📌 Firebase Authentication
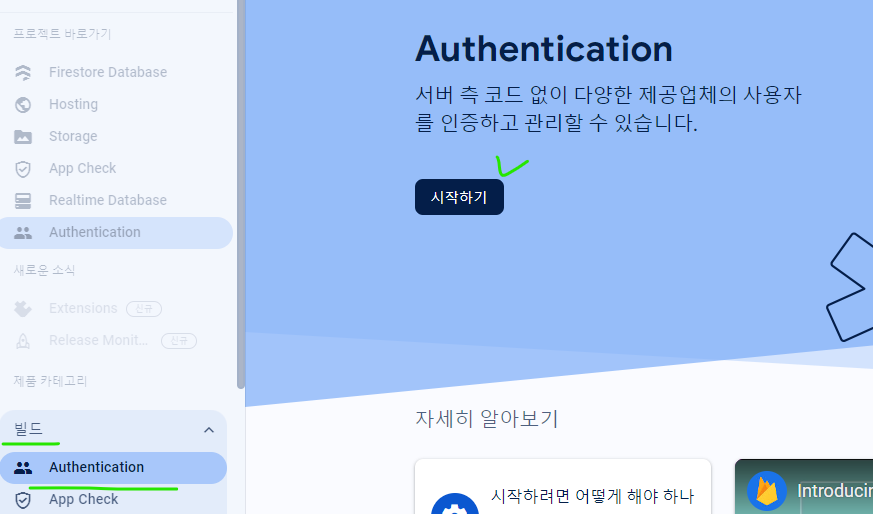
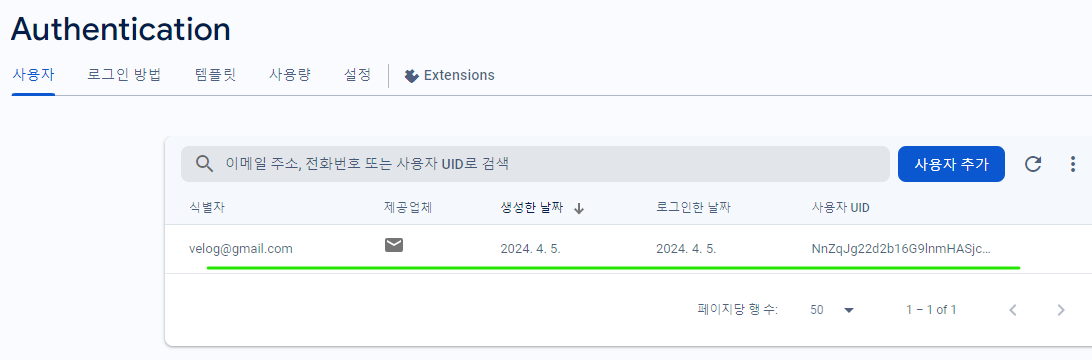
📗 Authentication 시작하기

