📍 추가 수정 삭제

📘: 웹 모듈식 API
📙: 웹 네임스페이스 API
📗 추가
- 단일 문서를 만들거나 덮어쓰려면 언어별(모듈 api, 네임스페이스화된 api 등) 메서드를 사용합니다.
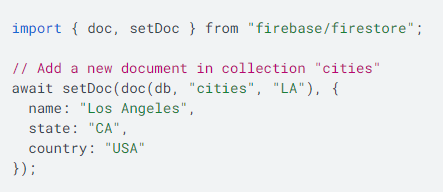
📘 .setDoc() 웹 모듈식 API
✔️ .setDoc() 메서드 사용.
✔️ import 확인

import { firestore } from './firebase';
import { doc, setDoc } from 'firebase/firestore';
async function firebaseTest(){
await setDoc(doc(firestore, "velog", "test"), {
id:123,title:'velogTitle123'
});
await setDoc(doc(firestore, "velog", "newDocument"),{
id:123,title:'velogTitle123'
})
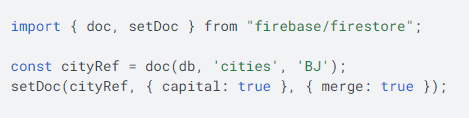
}📕 문서가 있는지 확실하지 않은 경우 merge 옵션

async function firebaseTest(){
const cityRef = doc( firestore, 'velog', 'test');
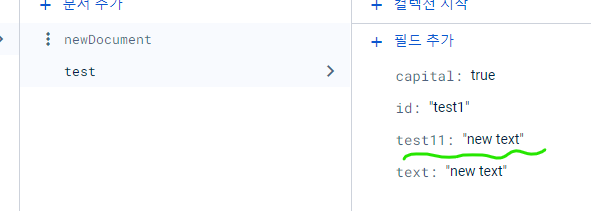
await setDoc(cityRef, { test11 : 'new text' }, { merge: true });
}
✅ 기존 데이터가 사라지지 않고 merge 된 것을 확인!!
📙 .set() 네임스페이스화된 API
✔️ .set() 메서드 사용.

import { firestore } from './firebase';
const velog = firestore.collection("velog");
// 이미 존재한 document : test
velog.doc('test').set({id:123,title:'velogTitle123'})
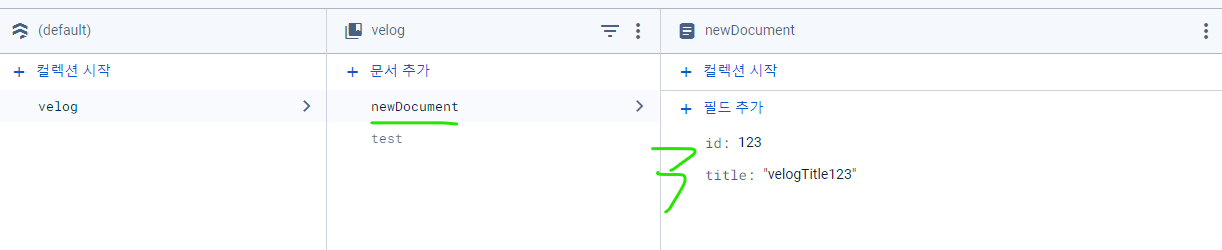
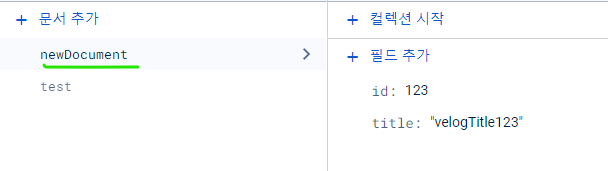
// 존재 하지 않는 newDocument
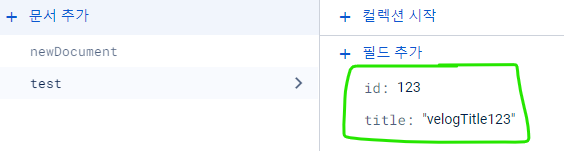
velog.doc('newDocument').set({id:123,title:'velogTitle123'}) 👇
👇

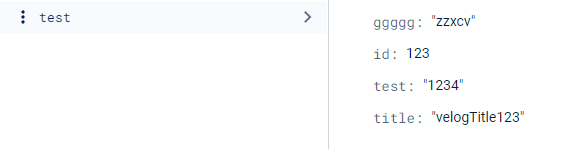
⚠️ 이미 존재한 document는 기존 값은 사라지고 새롭게 데이터가 덮어씌워지게 된다.

