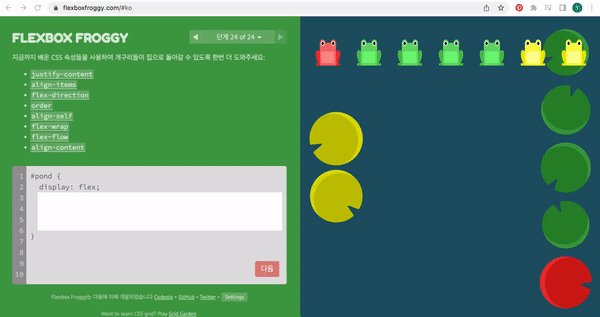
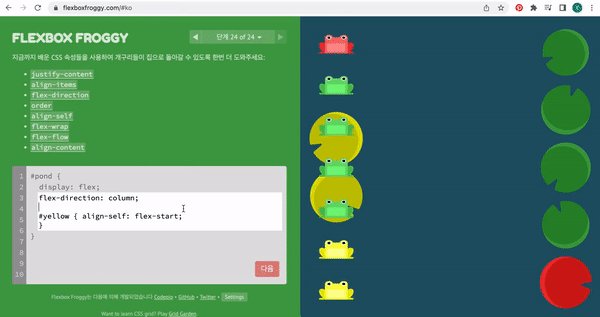
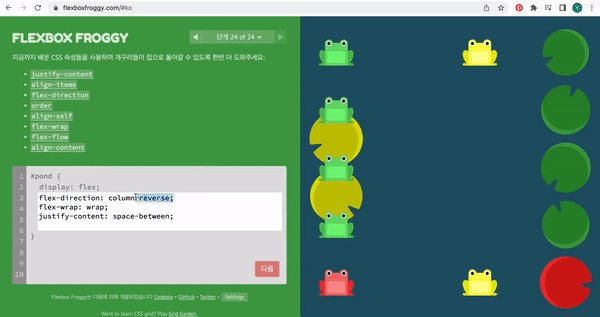
3.[CSS] 게임으로 배우는 flex

Flexbox Froggy는 웹에서 간단하게 CSS의 FLEX개념을 배울 수 있는 웹 게임이다. CSS에서 flex는 막상 쓸 상황에는 조급해지고 쓸 때마다 마음대로 되지 않아서 짜증나는 개념이었는데 24개의 문제를
4.[SASS/SCSS] 스타일링 기초

문법적으로 멋진 스타일시트라는 뜻을 가진 SASS : Syntactically awesome stylesheets, 아주 기초적인 실습 메모
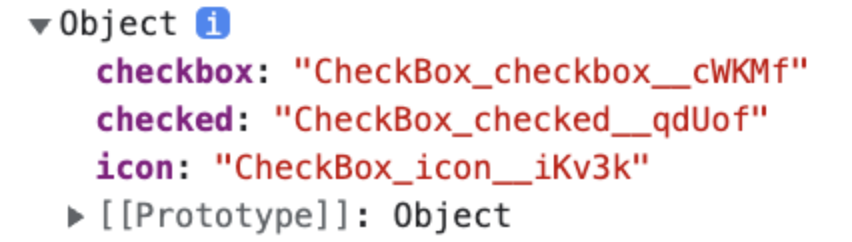
5.[CSS Module] css 이름 꼬이지 않고 편하게 쓰기

CSS Module이란? 컴포넌트 별로 CSS를 적용해주어 다른 컴포넌트의 동일 이름과 충돌하지 않게 해주는 편리한 기능
6.[styled-components] JS안에 CSS 작성하기

JS안에 CSS를 바로 작성한다고? 백틱(`)을 활용한 Tagged Template Literal까지 참으로 신기한 경험이다
7.[javascript] 다시 완전 기초부터 - 01

