
PoC 사이트를 배포한 후, 주변 동료들에게 피드백을 부탁했습니다.
이번 작업의 주요 목적은 타자 측정 기능의 기능적 검증에 초점을 맞추는 것 이었기 때문에, 목적과 관련 없는 피드백(예: 모바일 환경 관련)은 이번 개선 범위에서 제외했습니다.
이번 포스팅에서는 문제 상황에 대한 GIF도 포함해 보았습니다!
피드백 내용과 개선사항
1. 사이트에 들어왔을 때 한글 키보드로 바로 변환해주세요.
-
문제: 입장 시 입력해야 할 텍스트 언어에 따라 키보드 언어가 설정되지 않음.
-
원인: 사용자의 OS 설정에 따른 언어가 입력된다.
- js에서 OS의 언어 설정을 변경하는 것은 불가능하다!
-
결론: 시작 시 언어 안내 메시지를 표시하는 방안을 고려한다.
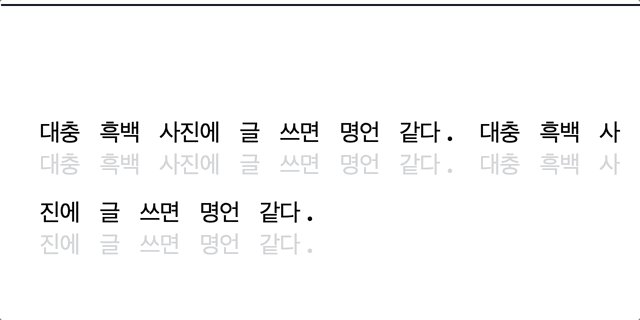
