📍 Firebase
📖 Firebase는 Google에서 제공하는 모바일 및 웹 애플리케이션 개발을 위한 통합 플랫폼이며 다양한 기능을 제공하여 개발자가 애플리케이션을 더 빠르게 개발하고, 더욱 효과적으로 운영할 수 있도록 도와줍니다.
- 실시간 데이터 베이스 : 실시간으로 데이터를 동기화하고 공유할 수 있는 NoSQL 데이터베이스입니다.
- 인증 : 용자 인증 및 관리를 위한 기능을 제공합니다. 이메일, 소셜 로그인, 전화번호 인증 등 다양한 인증 방식을 지원합니다.
- 호스팅 (Hosting): 정적 및 동적 웹 애플리케이션을 호스팅할 수 있는 클라우드 호스팅 서비스입니다.
- 클라우드 함수 (Cloud Functions): 서버리스 백엔드로 서버 코드를 실행할 수 있는 기능을 제공합니다. 특정 이벤트에 대한 응답으로 코드를 실행할 수 있습니다.
- 저장소 (Storage): 사용자가 업로드한 파일을 저장하고 관리할 수 있는 클라우드 스토리지 서비스입니다.
- 1기가바이트 저장까지는 무료이며 한달에 문서 쓰기 60만번, 문서 읽기 150만번, 문서 삭제 60만번까지 무료입니다.


