🐱 1. 게시글 제목 수정 해보기
1-1. dev 접속
- github repository에서 github.com을 github.dev로 바꿔줌
- github 내에서 Visual code에 접속할 수 있게 해준다
- 즉, 웹 상에서도 코드를 조작할 수 있음! 편하다~!

1-2. 게시글 제목 작성하기 (md 파일 수정)
-
성공적으로 접속하게 되면 아래와 같은 목록이 보인다.
-
이 목록을 보면 md파일들이 존재하는 것을 볼 수 있다.
-
이 md 파일이 게시물이 된다.

-
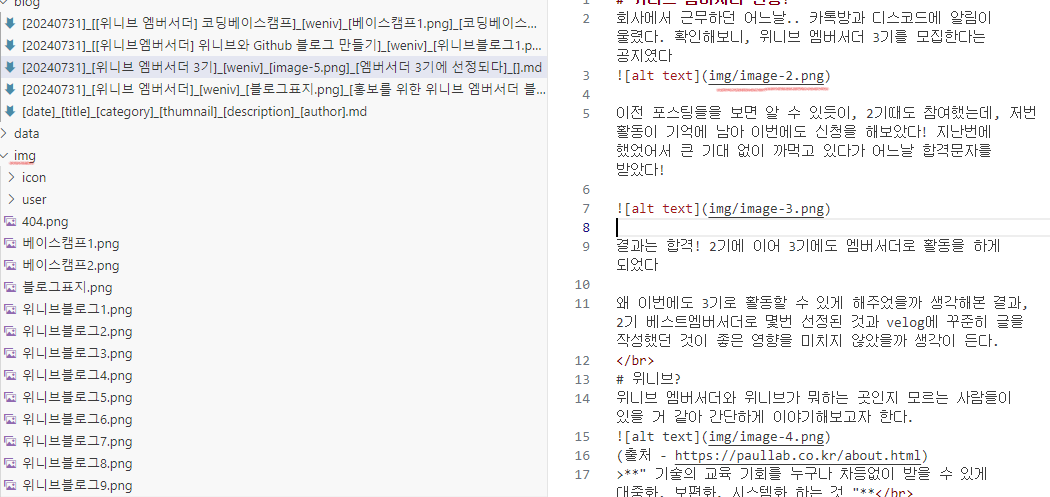
md 파일은 아래와 같은 형식으로 구성되어 있다
- date: 게시물 날짜
- title : 제목
- category : 카테고리(태그 생각하면 될 듯)
- thumnail: 게시글을 상징하는 표지(이미지)
- description: 설명
- author: 글쓴이

-
위 형식에 맞추어 내용을 수정해 준 후 push를 하면 블로그에 적용이 된다.
-
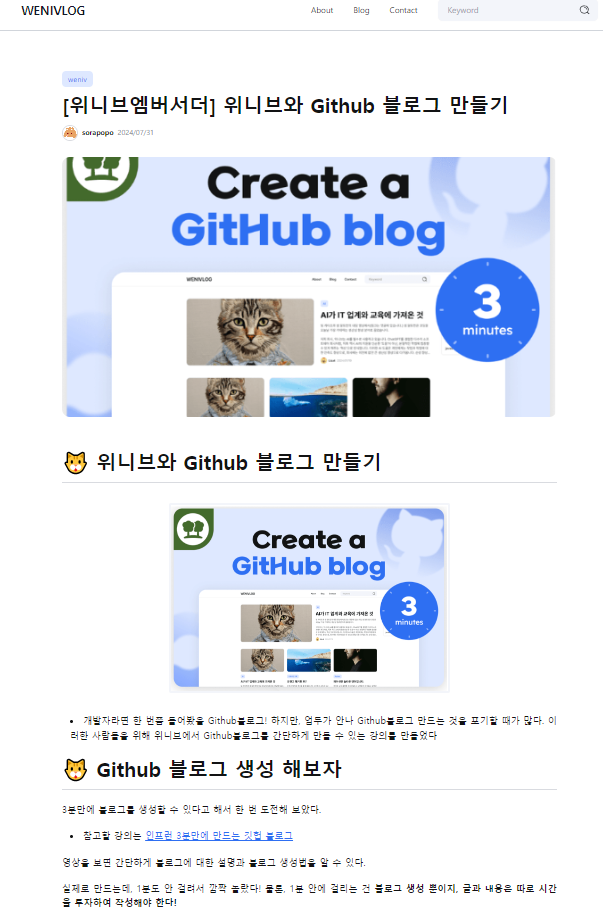
예를 들어 아래 이미지와 같이 설정을 한다고 가정했을 때, 두번째 이미지처럼 블로그에 적용이된다.


1-3. 게시글 썸네일에 이미지 적용하기
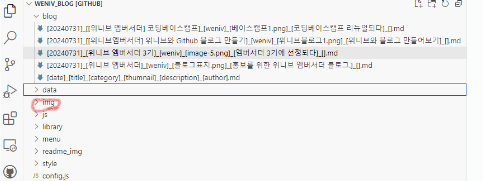
- 게시글에 이미지를 적용하기 위해서는 목록에서 img 폴더를 선택한후, 해당 폴더에 저장한 이미지를 붙여 넣으면 된다.