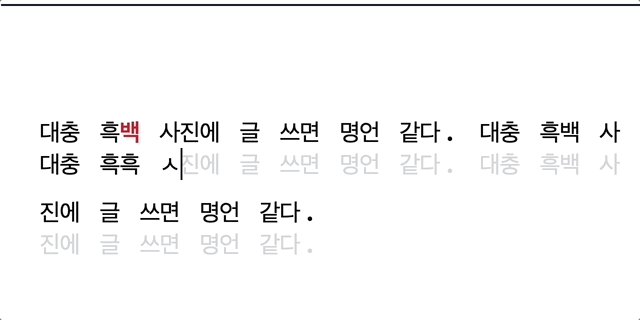
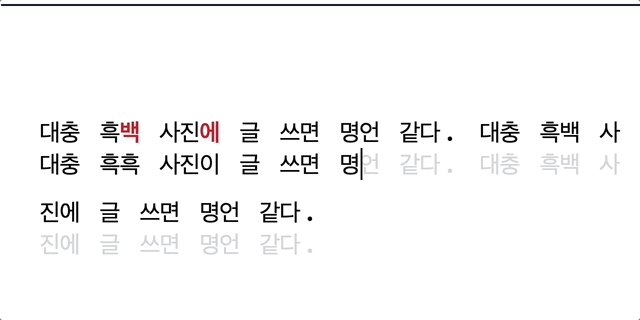
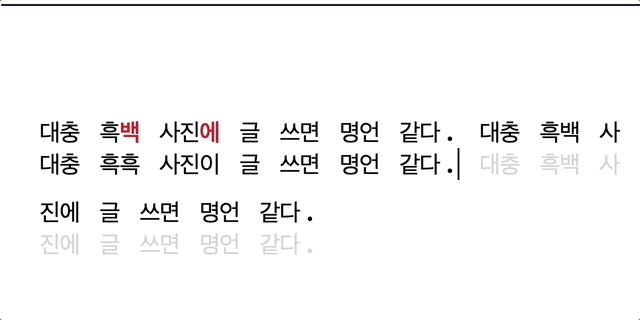
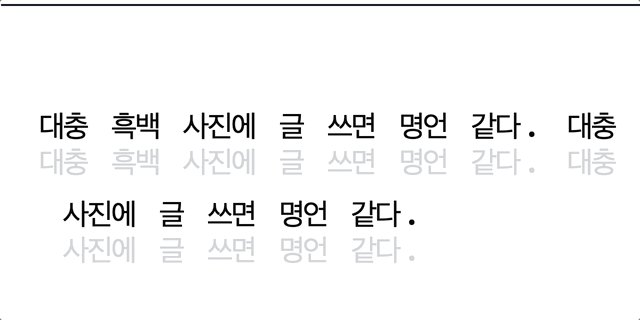
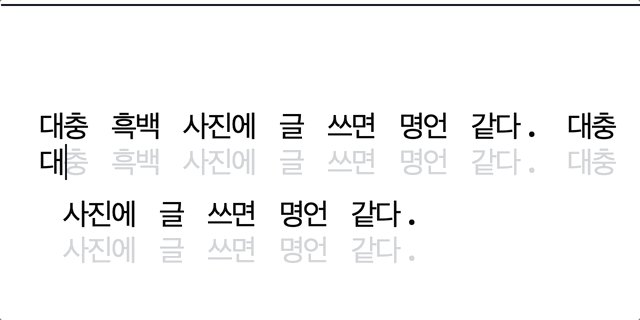
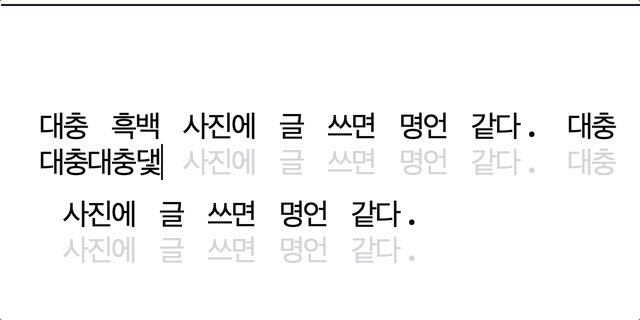
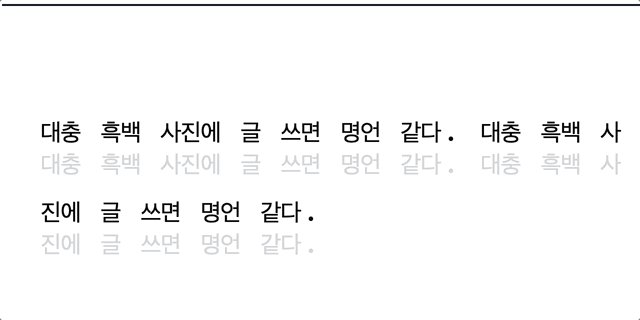
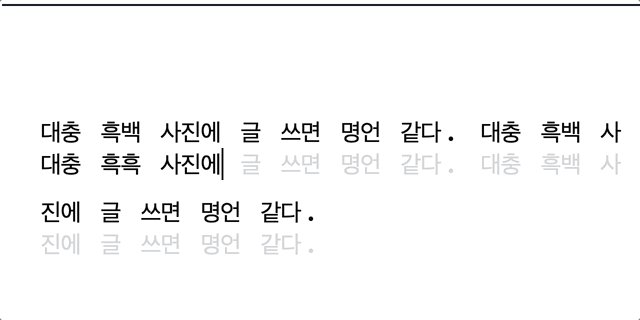
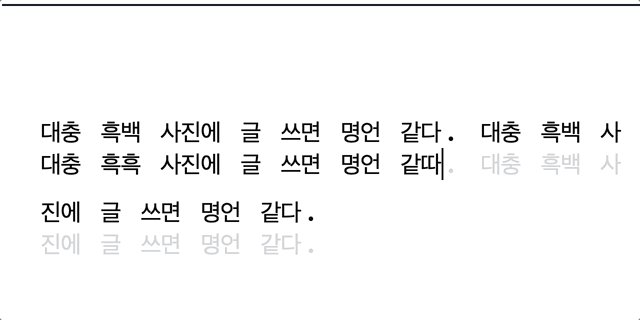
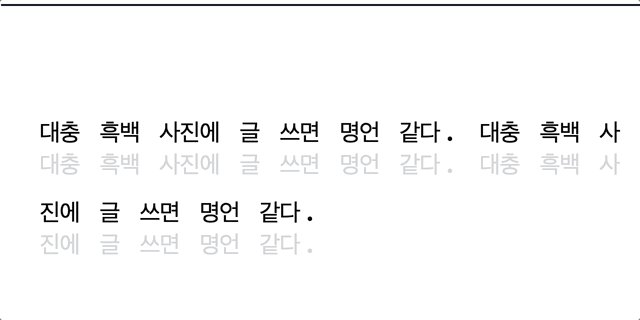
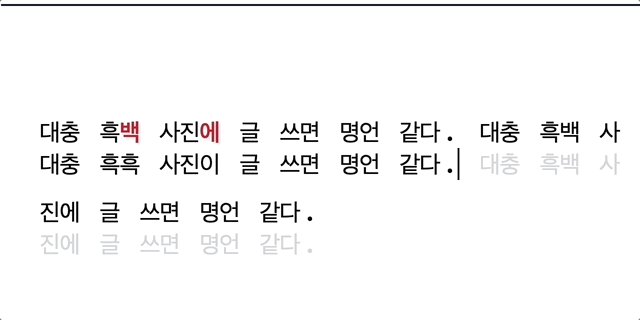