📗 시작하기 👉 프로젝트 만들기

✅ 웹 앱에 Firebase 추가
- 웹 어플리케이션을 만들 예정 👉 </> 아이콘 선택

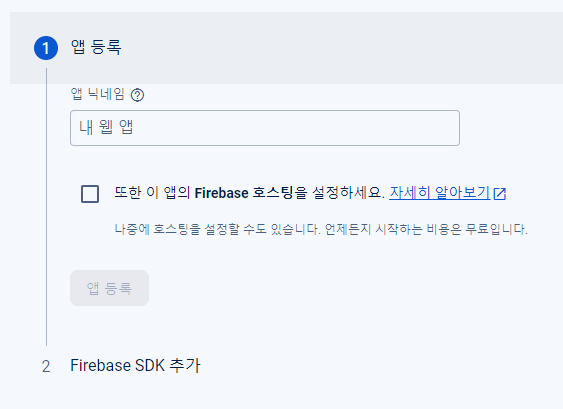
✅ 앱 이름 설정 후 앱 등록

✅ 등록 완료

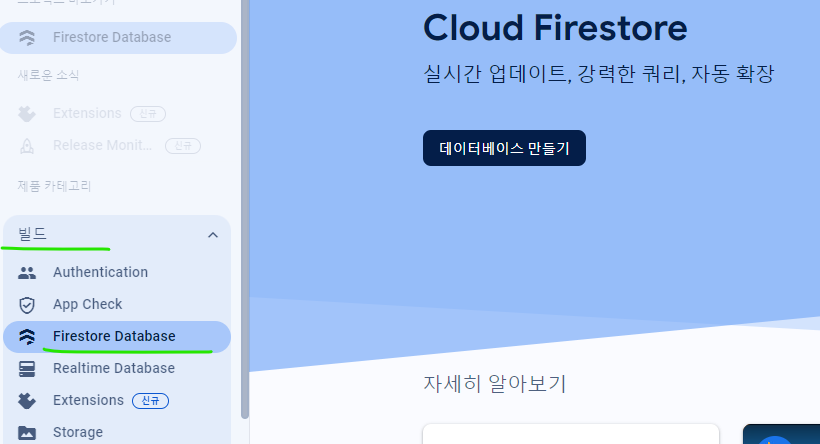
✅ 데이터 베이스 만들기 : 빌드 👉 Firestore Database

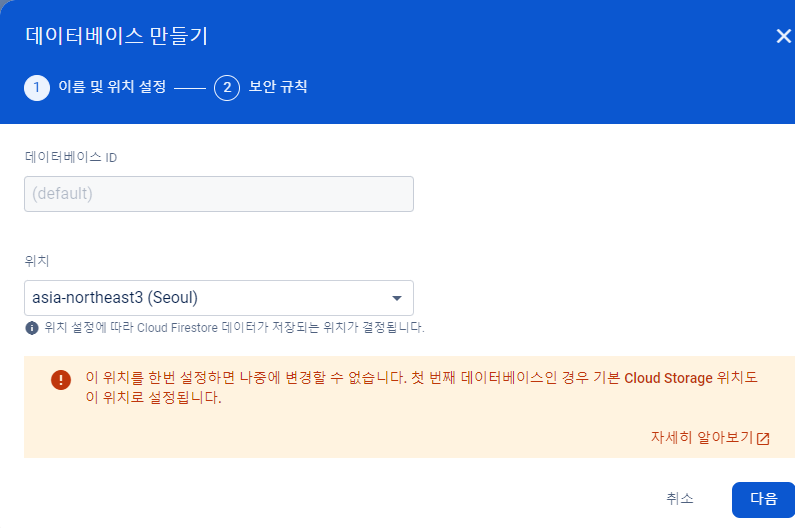
✅ 위치

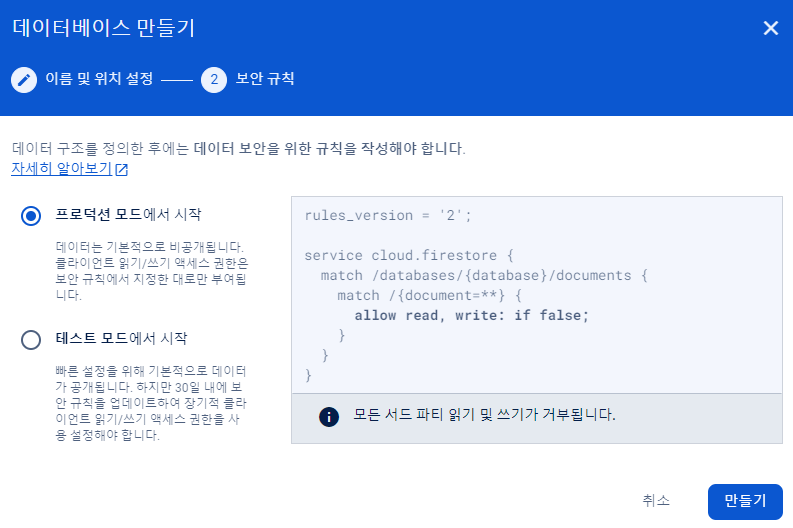
✅프로덕션, 테스트 모드 선택
- 프로덕션 모드로 진행 시 규칙을 수정해주어야 연동이 정상적으로 진행
- 테스트 및 연습용으로는 테스트 모드가 좋습니다!

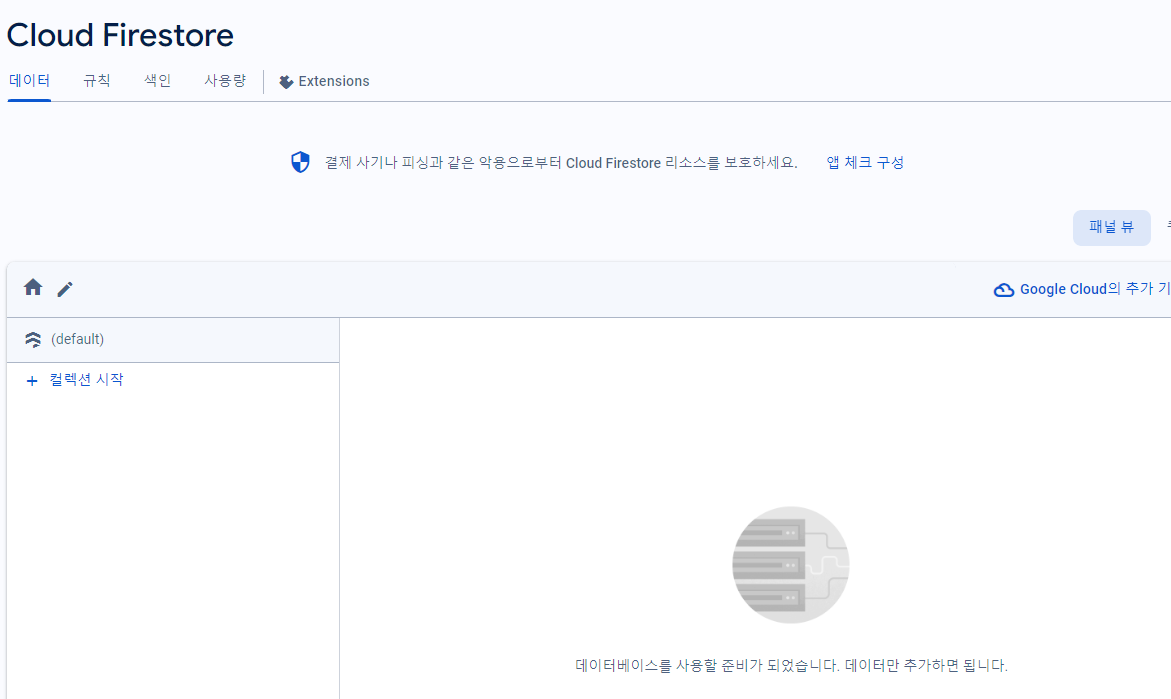
✅ 생성 완료!!