나에겐 개발자라고 하기엔 매우 안좋은 습관 3가지가 있다. 1) 세련된 방식을 찾지 않음 2) 리팩토링 안함 3) 새로운 기술이나 문법 나오면 안봄
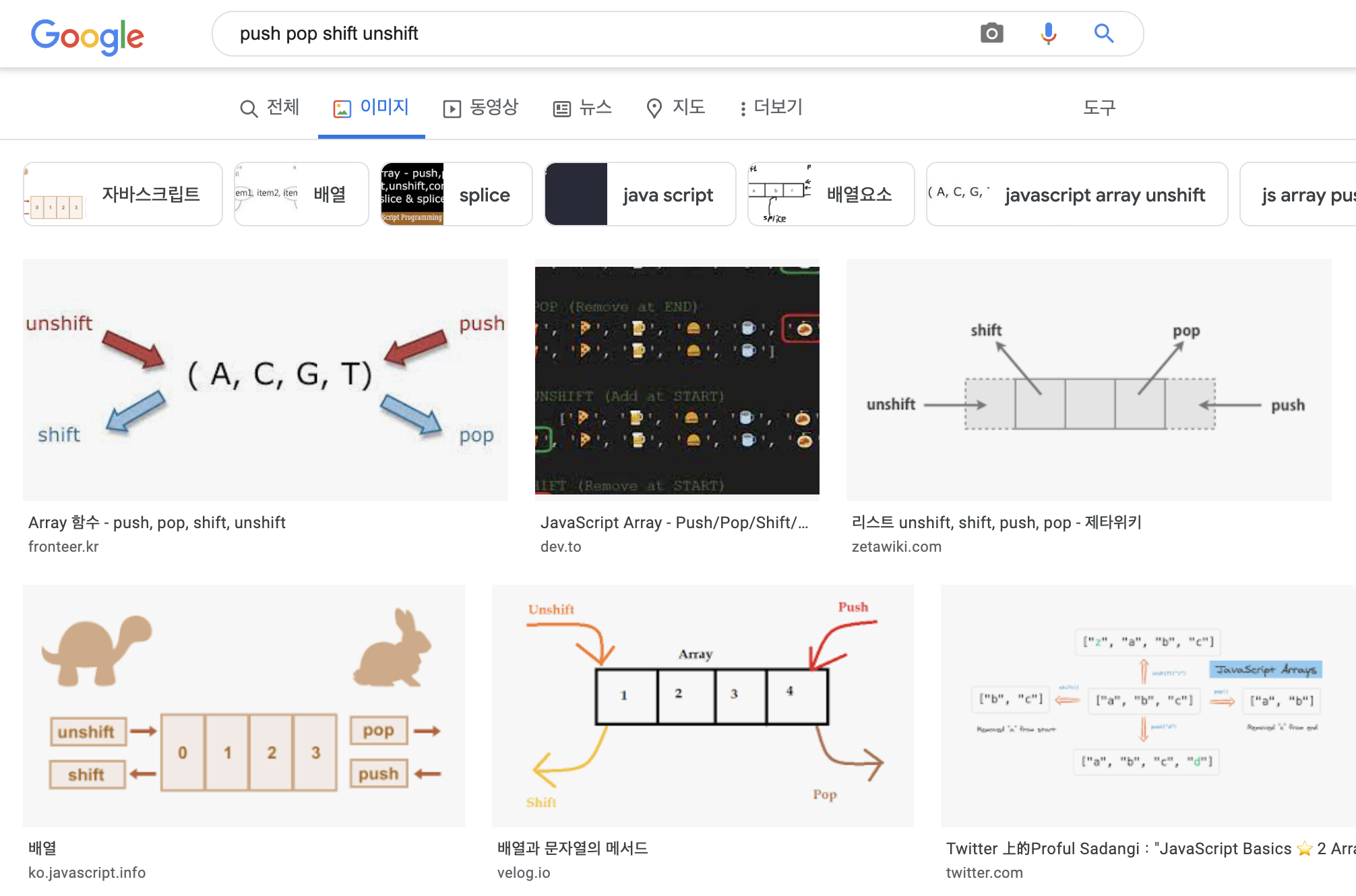
8.[javascript] 다시 완전 기초부터 - 02

