
강의 내용
벨로퍼트와 함께하는 모던 리액트 · GitBook
2장. 리액트 컴포넌트 스타일링하기
2-3. styled-components
https://react.vlpt.us/styling/03-styled-components.html
1. [styled-components]란?
CSS in JS : 자바스크립트 안에 css를 작성하는 것
styled components : 그 중 가장 인기 있는 라이브러리
그 외에 emotion, styled jsx, jss 등
2. 환경 세팅
2-1. 설치
yarn add styled-components
2-2. VSCode에서 스타일 적용
마켓플레이스에서 vscode-styled-components 설치
3. 활용법
3-1. Template Literal 와 Tagged Template Literal
1) Template Literal
백틱을 사용하는 문법
const message = `hello ${name}`;
2) Tagged Template Literal *중요
백틱을 함수처럼 사용하는 문법
괄호 대신에 백틱으로 감싸주는 식으로 사용한다는 점이 흥미롭다.
const name = "레옹";
function send(staticText, ...data) {
console.log(staticText);
console.log(data);
}
send`내 이름은 ${name}이야`;
결과
// ['내 이름은 ', '이야']
// ['레옹']send(`내 이름은 ${name}이야`);
결과
// '내 이름은 레옹이야'3-2. 스타일링 문법
import styled from "styled-components";
1) HTML 엘리먼트 스타일링
styled.button`
/* css */
`;2) <Button>이라는 React 컴포넌트의 스타일링
styled(Button)`
/* css */
`;4. 기타
4-1. Polished
다양한 스타일 유틸 함수 라이브러리
https://polished.js.org/
유틸 예시
- darken :
- lighten :
- cover : 컨텐츠를 풀로 채워주는
- ellipsis 생략 : 텍스트가 넘치면 '…'으로 생략해주는
활용법 예시
import { darken, lighten } from 'polished';
&:hover {
background: ${lighten(0.1, selected)};
}4-2. ThemeProvider
내부 컴포넌트에 스타일을 전달하는 방법
https://styled-components.com/docs/api#themeprovider
활용법 예시
import styled, { ThemeProvider } from 'styled-components';
const palette = {
blue: '#228be6',
gray: '#496057',
pink: '#f06595'
};
function App() {
return (
<ThemeProvider theme={{palette}}>
<Button></Button>
</ThemeProvider>
)
}
...
background: ${props => props.theme.palette.blue};4-3. keyframes
@keyframes 규칙은 특정 지점들을 키프레임으로 설정함으로써 CSS 애니메이션 제어.
import styled, { keyframes } from 'styled-components';
@keyframes 이름 {
from {
width: 300%;
}
to {
width: 100%;
}
}위처럼 from ~ to를 사용하거나
@keyframes 이름 {
0% { top: 0; left: 0; }
30% { top: 50px; }
68%, 72% { left: 50px; }
100% { top: 100px; left: 100%; }
}위처럼 %로 타임라인을 직접 설정할 수 있음
참고 : https://developer.mozilla.org/ko/docs/Web/CSS/@keyframes
4-4. 사라지는 트랜지션
1.
useState
사라지는 효과를 구현하려면 Dialog 컴포넌트에서 두개의 로컬 상태를 관리해야 함
1)animate: 현재 트랜지션 효과를 보여주고 있는 중이라는 상태
2)localVisible: 실제로 컴포넌트가 사라지는 시점을 지연시키기 위한 값
2.