✅ newDocument 새로 추가 되고 입력한 데이터가 정상적으로 확인!!
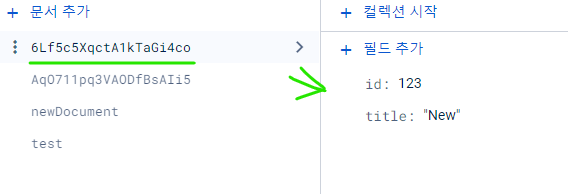
// .doc : 빈 값
velog.doc().set({id:123,title:'New'}) ✅ 랜덤으로 지정된 값으로 생성되는 것을 알 수 있습니다.
✅ 랜덤으로 지정된 값으로 생성되는 것을 알 수 있습니다.
📕 문서가 있는지 확실하지 않은 경우 merge 옵션

📘 .addDoc() 웹 모듈식 API
.addDoc 사용
import { addDoc, collection} from 'firebase/firestore';
async function firebaseTest(){
const docRef = await addDoc(collection(firestore, "velog"), {
title: "New Add",
text: "add"
});
console.log(docRef.id) // 👈 KW8ri4EHDiHWPxSSjmTp 랜덤 id 확인
}📙 .add() 네임스페이스화된 API
.add() 메서드 사용
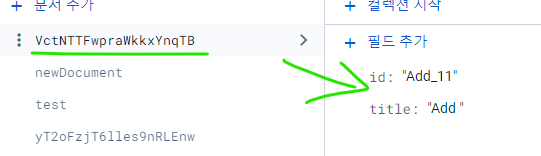
velog.add({id:'Add_11',title:'Add '}) ✅ add를 사용하면 랜덤으로 지정된 ID로 문서가 생성되는 것을 알 수 있습니다.
✅ add를 사용하면 랜덤으로 지정된 ID로 문서가 생성되는 것을 알 수 있습니다.
// then의 콜백함수의 인자가 새로 추가된 document이기 때문에
// then() 에서 새로 추가된 document의 id를 확인할 수 있다고 합니다.
velog.add({id:'Add_11',title:'Add '}).then((docRef)=>{
// 새로운 document의 id
console.log(docRef.id);
})🌟 원하는 값으로 사용 시 set 랜덤으로 지정된 ID을 사용하고 싶다면 add를 사용!!
📗 수정
- 문서의 일부 필드를 업데이트 하거나 새로운 필드를 추가하고 싶을 때
📘 웹 모듈식 API
.updateDoc() 메서드 사용.
import { doc, updateDoc } from "firebase/firestore";
async function firebaseTest(){
const washingtonRef = doc(firestore, "velog", "test");
await updateDoc(washingtonRef, {
id: '변경_1235446456'
});
}
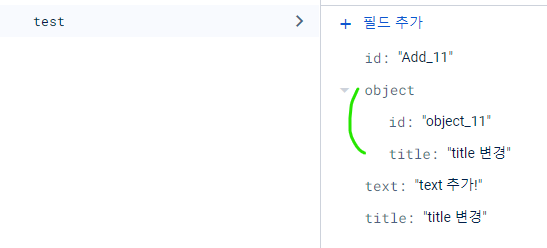
📕 중첩된 객체의 필드 업데이트
✅ 문서에 중첩된 객체가 있으면 updateDoc()를 호출할 때 '점 표기법'을 사용하여 문서 내 중첩 필드를 참조할 수 있습니다.
async function firebaseTest(){
const frankDocRef = doc(firestore, "velog", "test");
await updateDoc(frankDocRef, {
"object.title": "title 변경"
});
}📙 .update() 네임스페이스화된 API
.update() 메서드 사용.
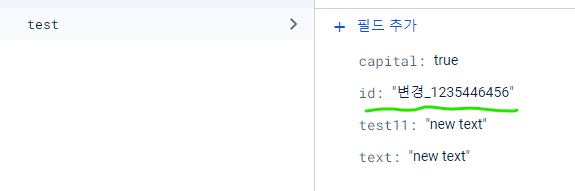
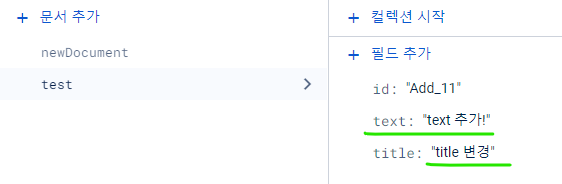
velog.doc("test").update({ title: 'title 변경', text: 'text 추가!' });
👇

