⚡ Javascript (자바스크립트)

(출처 - 위키백과)
객체기반 스크립트 프로그래밍 언어 -위키백과-
웹개발의 꽃 JS
Javascript(JS)는 webservice를 생성할 때 많이 사용되는데, HTML, CSS와 함께 웹개발에 빠질 수 없는 중요한 프로그래밍 언어 중 하나다.
- HTML은 집의 뼈대 처럼 서비스의 큰 틀, 구조를 잡는 역할을 하고 (레이아웃, 구조)
- CSS는 벽돌, 창문 처럼 서비스의 디자인적 요소를 맡고 있다. (디자인, 글꼴, 색, 효과)
- JS는 에너지 시스템처럼 동적작용과 상호작용 요소를 맡고 있다. (애니메이션, pop-up, 임베드)
JAVA와는 관련이 없다구!?!
웹 개발을 하다보면, 흔히 듣는 JavaScript! 사실 JAVA와는 관계가 없다는 사실! 여렴풋이 듣기로는 당시 JAVA 개발자들을 대상으로 마케팅을 하기 위해 유사한 이름을 붙였다는 일화가 있다!🤣
JS로 할 수 있는 다양한 일들
위에 기술한 내용보다 JS는 많은 기능 제공하기 때문에 생각보다 JS로 할 수 있는 일들은 많다!!
- 프론트엔드 개발
- 백엔드 개발
- 풀스택 개발
- 모바일 앱 개발
- 데스크탑 기반 애플리케이션 개 발
- 게임 개발
- 데이터 시각화
- 자동화, 스크립트 작성
- 기계학습
개인적으로 놀랐던 것은 JS로 개발을 할 수 있다는 것! (tensorflow.js, brain.js)
🐱 JS
JS로 할 수 있는 일이 정말 많지만, 개인적으로 데이터 시각화, 게임개발, 3D 디자인을 할 수 있는 강의에 대하여 소개하려고 한다.
🐱🧡 지금 바로 D3.js 시작하기 : 웹 데이터 시각화

📌 D3.js (Data-Driven Documents)
: 동적이고 인터렉티브한 정보 시각화를 구현하기 위한 JS 라이브러리
D3.js가 그래프를 그리는데 다양한 기능이 있다는 이야기도 듣고, 사용하는 사람들이 많은 거 같아 유료강의를 신청했었다. 간단하고 입문자를 위한 강의라서 배속으로 간단하게 듣고, 나중에 d3.js로 프로젝트를 할 경우, 더 깊이 공부해보는 것도 좋을 거 같다.
🐱🧡 D3.js의 장점

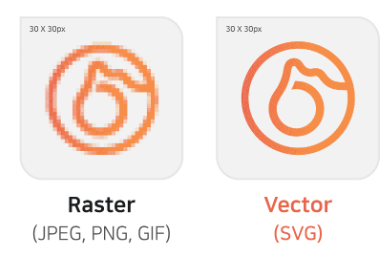
📌 SVG(Scalable Vector Graph)
: 웹 친화적 벡터 파일 포멧. 점선 기반의 수학공식을 통해 이미지를 저장하여 파일품질을 유지하면서 크기를 조정할 수 있는 것이 특징
-SVG 파일-
- SVG를 사용하여 다양한 해상도에서도 시각화가 깨지지 않는다.
: 웹 서비스 개발을 할 당시, 프론트는 아니었지만, 이미지가 깨져서 생각보다 많이 신경쓰였는데, 이 부분은 진짜 큰 장점이 아닐까 싶다. - 자유로운 커스텀이 가능하며,
- HTML,CSS, SVG로 구현되어 프레임워크의 제약이 적다
🐱🧡 강의에서 배울 수 있는 것
- D3의 기본 개념과 활용법
- 데이터를 다루고 시각화 하는 방법
- SVG 개념과 컨트롤
- 메소드를 활용하여 도형과 그래프 그리기
- 다양한 형식의 데이터 다루기 (csv, tsv, json 등)
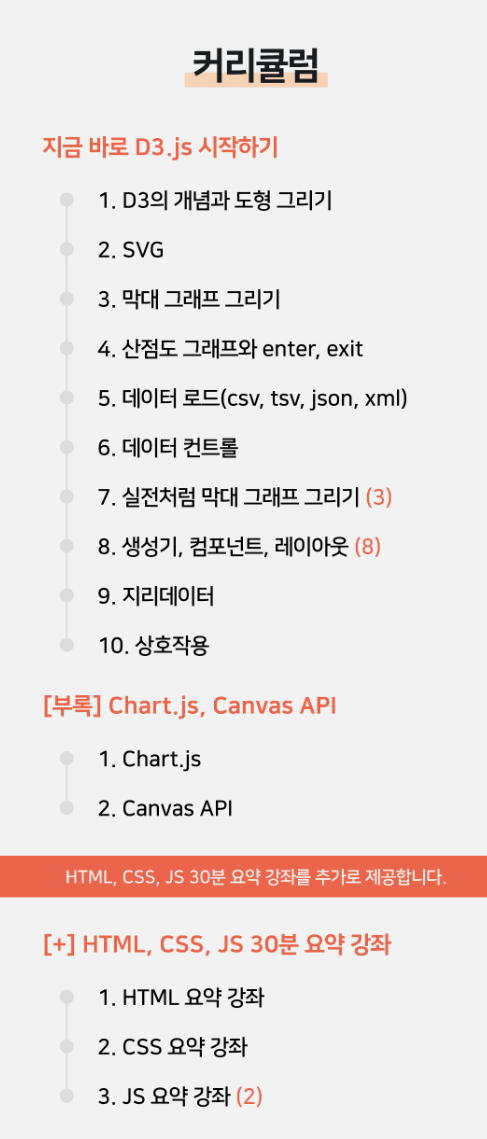
나에게 필요한 강의인지 감이 안온다면, 아래 커리큘럼을 확인하고, 수강여부를 결정해보도록하자!