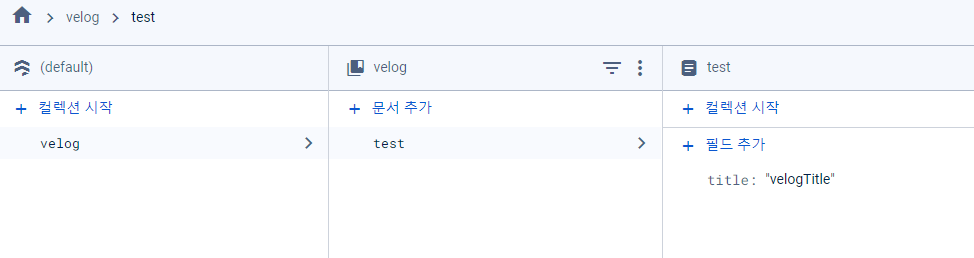
✅ Firestore 데이터 준비 완료
collection: velog
document: test
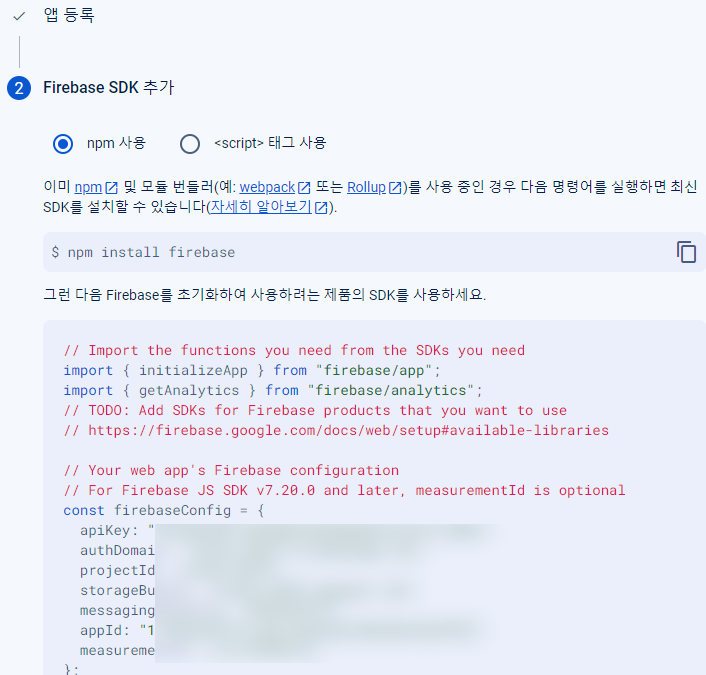
📗 npm i firebase, firebase.js
npm install firebase