✅ title 값은 변경되었고 text는 기존에 없는 데이터로 추가가 되었습니다!
📕 중첩된 객체의 필드 업데이트
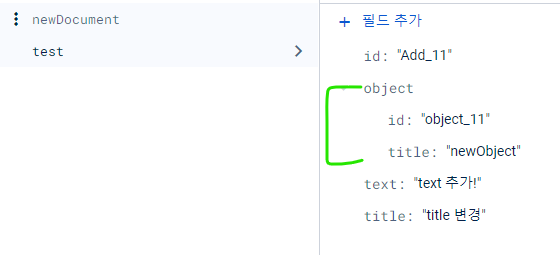
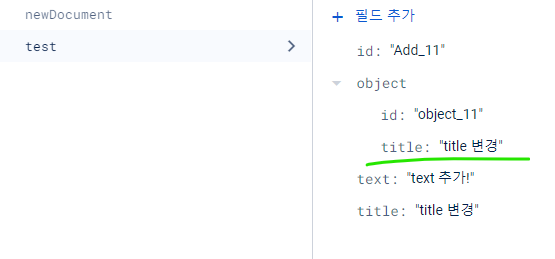
✅ 문서에 중첩된 객체가 있으면 .update()를 호출할 때 '점 표기법'을 사용하여 문서 내 중첩 필드를 참조할 수 있습니다.
velog.doc("test").update({"object.title": "title 변경"} ); 👇
👇

📗 삭제
📘문서 삭제 웹 모듈식 API
.deleteDoc() 메서드 사용.
import { doc, deleteDoc } from "firebase/firestore";
await deleteDoc(doc(firestore, "velog", "test"));📘 필드 삭제 웹 모듈식 API
.deleteField() 메서드 사용.
import { doc, updateDoc, deleteField } from "firebase/firestore";
async function firebaseTest(){
const cityRef = doc(firestore, "velog", "test");
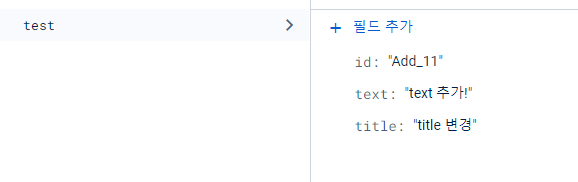
await updateDoc(cityRef, {
object: deleteField()
});
}📙 문서 삭제 네임스페이스화된 API
.delete() 메서드 사용.
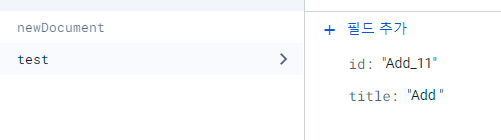
velog.doc("newDocument").delete() 👇
👇
 ✅ delete() 메서드를 사용해서 문서가 삭제된 것을 확인!!
✅ delete() 메서드를 사용해서 문서가 삭제된 것을 확인!!
📙 필드 삭제 네임스페이스화된 API
.fieldValue.delete() 메서드 사용
import { firestore } from './firebase';
import firebase from "firebase/compat/app"
import { useEffect } from 'react';
import './App.css';
function App() {
useEffect(() => {
const velog = firestore.collection("velog");
velog.doc("test").update({
object : firebase.firestore.FieldValue.delete()});
}, []);
return (
<div className="App">
</div>
);
}
export default App;⚠️ import firebase from "firebase/compat/app"
필드 삭제하기 위해 import !

👇

✅ 삭제 성공!
감사합니다. 😁