🐱🧡 추천대상자
단, JS, CSS에 대한 기본 지식은 미리 학습하기!
- D3.js를 사용해야하는 개발자
: 초보 강의이기 때문에 초보개발자에게 추천 - D3의 개념과 활용을 경험하고 싶은 사람
- D3.js, JS로 다양한 시각화를 하고 싶은 사람
🐱🥄 떠먹는 Three.js

(출처 - 떠먹는 three.js)
🐱🥄 Three.js

📌 Three.js
: JS를 이용하여 웹 상에서 3D 그래픽을 구현할 수 있는 라이브러리
새로운 강의가 없나 둘러보던 중, 신선하게 다가와서 이 강의를 신청했다. three.js는 처음 듣는 라이브러리였는데, 3D를 구현할 수 있다는게 뭔가 재밌어 보여 신청했다.
🐱🥄 강의에서 배울 수 있는 것

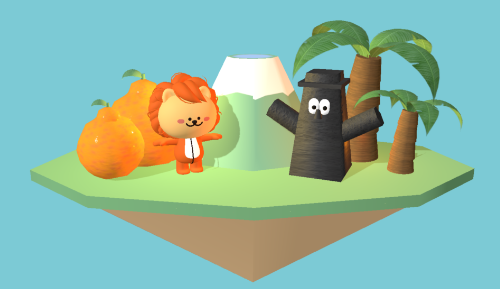
본 강의를 통해 Three.js로 <나만의 섬 만들기> 미니 프로젝트를 체험해 볼 수 있다.
강의를 수강하면 위 그림과 같은 3D 웹사이트를 만들 수 있게 된다. 위니브가 제주도에 있어 그런지 제주도를 배경으로 한 듯한 섬을 만들어 볼 수 있다.
기본적인 사용법을 체험하고, 경험을 바탕으로 웹 사이트 메인화면이나 개인 포트폴리오에 적용하면, 방문자에게 큰 인상을 줄 수 있지 않을까?
학습내용은 아래와 같으니, 참고하면 된다

강의내용을 보면 알 수 있겠지만,, 강의를 수강한 후, 다음과 같은 지식을 쌓을 수 있다.
- Three.js의 기본 개념에 대해 익힐 수 있다
- 실습을 통해 Three.js로 3D를 구현해볼 수 있다.
- 3D 인터렉트 웹을 구현해 볼 수 있다
🐱🥄 강의추천대상자
HTML, CSS, JS에 대한 선수지식이 필요!
1. Three.js 기초를 경험해보고 싶은 입문자
2. 3D 인터랙티브 웹 개발에 관심이 있는 사람

만약, html, css, js강의가 필요하다면, 위니브 베이스캠프 강의도 있으니, 참고하면 좋을 거 같다.
제주코딩베이스캠프 강의를 훑어보면서, JS로 다양한 개발을 할 수 있다는 것을 알게 되었다. 프론트개발자, 백엔드 개발자가 아니어도 데이터분석가들은 그래프를 시각적으로 고도화하기 위해 JS를 사용하기도 하니, 기술을 두루두루 알아야 한다는 생각이 들었다. 조금씩이지만, 다양한 기술을 익히고 배움에 대한 도전을 할 수 있는 용기가 커졌으면 한다. 파이팅!🔥
그외에 Pharser 게임 제작 강의도 JS로 구현하던데, 이는 도구가 JS일 뿐 게임개발에 가까우니 다음 게시물에 기술하도록 해야겠다