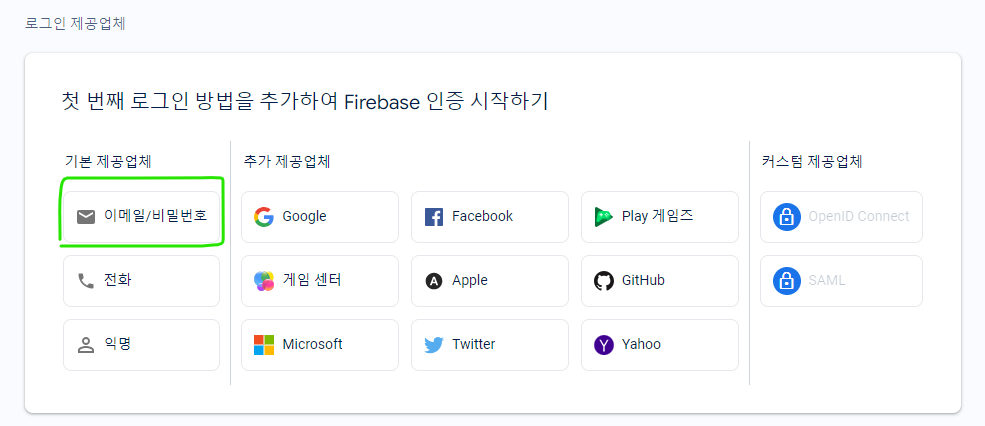
📗 이메일/비밀번호 인증

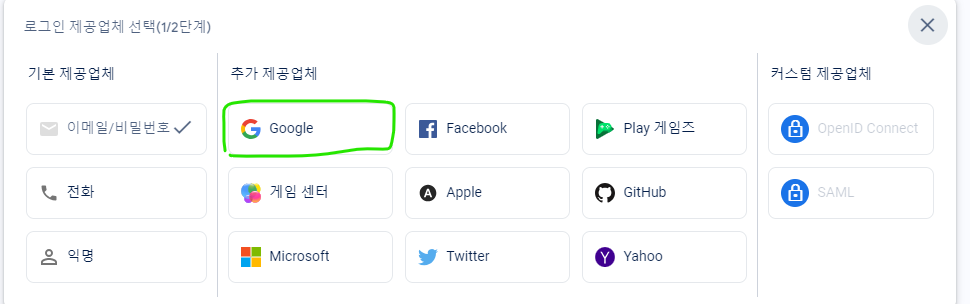
✔️ 이메일/비밀번호 선택

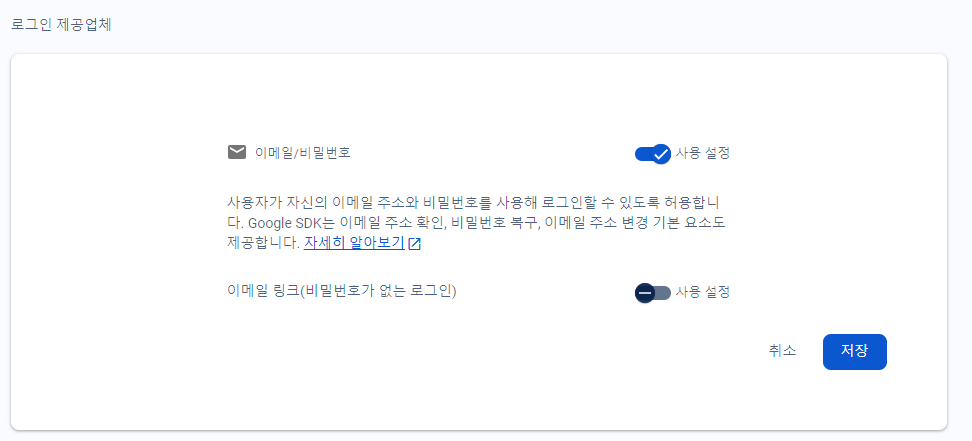
✔️ 이메일/비밀번호 사용설정 후 저장!
📘 이메일/비밀번호 회원가입
//firebase.js
import { initializeApp } from "firebase/app";
import { getAuth } from "firebase/auth"; // 👈 추가
import { getFirestore } from "firebase/firestore";
const firebaseConfig = {
// firebase 설정과 관련된 개인 정보
apiKey: process.env.REACT_APP_API_KEY,
authDomain: process.env.REACT_APP_AUTH_DOMAIN,
projectId: process.env.REACT_APP_PROJECT_ID,
storageBucket: process.env.REACT_APP_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_MESSAGIN_ID,
appId: process.env.REACT_APP_ID,
measurementId: process.env.REACT_APP_MEASUREMENT_ID,
};
const app = initializeApp(firebaseConfig);
export const auth = getAuth(app); // 👈 추가
export const firestore = getFirestore(app);✔️ firebase.js 추가 완료하였으면 App.js에서 테스트
// App.js
import React, { useState } from 'react';
import { createUserWithEmailAndPassword } from 'firebase/auth';
import { auth } from './firebase';
import './App.css';
function App() {
const [email, setEmail] = useState('');
const [password, setPassword] = useState('');
const onChange = (e) => {
const {target: {name, value}} = e;
console.log(value)
if(name === "email") {
setEmail(value)
} else if (name === "password") {
setPassword(value)
}
}
const onSubmit = async (e) => {
e.preventDefault();
try {
// createUserWithEmailAndPassword(auth, email, password)
const test = await createUserWithEmailAndPassword(auth, email, password);
console.log(test)
} catch (error) {
console.log(error.message);
}
}
return (
<div className="App">
<form onSubmit={onSubmit}>
<input
name="email"
type="text"
placeholder="email"
value={email}
onChange={onChange} />
<input
name="password"
type="text"
placeholder="password"
value={password}
onChange={onChange} />
<input
type="submit"
value="회원가입" />
</form>
</div>
);
}
export default App;
이메일 형식과 비밀번호는 6자 이상이어야 가입 완료!


❌:Firebase: Error (auth/invalid-email).

