⏳ LifeCycle
이번 시간에는 Component 형 React 의 생명주기 메소드를 알아보겠습니다. 쉽게 생각하자면
component 가 Dom 상에 그려지고 삭제되는 흐름에 따라 실행 할수 있는 함수라고
생각하면 좋을 것 같습니다.
공식문서
저도 아래 공식문서를 참고하며 공부하였습니다.
https://ko.reactjs.org/docs/react-component.html#static-getderivedstatefromprops
보기 쉬운 생명주기 도표
https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
이 글에서는 공식문서에서 자주 사용된다고 표시 된 메소드들만 다뤄보도록 하겠습니다.
🎈 컴포넌트가 생성될 때
🎐 constructor(props)
constructor 는 가장먼저 실행되는 메소드 입니다. 생성자 내부에서 super(props)를 호출
해주어야 하며 this.state를 초기화 해주거나, 이벤트 처리를 위한 함수를 바인딩
해줄 수 있습니다.
constructor(props){
super(props)
this.state = {bgColor:"skyblue"}
this.colorChange = this.colorChange.bind(this);
}
🎐 render()
render() 는 컴포넌트형 React에서 꼭 호출되어야 하는 함수이며, 이를 통해 Dom을
업데이트 할 수 있습니다.
🎐 componentDidMount()
componentDidMount() 는 컴포넌트가 render 가 실행된 직 후 호출됩니다.
Dom 이 그려지고 나서 초기화가 되어야하는 작업은 여기서 실행하시면 되며,
네트워크 요청을 보내기 적절한 위치입니다.
지금 까지 배운 3개의 생명주기를 통해 component 가 생성 될 때의 흐름을
확인 해보겠습니다.
import React, { Component, Fragment } from 'react'
export default class Test extends Component {
constructor(props){
super(props)
console.log("constructor()") 1️⃣
}
componentDidMount(){
console.log("componentDidMount()") 3️⃣
}
render() {
console.log("render()") 2️⃣
return (
<div className={"test"}>
<span>{this.props.name}</span>
</div>
)
}
}🎐 Result

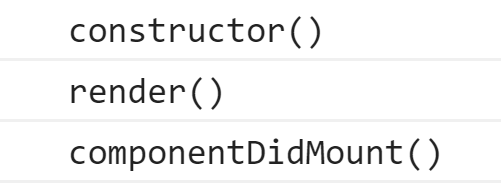
앞서 말한 것과 같이 constructor() 가 실행 된후 render() 가 실행되었고, render() 가 실행된 직 후
componentDidMount()가 실행된 것을 볼 수 있습니다.
🎈 컴포넌트가 업데이트 될 때
이번엔 컴포넌트가 생성된 이후 props 또는 state 가 변경됨에 따라 실행되는 생명주기를
알아보겠습니다.
업데이트 또한 자주 사용되는 메소드만 다뤄보도록 하겠습니다. 더 많고 자세한 내용은
공식문서를 참고해주세요
🎐 componentDidUpdate()
업데이트가 될 때에는 render() 가 실행 된 후 componentDidMount가 아닌
componentDidUpdate() 가 실행 됩니다.
componentDidUpdate(prevProps, prevState, snapshot) 로 사용할 수 있으며,
컴포넌트가 갱신 되었을 때 Dom 조작을 하기 위해 이 메소드를 사용하면 좋습니다.
prevProps, prevState 는 변경되기 이전에 Props 와 State 값을 가지고 있으며
이를 통해 현재의 props, state와 비교할 수 있습니다.
이번에는 생성부터 -> 업데이트까지 의 생명주기들을 Test 해보겠습니다.
import React, { Component, Fragment } from 'react'
export default class Hello extends Component {
constructor(props){
super(props)
this.colorChange = this.colorChange.bind(this);
this.state = {bgColor:"skyblue"}
console.log("constructor()") 1️⃣
}
componentDidMount(){
console.log("componentDidMount()") 3️⃣
}
componentDidUpdate(prevProps, prevState, snapshot) {
console.log("componentDidUpdate()") 6️⃣
}
colorChange(){
console.log("colorChange()") 4️⃣
this.setState({bgColor:"green"})
}
render() {
console.log("render()") 2️⃣ 5️⃣
return (
<Fragment>
<div className={"color_box"} style={{backgroundColor:this.state.bgColor}}>
<span>Hello {this.props.name}</span>
</div>
<button onClick={this.colorChange}>color Change</button>
</Fragment>
)
}
}🎐 Result

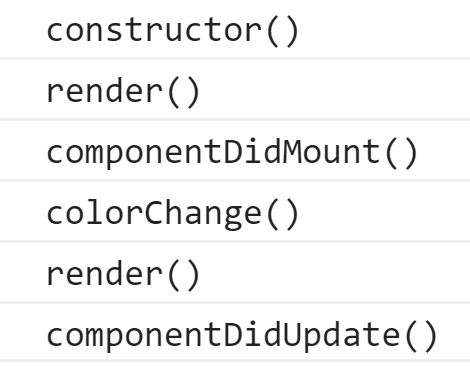
결과를 보시면 DidMount 까지는 이전 결과와 동일하고, colorChange함수를 통해
this.state.color를 변경 시켰습니다. 그 결과 render가 새롭게 실행되며,
componentDidUpdate() 가 실행 되는것을 볼 수 있습니다.
🎈컴포넌트가 Dom 상에서 제거 될 때
🎐 componentWillUnmount()
컴포넌트가 DOM 에서 사라진 후 실행되는 메소드
componentWillUnmount()는 컴포넌트가 마운트 해제되어 제거되기 직전에 호출되며,
타이머 제거, 네트워크 요청 취소, componentDidMount() 내에서 생성된 구독 해제 등의
작업을 실행합니다.
componentWillUnmount() 를 끝으로 5가지의 생명주기를 살펴 보았고, 이 밖에 더욱 제공하는 메소드는
공식문서를 참고 바라며, 제공하는 메소드들 중 필요한 메소드들만 사용하시면 됩니다.