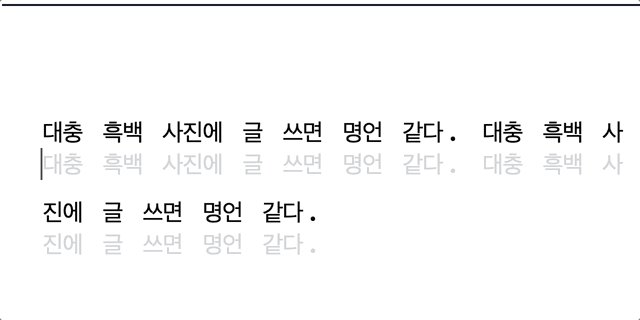
2. 띄어쓰기 부분에 글을 쓰면 내용이 밀리는 현상이 있어요.
-
문제: 텍스트간 글자 크기 차이로 텍스트가 밀리는 현상 발생한다.
- 공백에 텍스트를 입력할 경우
- 영문에 한글을 입력할 경우
-
원인:
- 한글은 정사각형 형태로 렌더링되지만, 영문은 글자 폭이 상대적으로 좁다.
- 폰트에 따라 공백의 크기가 한글 및 영문과 일치하지 않을 수 있다.
-
결론:
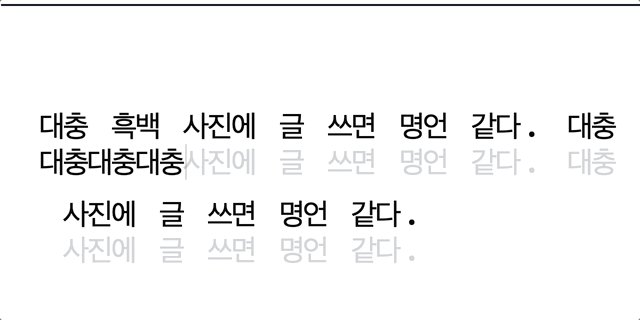
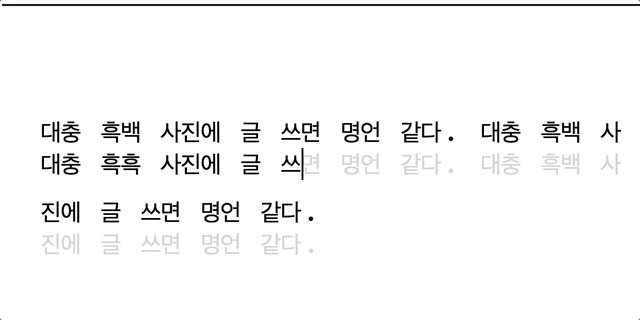
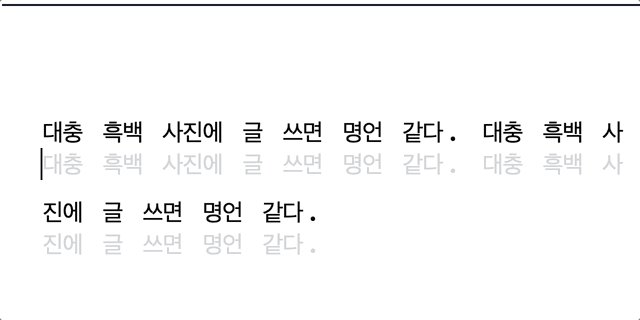
- 고정 폭 폰트(Monospace Font)를 적용하여, 글자의 폭을 동일하게 맞춘다.
