✍️ 기록.
📌Next.js
📖 Next.js란
Next.js는 서버 사이드 렌더링, 정적 사이트 생성 등 풀스택 웹 애플리케이션을 구축하기 위해 Vercel이 개발한 React 프레임 워크입니다.
📍 Next.js 사용 이유
- 가장 큰 이유는 SSR을 쉽게 구현할 수 있도록 도와주는 프레임워크
- 검색엔진최적화(SEO), 보안 강점
- 파일 기반 라우팅
- 내장된 최적화 기능
- 자동 코드 스플리팅
- Data Fetching
- React 사용
참고 : NEXT.JS
📘 SSR (Server Side Rendering)
📍 사용자 도달하기 전 서버에서 페이지를 렌더링하여 클라이언트(브라우저)에 전달하여 화면에 노출.
👍 장점:
- 초기 빠른 로딩속도와 콘텐츠가 포함된 첫 화면 제공.
- Javascript를 실행하지 않고도 웹 페이지를 완성하여 검색 엔진에 효과적으로 노출을 제공할 수 있습니다.
- 서버 구성 요소를 사용하여 민간함 정보에 대해 보안이 좋습니다.
👎단점:
- 업데이트, 새로고침/화면 깜빡임이 발생.
- 서버에 따른 로딩 속도
- 서버의 과부화
📘 CSR (Client Side Rendering)
📍 SSR과 다르게 서버에서 완성된 웹 페이지를 받지 않고 클라이언트(브라우저)에서 빈 HTML에 javascript를 다운 받은 후 렌더링하여 화면에 노출.
👍장점
- 컴포넌트 정의 재사용이 가능.
- 필요한 부분만 업데이트 가능.
- 서버 부하가 줄어든다.
- 화면 깜빡임이 없다
- 초기 로딩 이후
👎단점
- 초기 로딩 속도가 느리다.
- 클라이언트(브라우저)에서 javascript로 html 렌더링을 하여
초기 javascript 작동 전 빈 html을 노출하여 검색 엔진에 원활한 정보를 노출하지 못합니다.
📗pre-rendering
📍 pre-rendering (사전 렌더링)
서버에서 HTML 파일을 미리 생성하는 것. Next.js에서는 모든 페이지- 서버 컴포넌트, 클라이언트 컴포넌트 모두 서버에서 미리 만들어져 보내진다.
- Next.js는 SSR과 CSR을 병행해서 사용.
- Next.js에서는 미리 서버에서 생성한 HTML을 전달하여 클라리언트(브라우저)에 초기 화면을 제공하고 이후 javascript 다운로드 후 연결 시키는 과정(Hydration)
📘 hydration
📍 서버에서 완성된 html을 클라이언트(브라우저)에 초기에 보여진 후 javascript을 연결시켜주는 과정 - 정적인 페이지를 동적으로 렌더링!
- hydration - ReactDOM 함수
⌨️ 시작하기
📍 설치 요구 사항
- Node.js 18.17 ⬆️
npx create-next-app@latest
npx create-next-app 폴더명

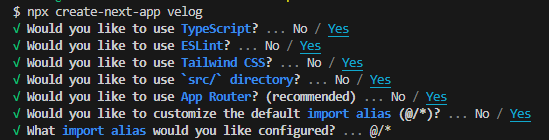
✅ 설치 시 원하는 방향에 맞춰 설정.
TypeScript, ESLint, Tailwind CSS, 'src/' directory, App Router, import alias 선택을 물어봅니다!
⚠️ 테스트 YES

✅ 설치가 끝나고 경로 변경!
npm run dev

local : localhost:3000 확인!

✅ 정상적으로 확인 완료!
감사합니다. 😀