js 배열의 내장함수를 중심으로!
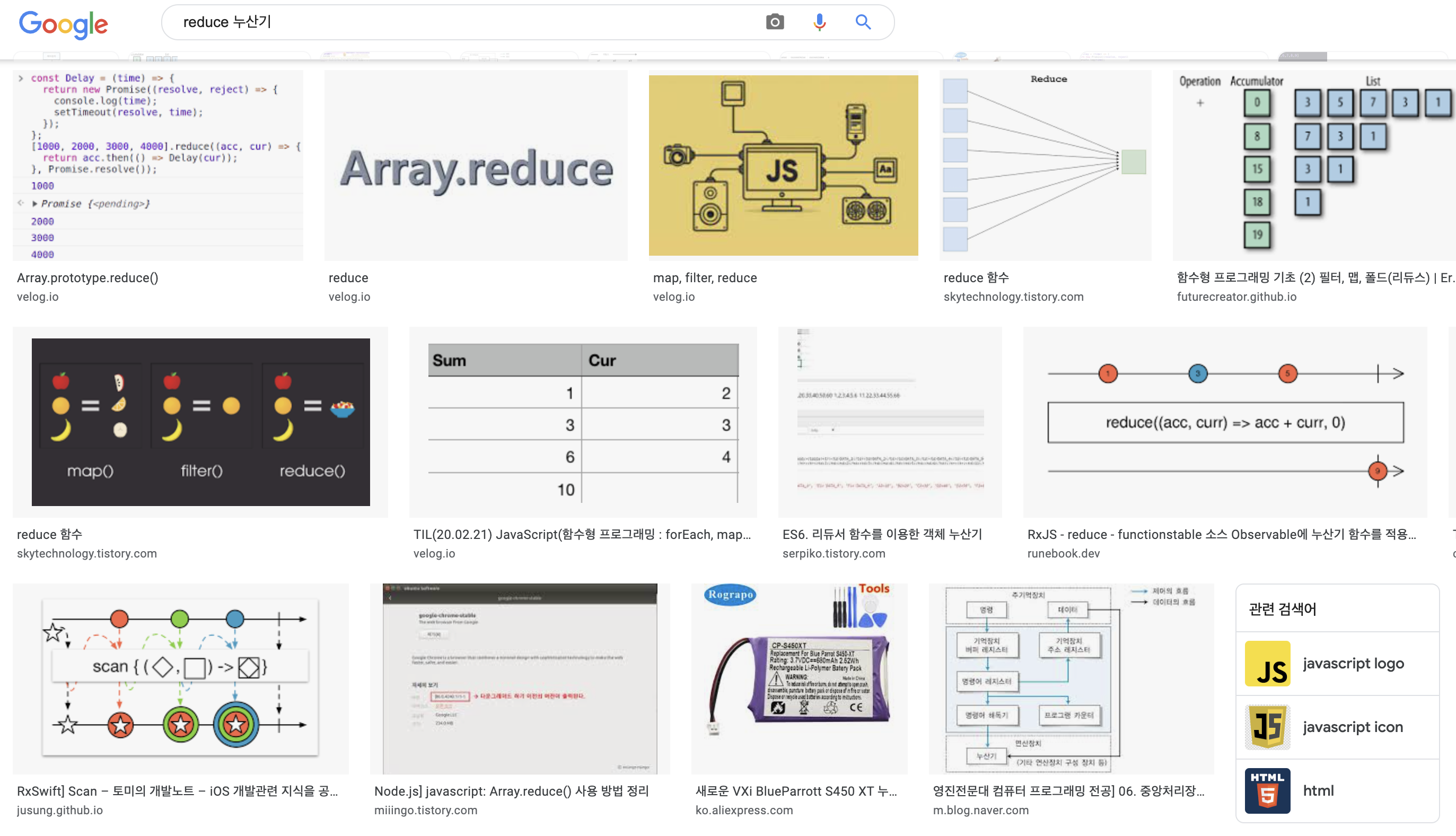
9.[javascript] reduce 함수와 싸우기