useEffect:visible값이 true 에서 false 로 바뀌는 시점을 감지하여animate값을 true 로, setTimeout 함수를 사용하여 필요한 시간 이후 false로
* localVisible 이 없으면 컴포넌트가 처음 나타났을 때부터 실행됨, 전환되는 시점만 캐치해서 하기 위해서 필요
function Dialog({ title, content, children, confirmText, cancelText, visible, onConfirm, onCancel}) {
const [animate, setAnimate] = useState(false);
const [localVisible, setLocalVisible] = useState(visible);
useEffect(() => {
if(localVisible && !visible) {
setAnimate(true);
setTimeout(() => setAnimate(false), 250)
}
setLocalVisible(visible);
}, [localVisible, visible]);
if(!localVisible && !animate) return null;
return (
<DarkBackground dissapear={!visible}>
<DialogBlock dissapear={!visible}>
...생략...5. 이슈
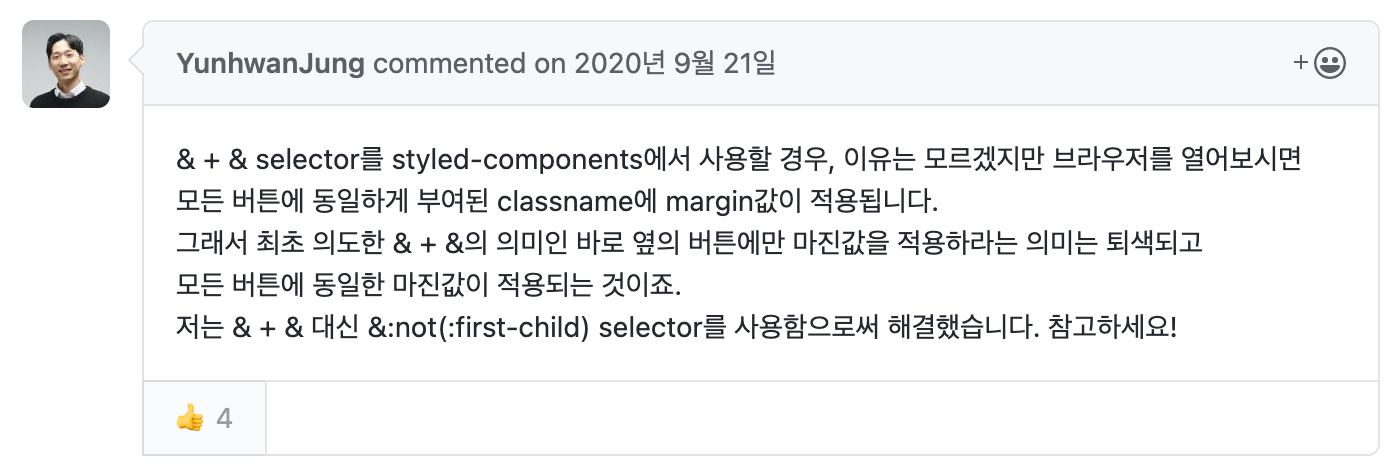
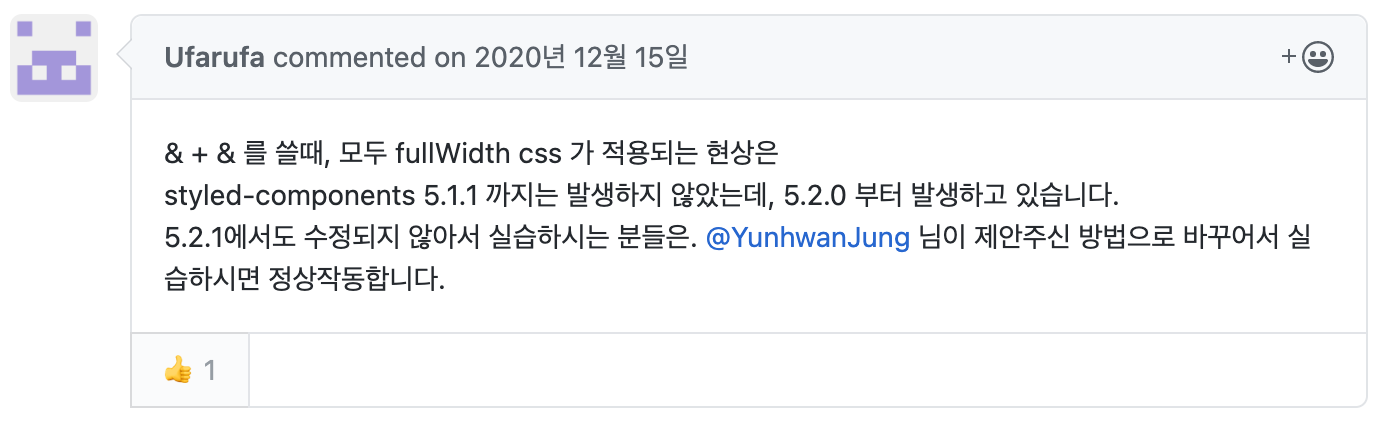
& + &의 덮어쓰기 문제
코드에 문제가 있나 싶었다가 테스트를 해보니 특정하게 문제가 있었는데, 찾아보니 역시 버전 이슈가 있었다.


6. 소감
스타일링의 마지막인 styled-components를 경험해보면서 신기했지만 참 힘겨웠다. 뭐랄까 굳이 잘 정리된 체계를 무너뜨리며 하나에 담아야 하나.. 만약 CSS를 분업해서 담당하는 디자이너나 개발자가 따로 있다면 더더욱 안좋을 것 같다.
실제로 찾아보니 개발 효율성이나 컴포넌트 위주라면 CSS in JS 방식이 좋고, 그렇지 않다면 CSS in CSS를 유지하는 것이 좋다고 한다.