- md 파일에서 이미지를 썸네일로 적용할 경우 썸네일 []란에 이미지명을 입력한다.
- 참고로, 게시글 내용에서 이미지를 적용하는 방법은 다르다.
: 게시글 내용에서 이미지를 적용할 경우에는 이미지의 경로를적용해야 한다.
🐱 2. 게시글 내용 수정하기
2-1. 게시글 내용 작성하기
-
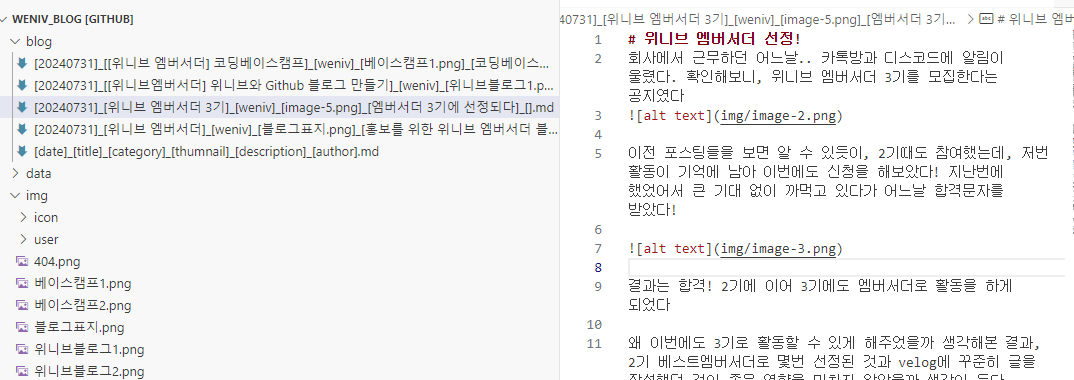
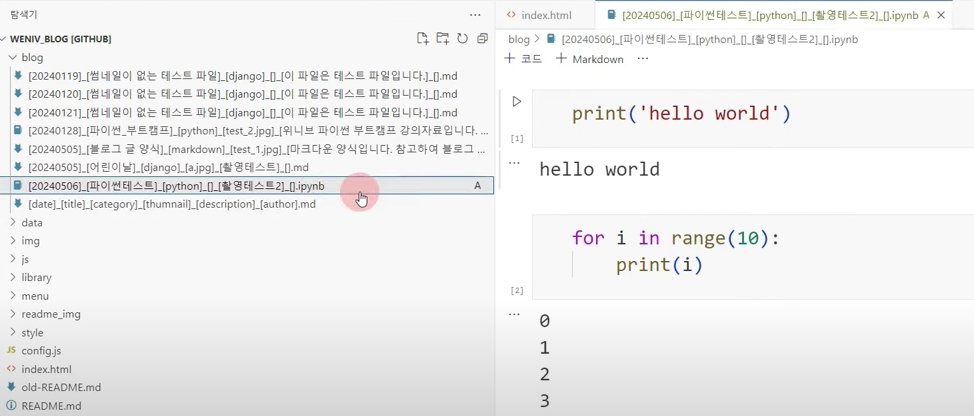
게시글은 특정 md 파일 제목을 클릭하면, 우측에 md 파일을 편집할 수 있다

-
이때, 내용은 markdown으로 작성한다.
-
문법은 따로 학습하는 걸로! 검색해보면 markdown 에디터도 있으니, 사용해도 좋을 거 같다.
-
velog 게시글 형식이 markdown 기반이라 기존 글로 테스트 해보았다
2-2. 게시글 내용에 이미지 삽입하기
-
위에서 구술했듯이, 게시글 내용에서 이미지를 삽입하기 위해서는 이미지의 경로를
적용해야 한다. -
이미지 img 목록에서 image.png가 존재하지 않아보이지만, img안에 존재해야 정상적으로 이미지를 불러올 수 있다.

-
수정후 push 적용이 성공적으로 될 경우, 다음과 같이 성공적으로 게시글 내용이 불러와 진다. (push는 이후 기술)

-
현재는 블로그에서 blog 란만 변경한 상태지만 동일한 방식으로, About, contact 란도 내용을 변경할 수 있다.
2-3. 코드파일 업로드하기
- 코드를 넣을 일은 없어 업로드하지는 않았지만, 코드파일도 블로그에 업로드가 된다.
- 코드파일을 다운받아 blog 목록에 업로드하고, 해당 md 파일의 이름명만 바꿔주면 끝!
- 아래 영상을 참고! 해당 계정에 다른 과정에 대한 강의영상도 있으니 필요하면 참고하기!