- 한글과 영문의 width 차이를 없애기 위해, 고정 width를 적용한다.
- 원본 글자와 입력된 글자가 1대1로 상하 매칭되도록 유지하며, 직관성을
보장한다.
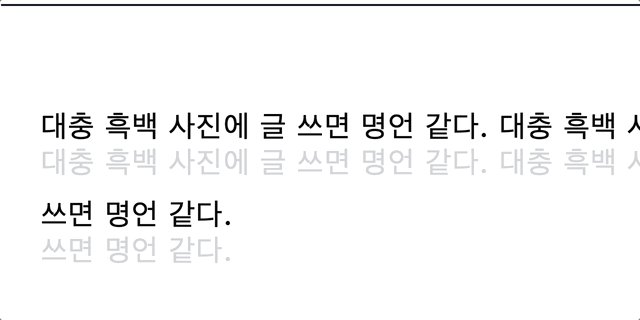
- 🤔수정 전

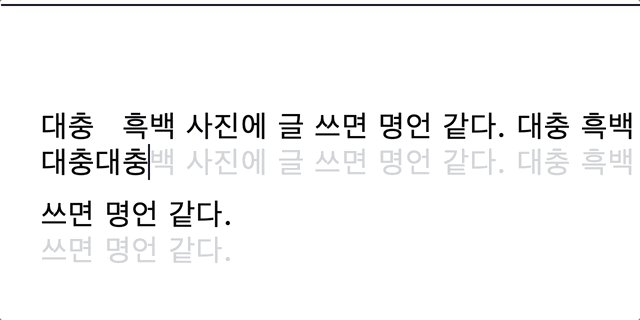
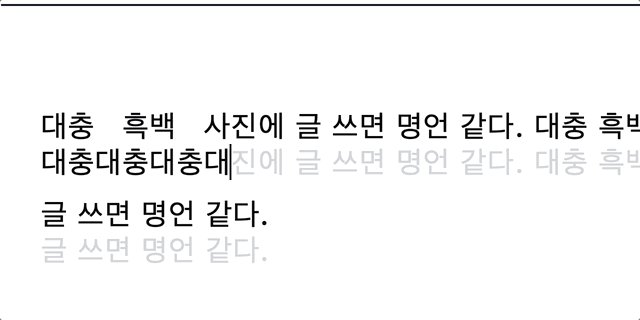
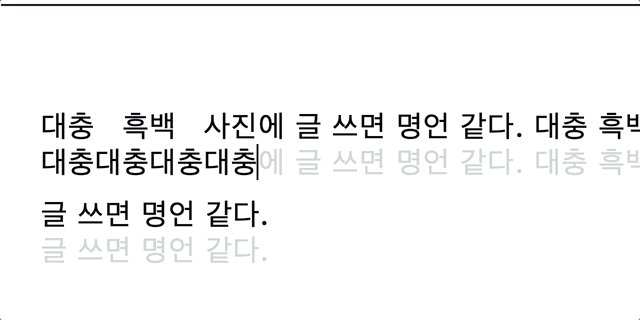
- 🤗수정 후

3. 정확도 소숫점 둘째 자리까지 표시해 주세요.
-
문제: 정확도 소숫점 제한이 없어, 레이아웃이 깨지는 현상
-
결론: 정확도 소숫점 표시를 둘째 자리까지 제한하고, 디자인 확정 이후 다시 검토.