함수를 실행하고 하나의 결과값을 반환하는 reduce. 어떻게 생겨먹은 거냐
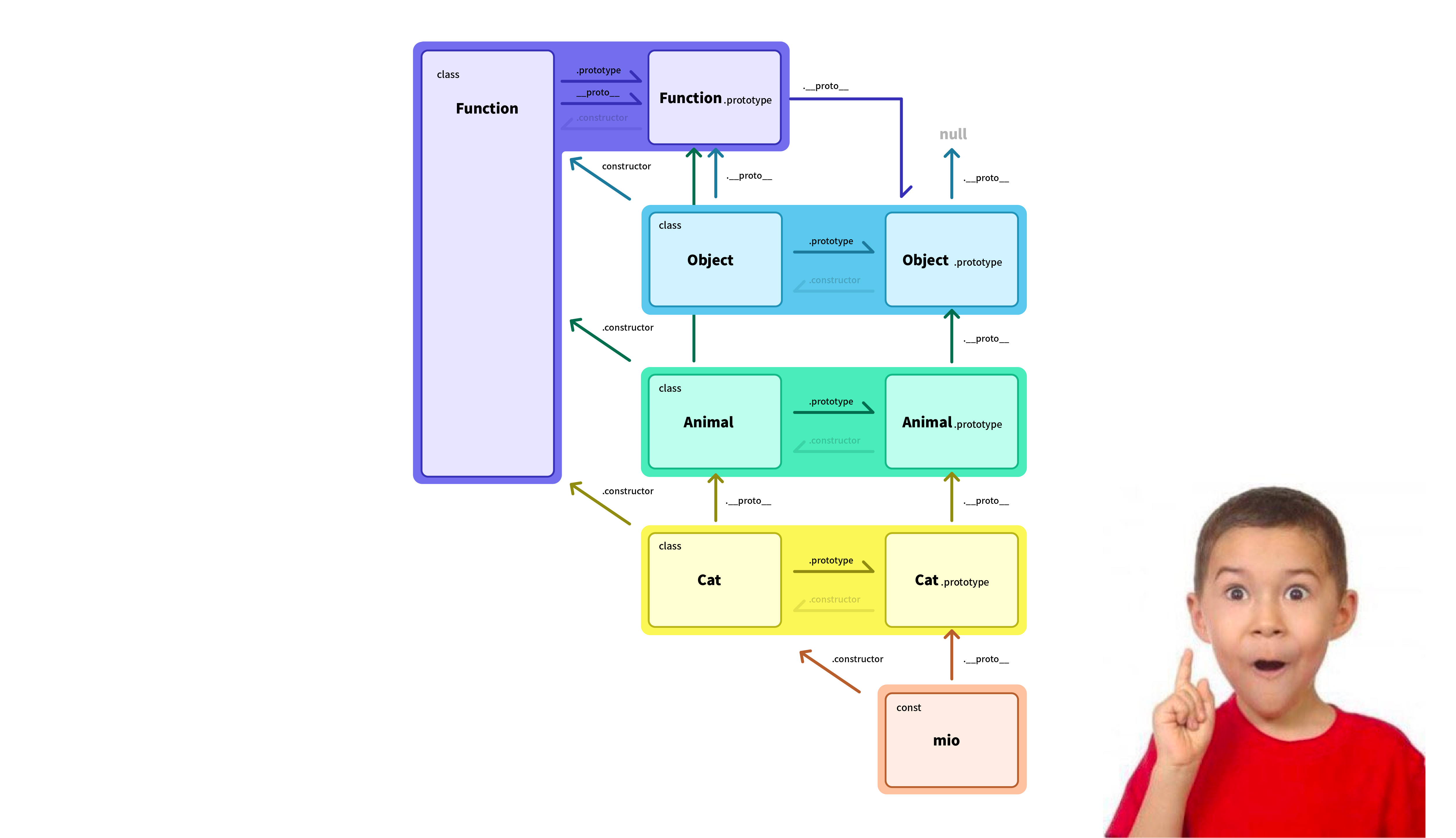
10.[javascript] __proto__ 그 끝은 어디에?

자바스크립트 상속은 아는 개념이라 강의내용만 듣고 넘어가려다가.... 예전에 개발할 때 헷갈리는 부분이 있어서 잘 안쓰다보니 이번에는 대충 넘어가지 않고 집요하게 직접그림을 그리며 정리를 해보았다.
11.[javascript] 객체 생성자, prototype, class

1. 객체 Object, property, method, key, value, prototype, constructor, class, super
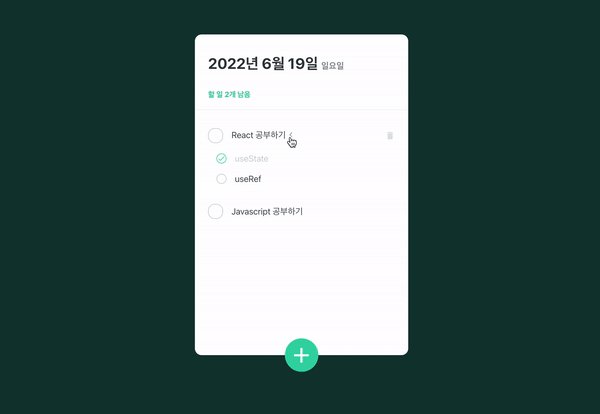
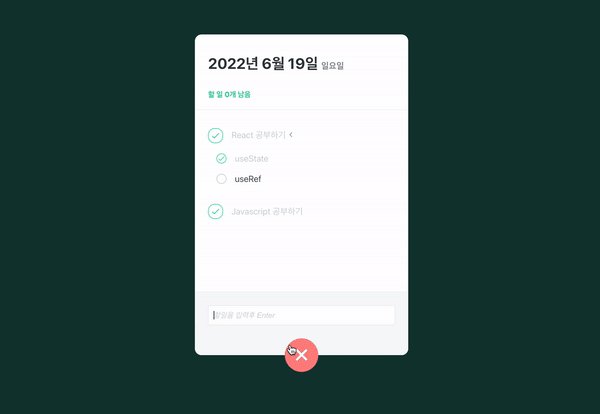
12.[React] To do list 만들기