(출처 -3분만에 만드는 깃헙 블로그 - 8편 깃헙 블로그에 ipynb 파일 업로드 : 제주코딩베이스캠프 )
🐱 3. 수정내용 블로그에 적용하기 (commit & Push하기)
간단하게 commit, push에 대하여 설명하면 아래와 같다.
- commit : 변경사항 기술
- push: repository에 변경코드를 적용
-
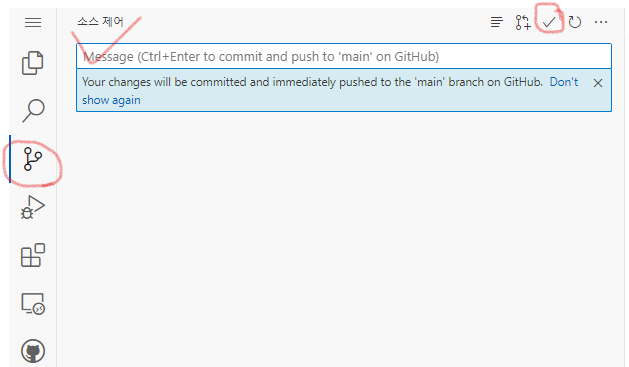
위에서 수정한 내용을 블로그에 적용하기 위해서는 좌측 목록 3번째 버튼 '소스제어'를 클릭해야 한다.
-
Message란에 commit (변경 내용)을 작성하고 우측 상단에 체크 아이콘을 눌러주면 push가 된다.

-
push를 한다고 즉각적으로 바뀌지는 않아 몇초? 정도 기다렸다가, 블로그에 접속하면 내용이 적용된다.
🐱 4. 글쓴이 변경하기
- 게시글을 작성하고 나서 눈에 띄는 것은 글쓴이가 licat으로 되어 있는 것이 눈에 띄었다.
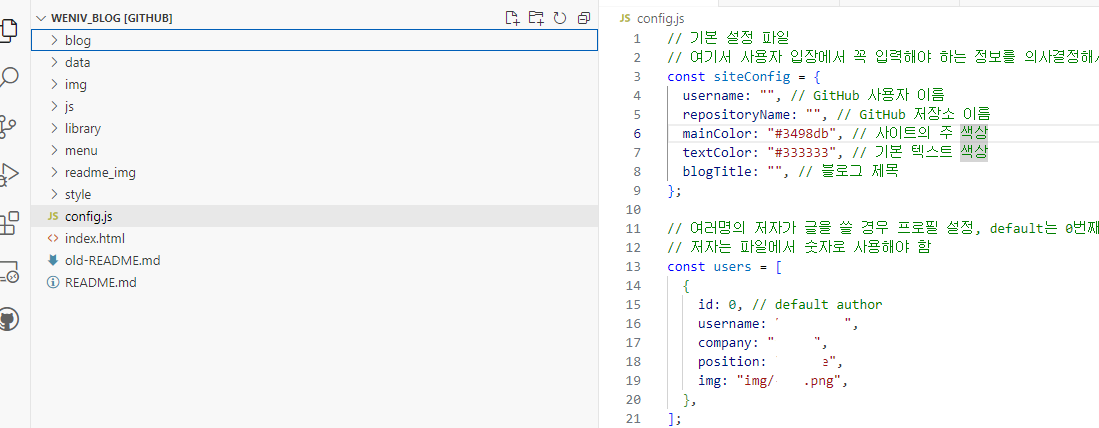
- 글쓴이를 변경하기 위해서는 config.js 파일에서 users 부분을 수정해야한다.
- 적당히 원하는 내용을 입력하고, 다시 블로그에 접속하면 변경된 모습을 볼 수 있다.
- 이미지도 넣을 수 있으니 원하는 이미지로 적용해보는 건 어떨까?

게시글 생성 후기
-
생각보다 쉽고 재밌어서 놀랐다😸 뭔가 강의가 몇개 있길래 어렵거나 귀찮을 거 같았는데, 생각보다 더 강의도 정말 짧고 거의 즉각적으로 결과를 확인할 수 있어서 더 재밌었던 거 같다. 실제로 강의는 55초~3분22초인데, 정작 내가 해야할 내용은 강의당 몇 초가 안된 거 같다
-
무료인데다, 쉬워서 초보자 분들에게 진짜 강추한다👍

- 평소에는 과정을 겪으면서 글을 작성하는 편인데, 이번에는 위 과정을 다 수행한 후 이 글을 작성하는 거라 여느때보다 글 내용이 빈약할 수도 있을 거 같다.
: 혹시 참고하다 내용이 빈약하다 싶은 경우, 평소에는 과정을 겪으면서 글을 작성하는 편인데, 이번에는 위 과정을 다 수행한 후 이 글을 작성하는 거라 여느때보다 글 내용이 빈약할 수도 있을 거 같다. 혹시 참고하다 내용이 빈약하다 싶은 경우, 3분만에 만드는 깃헙블로그 강의를 참고하길 바란다.
- 다음에는 방문자수 확인 아이콘, 잔디 연결하기 한번 해봐야겠다