- 🤗수정 후

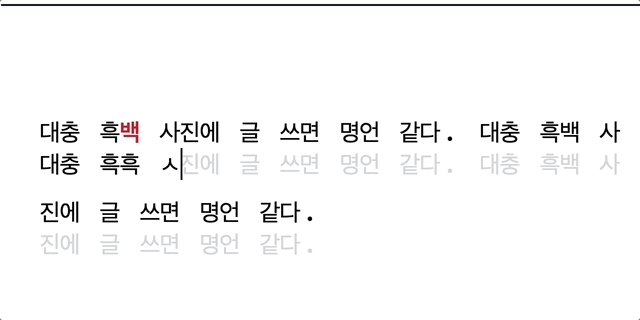
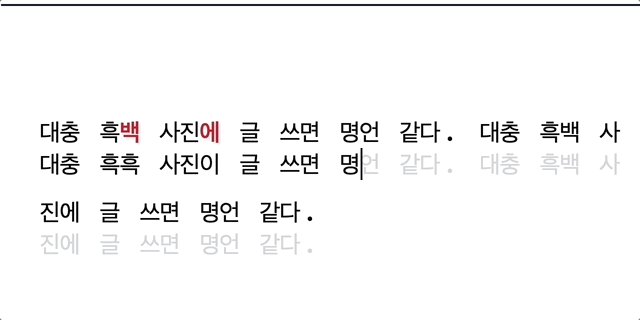
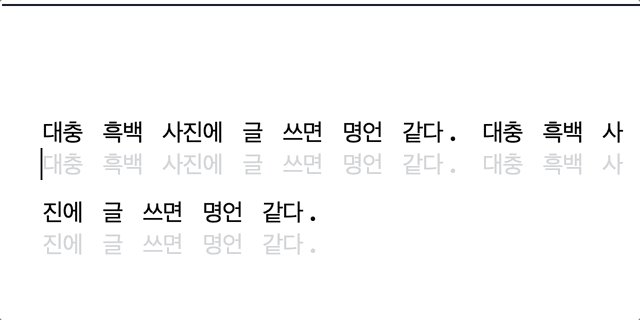
4. 오타난 부분을 강조 표시해주세요.
-
문제: 잘못 입력된 텍스트를 시각적으로 확인하기 어려움.
-
결론: 오타난 텍스트에 색 또는 스타일 변경을 추가하여 강조 표시한다.
-
🤔수정 전

-
🤗수정 후

5. 문장이 끝난 후에 입력 안되도록 해주세요.
-
문제: 문장이 끝난 후에도 입력 가능해 종료 처리가 명확하지 않음.
-
결론: PoC 단계에서는 타수 측정 기능 검증이 주요 목표이므로 해당 기능은 수정 보류. 지금은 다음과 같은 방법을 고려 중.
- 문장 입력 완료 후 자동 제출
- 문장 입력 완료 후 엔터 입력 시 제출
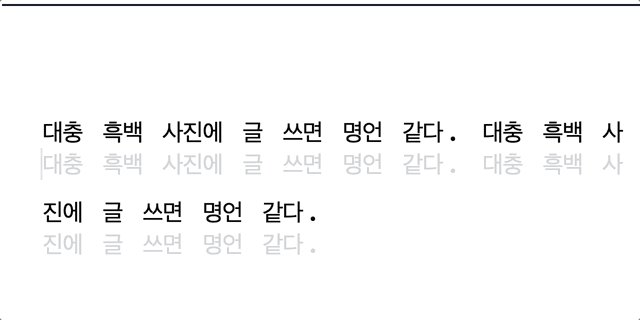
6. 커서가 맨 처음부터 나오도록 해주세요.
-
문제: 타자 입력 시 커서 동작이 명확하지 않아 첫 입력 위치를 헷갈릴 수 있다.
-
결론: 첫 input focus 시 커서의 위치를 항상 문장의 시작으로 고정한다.
-
🤗수정 후

이와 관련해서는 커서 동작을 보다 상세히 정의해야할 필요성을 느꼈습니다.
7. 모바일에서 사용할 수 있게 해주세요.
-
문제: 모바일 화면에서 타수 측정을 할 일이 있을지 의문이지만, 접근성 향상을 위해 고려 필요.
-
결론: 모바일에서도 사용 가능하도록 반응형 UI로 기획할 예정!
마무리
생각보다 많은 피드백을 받으면서, 단순해 보이는 타수 측정 기능에도 사용자의 입장을 고려해야 할 요소가 많다는 사실을 깨달았습니다.
타수 측정 기능을 구현하는 것은 비교적 간단했지만, 이를 서비스로 제공하기 위해서는 세부적인 디테일을 다듬는 과정이 필수적이라는 점을 배웠습니다.
앞으로도 사용자 피드백을 적극적으로 반영해 Type Boy를 더욱 발전시켜 나가겠습니다. 🚀