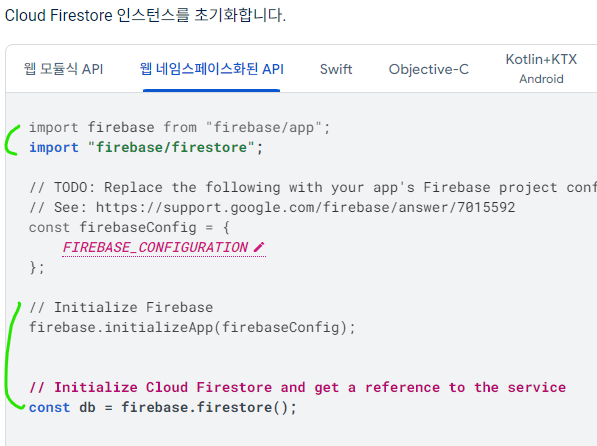
📘 웹 네임스페이스화된 API
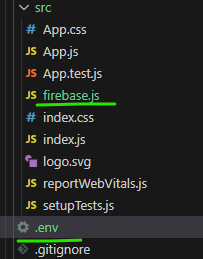
✅ firebase.js / .env 생성 - 환경변수 사용
// 🚩 firebase.js
import firebase from "firebase/app";
import "firebase/firestore";
const firebaseConfig = {
// firebase 설정과 관련된 개인 정보
apiKey: process.env.REACT_APP_API_KEY,
authDomain: process.env.REACT_APP_AUTH_DOMAIN,
projectId: process.env.REACT_APP_PROJECT_ID,
storageBucket: process.env.REACT_APP_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_MESSAGIN_ID,
appId: process.env.REACT_APP_ID,
measurementId: process.env.REACT_APP_MEASUREMENT_ID,
};
// Initialize Firebase
firebase.initializeApp(firebaseConfig);
// Initialize Cloud Firestore and get a reference to the service
export const firestore = firebase.firestore();
//🚩 .env
REACT_APP_API_KEY= API_KEY
REACT_APP_AUTH_DOMAIN= AUTH_DOMAIN
REACT_APP_PROJECT_ID= PROJECT_ID
REACT_APP_STORAGE_BUCKET= STORAGE_BUCKET
REACT_APP_MESSAGIN_ID= MESSAGIN_ID
REACT_APP_ID= ID
REACT_APP_MEASUREMENT_ID= MEASUREMENT_ID✅ 준비 끝!
import { firestore } from './firebase';
import { useEffect } from 'react';
import './App.css';
function App() {
useEffect(() => {
firestore.collection('velog').doc('test')
.get()
.then((data) => {
console.log(data.data());
});
}, []);
return (
<div className="App">
TEST
</div>
);
}
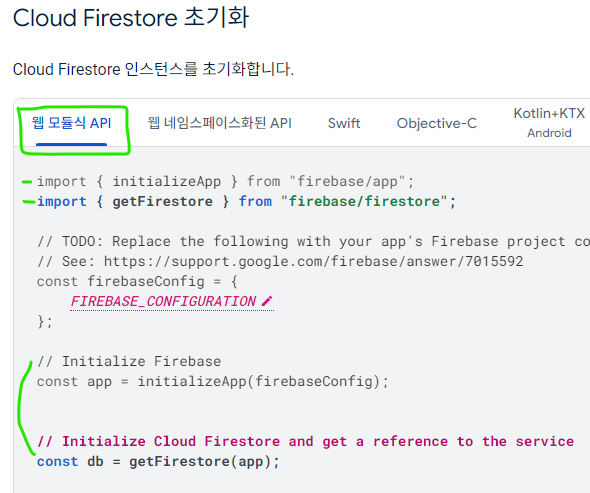
export default App;📘 웹 모듈식 API
// 🚩 firebase.js
import { initializeApp } from "firebase/app";
import { getFirestore } from "firebase/firestore";
const firebaseConfig = {
// firebase 설정과 관련된 개인 정보
apiKey: process.env.REACT_APP_API_KEY,
authDomain: process.env.REACT_APP_AUTH_DOMAIN,
projectId: process.env.REACT_APP_PROJECT_ID,
storageBucket: process.env.REACT_APP_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_MESSAGIN_ID,
appId: process.env.REACT_APP_ID,
measurementId: process.env.REACT_APP_MEASUREMENT_ID,
};
const app = initializeApp(firebaseConfig);
export const firebase = getFirestore(app);
// ⭐ App.js
import { collection, doc, getDoc } from "firebase/firestore"
import { firebase } from "./firebase"
import { useEffect } from "react";
function App() : JSX.Element {
useEffect(()=> {
const fetchData = async () => {
try {
const db = collection(firebase, 'velog')
const docRef = doc(db, "test");
const data = await getDoc(docRef);
console.log(data.data());
} catch (error) {
console.log(error);
}
}
fetchData();
}, []);
return (
<div>
TEST
</div>
);
}
export default App;
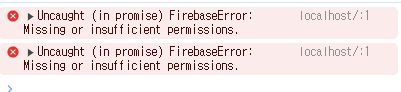
⚠️ 데이터베이스 만들기 시 프로덕션 모드로 만들 경우 허용을 하지 않아 불러올 수 없었습니다.
- 규칙 수정 필요.

