✍️ 기록.
📌 App Router
📍 버전 13에서 Next.js 공유 레이아웃, 중첩 라우팅, 로딩 상태, 오류 처리등을 지원하는 React Server Components를 기반으로 구축된 새로운 App Router를 도입.
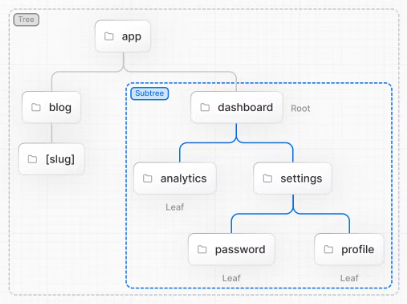
📗 Tree 구조 & URL Path

Subtree: 루트(첫 번째)에서 시작하여 잎(마지막)에서 끝나는 트리의 일부입니다.
Root: 루트 레이아웃과 같은 트리 또는 하위 트리의 첫 번째 노드입니다.
Leaf: URL 경로의 마지막 세그먼트와 같이 자식이 없는 하위 트리의 노드입니다.

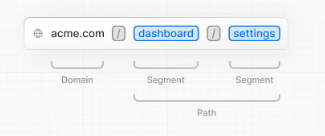
URL Segment : 슬래시로 구분된 URL 경로의 일부입니다.
URL Path : 도메인 뒤에 오는 URL의 일부(세그먼트로 구성)
- 파일 시스템 기반의 라우팅
- / 로 구분된 경로의 이름은 Segment라 하며 폴더 이름으로 사용됩니다.
- App directory 내 폴더를 만들고 규칙에 맞는 파일을 생성하면 폴더 이름을 따르는 URL Path로 사용할 수 있습니다.
📗 파일 규칙

✅ Layout
-루트 레이아웃에만 및 태그가 포함될 수 있습니다.
- 여러 경로 간 공유되는 UI
- 상태를 유지하고 대화형을 유지하며 다시 렌더링되지 않는다.
- 레이아웃은 중첩이 가능합니다.
- 내부 경로 page, 하위 폴더 - 세그먼트를 래핑.
- 상위 레이아웃과 해당 하위 레이아웃 간에 데이터를 전달하는 것은 불가능합니다.
✅ page - 페이지는 경로에 고유한 UI.
- 파일에서 구성 요소를 내보내는 페이지를 정의
- index파일과 동일.
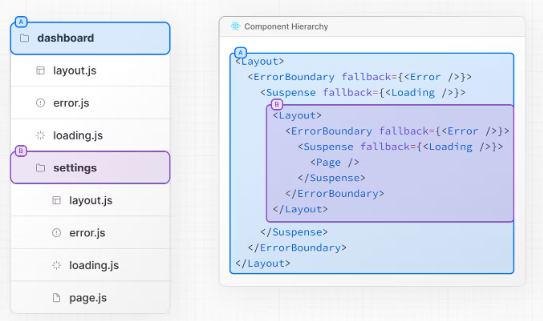
📗 계층구조

📍 중첩 경로에서는 dashboard 세그먼트의 구성 요소가 상위 세그먼트 구성 요소 내에 중첩
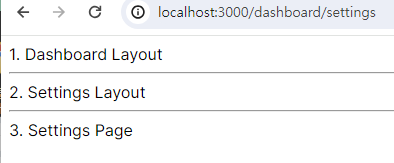
- URL Path : /dashboard/settings
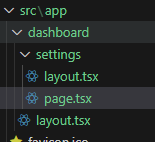
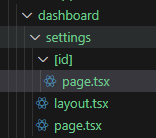
✅ EX)

dashboard 폴더(directory) 내 layout.tsx 생성하였고
settings 폴더 내 layout.tsx와 page.tsx를 생성.
// dashboard layout
export default function DashboardLayout({
children,
}: Readonly<{
children: React.ReactNode;
}>) {
return (
<div>
1. Dashboard Layout
<hr />
{children}
</div>
);
}
// setting layout
export default function SettingLayout({
children,
}: Readonly<{
children: React.ReactNode;
}>) {
return (
<div>
2. Settings Layout
<hr />
{children}
</div>
);
}
// setting page
export default function Setting(){
return (
<div>
3. Settings Page
</div>
)
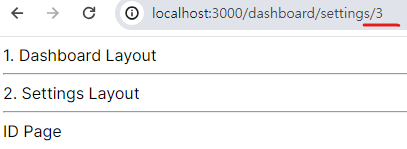
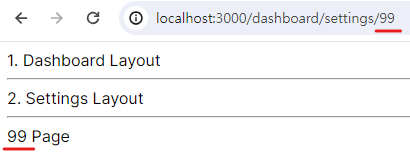
}✅ /dashboard/settings
 ✔️ 위와 같이 확인할 수 있습니다.
✔️ 위와 같이 확인할 수 있습니다.
✅ /dashboard