강의 보고 투두리스트 만들기 그 다음 응용해보기 (서브태스크만들기)
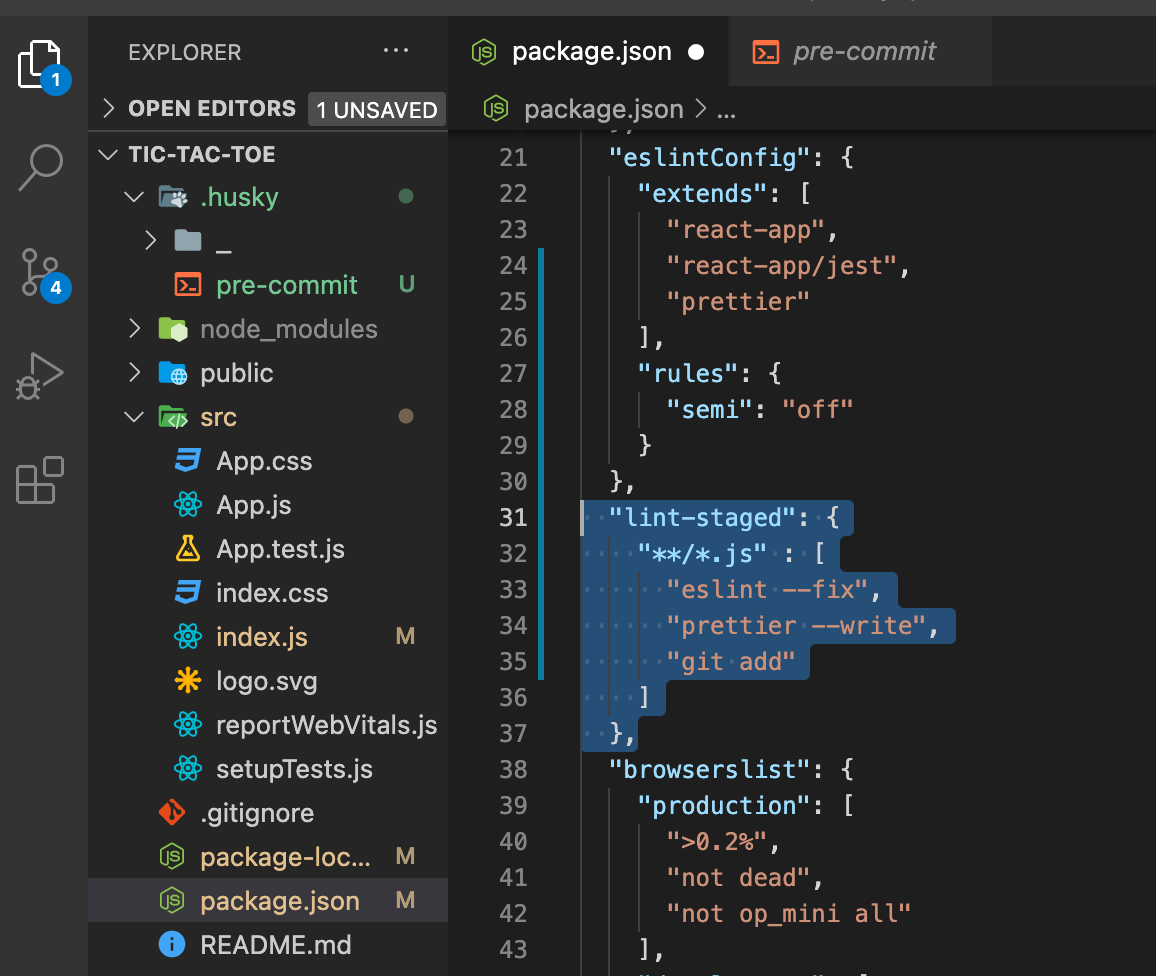
13.[React] ESlint, prettier, husky, CRA

다른 거 다 필요 없고 CRA로 했을 때, husky로 Git Hooks을 공유(통일)하자 왜? - 프로젝트에서 팀원들 간의 스타일을 통일하기 위해서 - 프로젝트를 관리하기 위해서 (test 등)