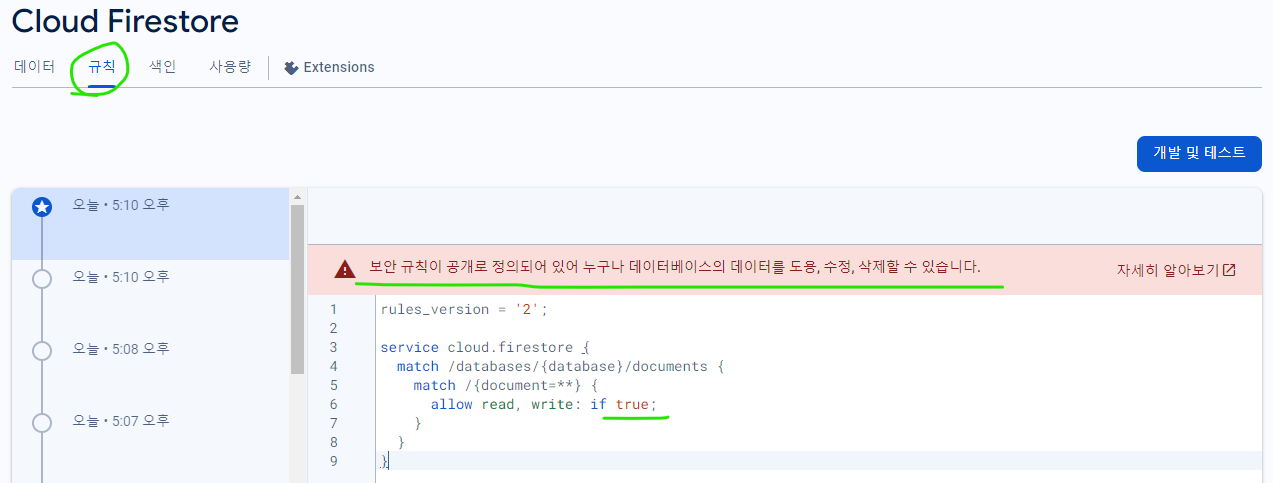
👉테스트 모드로 다시 만들거나 Cloud Firestore 규칙 변경
✅ false 👉 true로 변경하면 확인할 수 있습니다.
⚠️ 보안 규칙이 공개로 정의되어 있어 누구나 데이터베이스의 데이터를 도용, 수정, 삭제할 수 있습니다.

✅ Cloud Firestore database 테스트 확인 완료!
📘 [document].exists
document가 존재하면 true, 없다면 false 반환.
import { firestore } from './firebase';
import { useEffect } from 'react';
import './App.css';
function App() {
useEffect(() => {
const velog = firestore.collection("velog");
// collection의 document인 "test"을 가져온다.
velog.doc("test").get().then((doc) => {
console.log(doc.exists) // 👈 true
});
}, []);
return (
<div className="App">
</div>
);
}
export default App;⚠️ 웹 모듈식API / 웹 네임스페이스화된 API 차이
firebase.js 아래와 같이 차이가 있으며 추가 수정 삭제 등 사용에 차이가 있습니다!


감사합니다. 😁