❌: Firebase: Password should be at least 6 characters (auth/weak-password).
📘 이메일/비밀번호 로그인
import React, { useEffect, useState } from 'react';
import { auth } from './firebase';
import { onAuthStateChanged, signInWithEmailAndPassword, signOut } from 'firebase/auth';
import './App.css';
function App() {
const [email, setEmail] = useState('');
const [password, setPassword] = useState('');
const onChange = (e) => {
const {target: {name, value}} = e;
console.log(value)
if(name === "email") {
setEmail(value)
} else if (name === "password") {
setPassword(value)
}
}
const login = async () => {
try {
const user = await signInWithEmailAndPassword(auth, email, password);
console.log(user)
// useState 사용하여 유저정보 추가
} catch (error) {
console.log(error.message)
}
}
const logout = async () => {
await signOut(auth)
}
useEffect(()=>{
// 사용자의 로그인 상태 변경 감시
onAuthStateChanged(auth, (user) => {
if (user) {
console.log(user)
} else {
console.log('로그아웃')
}
})
},[])
return (
<div className="App">
<div>
<input
name="email"
type="text"
placeholder="email"
value={email}
onChange={onChange} />
<input
name="password"
type="text"
placeholder="password"
value={password}
onChange={onChange} />
<button onClick={login}>로그인</button>
<button onClick={logout}>로그아웃</button>
</div>
</div>
);
}
export default App;⚠️ 로그인, 로그아웃 관련된 코드만 입력. 기존 회원가입 관련은 초기화.
✅ input을 통해 id/pw 입력 후 로그인/로그아웃 클릭 시 정상 동작 확인!
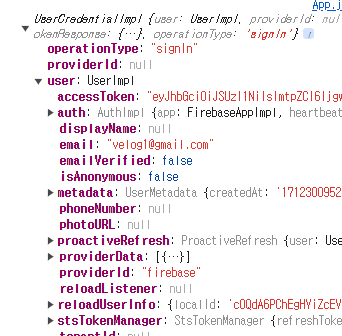
 ✔️ 로그인 user 정보를 활용할 수 있습니다.
✔️ 로그인 user 정보를 활용할 수 있습니다.

✔️ 로그아웃 시 null

✅ 로그인 함수 실행과 성공 시 state 값으로 사용할 수 있고
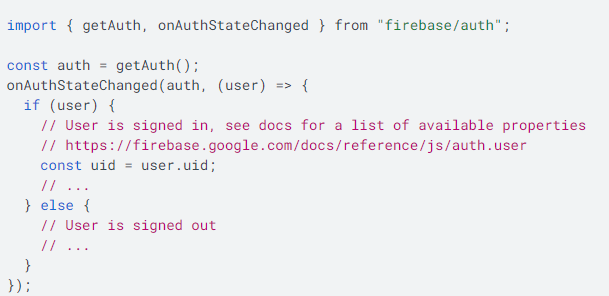
onAuthStateChanged 관찰자를 사용하여 사용자에 대한 정보를 가져올 수 이
- onAuthStateChanged 관찰자는 getRedirectResult가 해결될 때까지 기다린 후에 트리거됩니다.
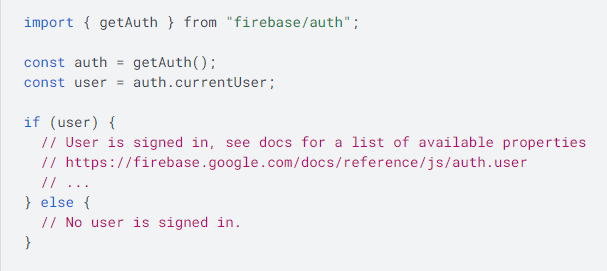
 ✔️currentUser 속성을 사용하여 현재 로그인한 사용자를 가져올 수도 있으며, 사용자가 로그인 상태가 아닌 경우 null이라고 합니다!
✔️currentUser 속성을 사용하여 현재 로그인한 사용자를 가져올 수도 있으며, 사용자가 로그인 상태가 아닌 경우 null이라고 합니다!
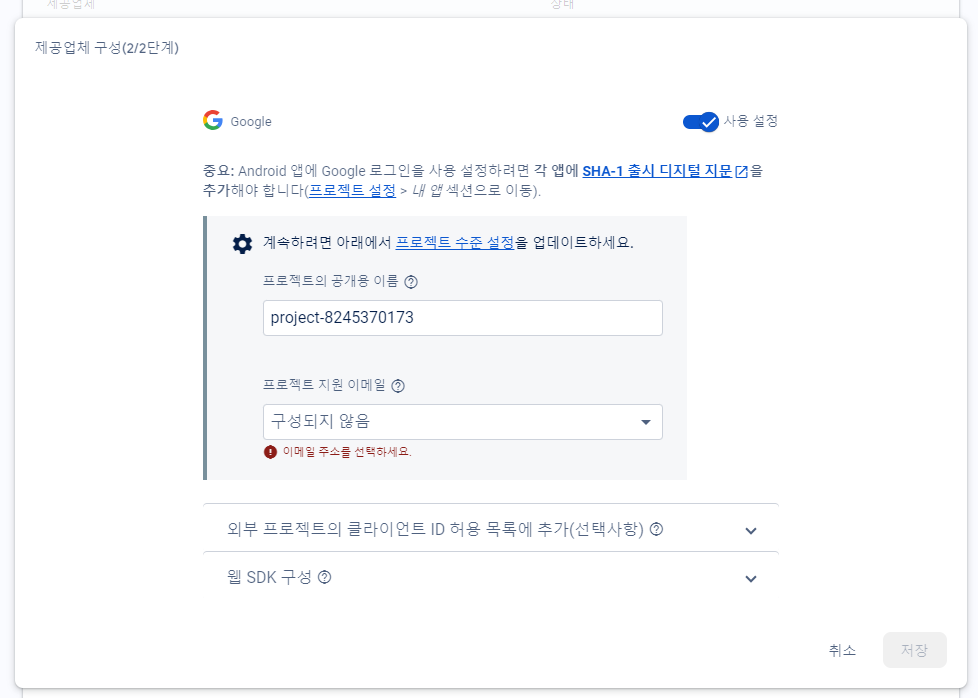
📗 Google 인증