✔️ dashboard 폴더 내 UI를 렌더링하는 page 파일이 없기에 404 에러가 나오고 있습니다.
✔️ 에러 화면을 error.js로 대체할 수 있습니다.
✔️ 경로로 지정을 하기 위해선 page 파일이 필요합니다.
✔️ .js, .jsx, tsx 확장자를 사용할 수 있습니다.
📗 동적 라우팅, Dynamic Routes
📍 동적 데이터에 따라 경로를 생성하려는 경우
- 목록, 여러 상품의 상세 페이지 등 UI는 같고 내용만 다를 경우
page를 다 만드는 작업은 불필요하기에 사용. - [폴더이름] 👈 대괄호를 사용하여 동적 세그먼트를 만들 수 있다.
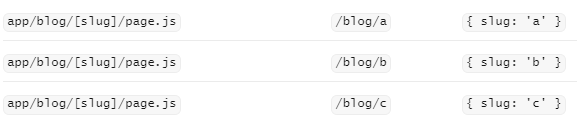
✅ EX)



✅ 정상적으로 [id]/page.tsx가 보여지는 것을 알 수 있습니다.
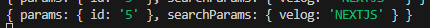
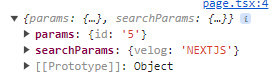
- props를 통해 params / searchParams 받아올 수 있습니다.
- params id 값을 받아올 수 있습니다.
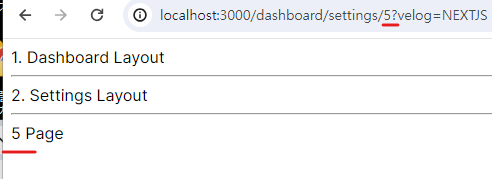
http://localhost:3000/dashboard/settings/5?velog=NEXTJS
// 👉 dashboard/settings/[id]/page.tsx
export default function SettingId(props) {
console.log(props)
return (
<div>
Page
</div>
)
}※ console.log 서버 컴포넌트 터미널에서 확인 가능

✅ 'use client' : 클라이언트일 경우 브라우저 콘솔에서 확인 가능.

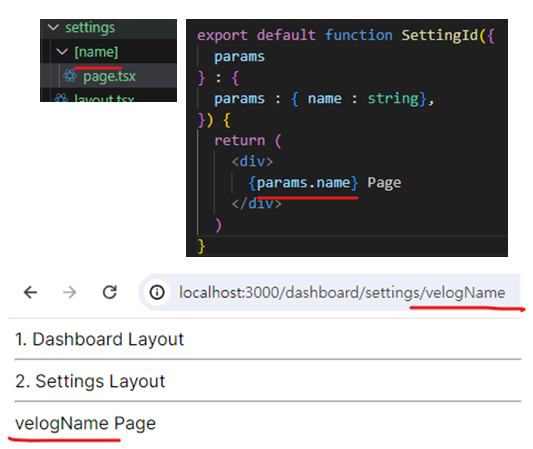
export default function SettingId({
params
} : {
params : { id : string},
}) {
return (
<div>
{params.id} Page
</div>
)
}

✅ params id 값 사용이 가능합니다.
 ✅ [폴더이름] 변경해서 사용 가능
✅ [폴더이름] 변경해서 사용 가능
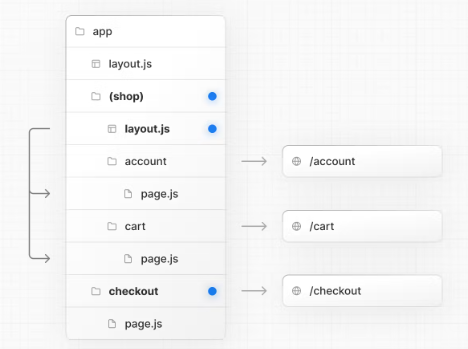
📗 Route Groups
📍 Route Group은 URL 경로에 영향을 미치지 않는다.
- Route Group은 폴더 이름을 괄호로 묶어 생성할 수 있습니다.
- 기준으로 경로를 그룹하여 구성하기 편합니다.
- 특정 세그먼트를 레이아웃으로 선택
- 여러 개의 루트('/') 레이아웃을 생성하는 경우

