지난 글에서 배운 Props를 이어 Props에 기본값을 전달 해줄 수 있는 defaultProps를 배워
보도록 하겠습니다.⏳ defaultProps
defaultProps : props를 따로 지정해주지 않아도 기본값으로 전달 해주는 props
정의는 이와 같이 내릴 수 있을 것 같습니다.
부모 컴포넌트에서 자식컴포넌트를 호출할 때 태그 사이에서 props를 전달 해주던 것 기억나시나요?
App.js
<Hello name={'World'}/>
<Hello name={'Taehee'}/>
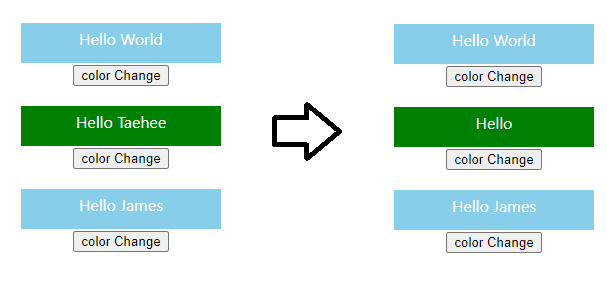
<Hello name={'James'}/>이 3개의 컴포넌트에서 이번엔 중간에 Taehee 값을 가진 'name' Props를 빼 보도록 하겠습니다.
<Hello name={'World'}/>
<Hello/>
<Hello name={'James'}/>
두번째 컴포넌트(초록색) 의 props가 전달 되지않았기때문에 Hello 뒤에 빈 값이 출력 된다.
위 컴포넌트처럼 빈 props가 전달되지 않을때 항상 기본값을 갖고싶으면 defaultProps을
사용해서 해결할 수 있다.
🎈 defaultProps 사용법
defaultProps 사용법은 간단합니다 2가지 방법을 살펴보겠습니다.Hello.js
생략 코드 => state 개념잡기 참고
방법 1.
import React, { Component, Fragment } from 'react'
export default class Hello extends Component {
``````````````````
``````````````````
}
Hello.defaultProps = {
name:"초기값"
}컴포넌트 바깥에서 defaultProps를 지정해주기 위해서는 컴포넌트명.defaultProps = {} 로 선언 해줄 수 있으며, 객체 안에 여러 개의 defaultProps 를 선언 할 수 있다.
방법 2.
import React, { Component, Fragment } from 'react'
export default class Hello extends Component {
static defaultProps = {
name:"초기값"
}
``````````````````
``````````````````
}컴포넌트 내부에서 defaultProps를 지정해주기 위해서는 static defaultProps = {} 로 선언 하여 사용 할 수 있다.
defaultProps를 통해 기본값을 지정해줌으로써 예기치 못한 오류 또한 사전에 예방할 수 있다.