✔️ 프로젝트 지원 이메일만 기본 설정 후 저장!
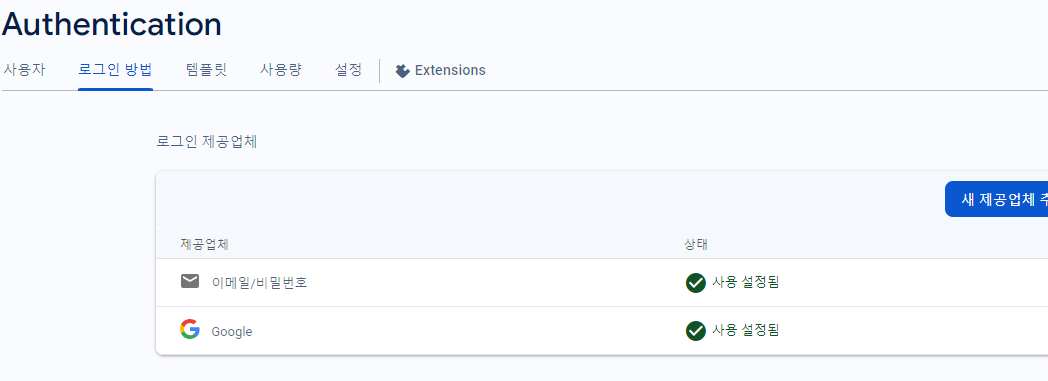
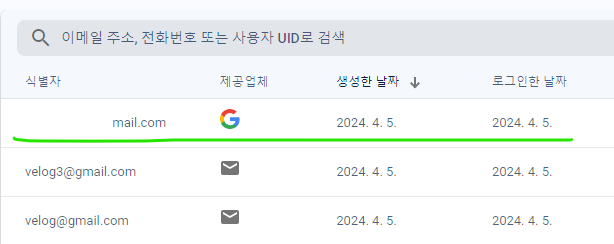
 ✔️ 이메일/비밀번호와 동일하게 로그인 제공업체에 추가가 되었습니다.
✔️ 이메일/비밀번호와 동일하게 로그인 제공업체에 추가가 되었습니다.
📘 Google 인증 회원가입
✅ firebase.js ☝️ 이메일/비밀번호와 동일
import React, { useState } from 'react';
import { auth } from './firebase';
import { GoogleAuthProvider, signInWithPopup } from 'firebase/auth';
import './App.css';
function App() {
const [googleUser, setGoogleUser] = useState(null);
function handleGoogleLogin() {
const provider = new GoogleAuthProvider(); // provider를 구글로 설정
signInWithPopup(auth, provider) // popup을 이용한 signup
.then((data) => {
setGoogleUser(data.user);
console.log(data)
})
.catch((err) => {
console.log(err);
});
}
return (
<div className="App">
<div>
<button onClick={handleGoogleLogin}>Google 로그인</button>
{googleUser ? googleUser.displayName : null}
<div>
{googleUser
? "user : " + googleUser.displayName
: "로그인 필요. "
}
</div>
</div>
</div>
);
}
export default App;