✅ /account -> 루트 layout.js와 (shop) layout.js 포함 account page
✅ checkout -> 루트 layout.js만 포함한 page
📌 Component
📖 컴포넌트(component)
- 재사용 가능한 커스텀 엘리먼트나 UI 코드 조각을 통해 컴포넌트로 구성된 독립된 모듈을 조합하여 화면을 구성할 수 있다.
📖 Next.js Component
✅ Next.js에서는 서버에서 server component, client component 모든 페이지 per-render 된다.
: 초기 화면에 빈 값이 아닌 만들어진 화면을 볼 수 있다.
📗 RSC, RCC
📍Next.js에서는 React 18 출시 후 도입된 기술 RSC(React Server Component) / RCC(React Client Component) 기능을 사용하고 있습니다.

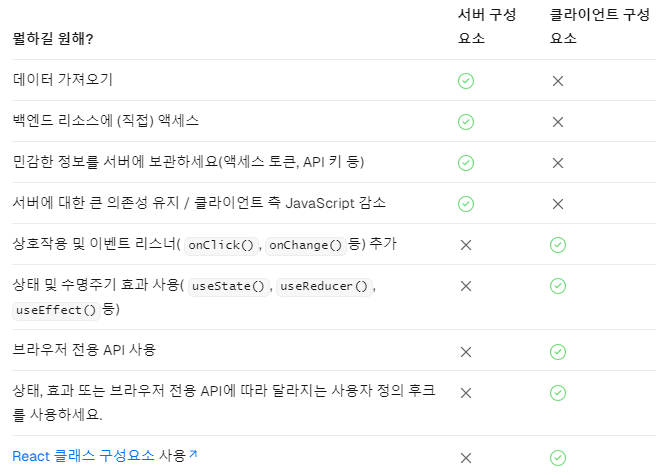
✅ 공식문서 RSC와 RCC의 역할이 구분되어 있기에 상황에 맞게 컴포넌트를 사용해야합니다.
📖 Server component
📍 App directory 내부에 컴포넌트 생성시 기본으로 서버컴포넌트가 되며, 별도 지정이 필요 없습니다. (기본 파일 server component)
- javascript 번들 크기 감소 로딩 속도에 장점
- React hook & Event Listener 사용이 불가합니다.
- hook, event listener 사용하기 위해 client component 생성 후 prop 형태로 넘겨주는 패턴으로 사용 가능합니다.
- async 함수로 선언하고 내부에서 await 를 사용하여 비동기 데이터를 가져와 이를 렌더링 하는 것이 가능합니다.
- 데이터 패칭, 보안, 캐싱, SEO 최적화 장점이 있습니다.
export default function ServerComponent() {
return (
<div>
<p>Server Component</p>
</div>
);
}✅ Server Component
📖 client compoent
📍 서버에서 기본 html 렌더링 후 Hydrate 과정을 거쳐 React hook, Event Listener를 추가하여 만들어진다.
- 최상단에 'use client' 작성하며 중간에 'use client' 작성할 수 없습니다.
- use client는 client에서만 render 한다는 의미가 아닌 서버에서 기본 렌더링 후 client에서도 render 이루어진다.
- client component는 상태 및 이벤트 리스너를 사용할 수 있습니다.
- 사용자에게 즉각적인 피드백을 제공 및 UI 업데이트를 할 수 있습니다.
- 상태, 이벤트 리스너 등 사용이 편하기에 모든 컴포넌트를 client component로 만들 수는 있지만 javascript 다운 후 hydration 과정이 이루어지면서 로딩 속도가 느려진다.
- client component는 최대한 아래쪽(말단)으로 이동시키는 것이 좋습니다.
- client component 내 server component를 import가 불가합니다.
사용해야하는 상황에서는 children과 같이 props로 전달해서 사용을 해야 합니다.
'use client' // 👈 client component
import { useState } from 'react'
export default function Counter() {
const [state, setState] = useState(0) // React hook
return (
<div>
<p>{state}</p>
<button onClick={() => setState(state + 1)}>
Click Event Listener
</button>
</div>
)
}✅ 'use client' Client Component 만들기
// Client Component
'use client'
export default function ClientComponent({
children, // Server component 자식 요소로 전달.
} : {
children: React.ReactNode
}) {
return (
<div>
<p>Client Component</p>
<button onClick={()=>console.log("Client component")}>버튼</button>
<p>👇 Server Component</p>
{children}
</div>
);
}
// Parent Component
// 👇 Client Component children으로 전달
...
<ClientComponent>
<ServerComponent />
</ClientComponent>
...
✅ Client Component에서 Server Component props로 사용.