✅ Google 회원가입 완료!!
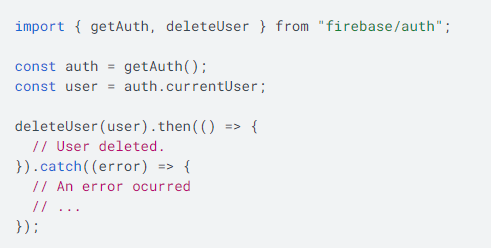
📗 사용자 삭제

import React, { useEffect, useState } from 'react';
import { auth } from './firebase';
import { deleteUser, onAuthStateChanged, signInWithEmailAndPassword, signOut } from 'firebase/auth';
import './App.css';
function App() {
const [email, setEmail] = useState('');
const [password, setPassword] = useState('');
const [userLogin, setUserLogin] = useState(false);
const onChange = (e) => {
const {target: {name, value}} = e;
if(name === "email") {
setEmail(value)
} else if (name === "password") {
setPassword(value)
}
}
const login = async () => {
try {
const user = await signInWithEmailAndPassword(auth, email, password);
console.log(user)
// useState 사용하여 유저정보 추가
} catch (error) {
console.log(error.message)
}
}
const logout = async () => {
await signOut(auth)
}
const deleteClick = async () =>{
const currentUser = auth.currentUser; // 현재 로그인한 사용자 정보
console.log(currentUser)
deleteUser(currentUser).then(() => {
// User deleted.
}).catch((error) => {
console.log(error.message)
});
}
useEffect(()=>{
// 사용자의 로그인 상태 변경 감시
onAuthStateChanged(auth, (user) => {
if (user) {
setUserLogin(true)
} else {
console.log('로그아웃')
setUserLogin(false)
}
})
},[])
return (
<div className="App">
<div>
<input
name="email"
type="text"
placeholder="email"
value={email}
onChange={onChange} />
<input
name="password"
type="text"
placeholder="password"
value={password}
onChange={onChange} />
<button onClick={login}>로그인</button>
<button onClick={logout}>로그아웃</button>
{userLogin && <button onClick={deleteClick}>사용자 삭제</button>}
</div>
</div>
);
}
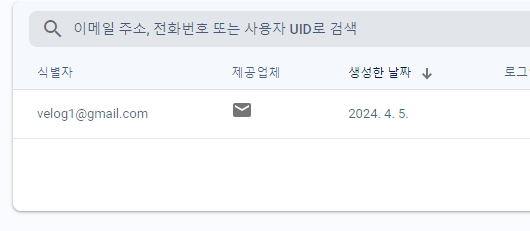
export default App; ✔️ ☝️ velog1@gmail.com 사용자를 삭제 진행 !!
✔️ ☝️ velog1@gmail.com 사용자를 삭제 진행 !!

✔️로그인 성공하면 사용자 삭제 버튼이 보이도록 하여 로그인한 유저가 삭제를 진행하도록 할 수 있게 되었습니다.
✔️ 바로 사용자 삭제!

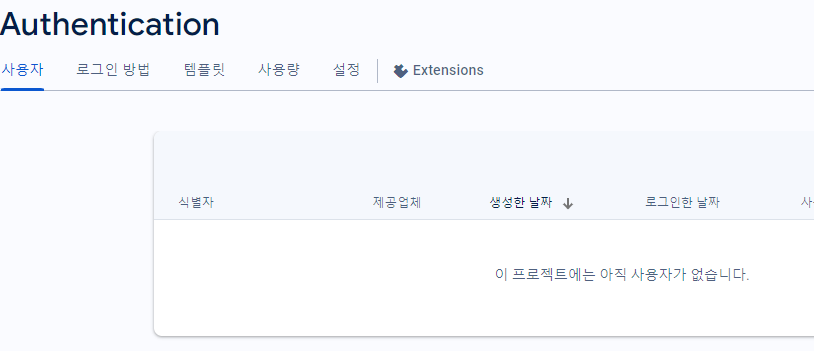
✅ 깔끔하게 삭제 완료!
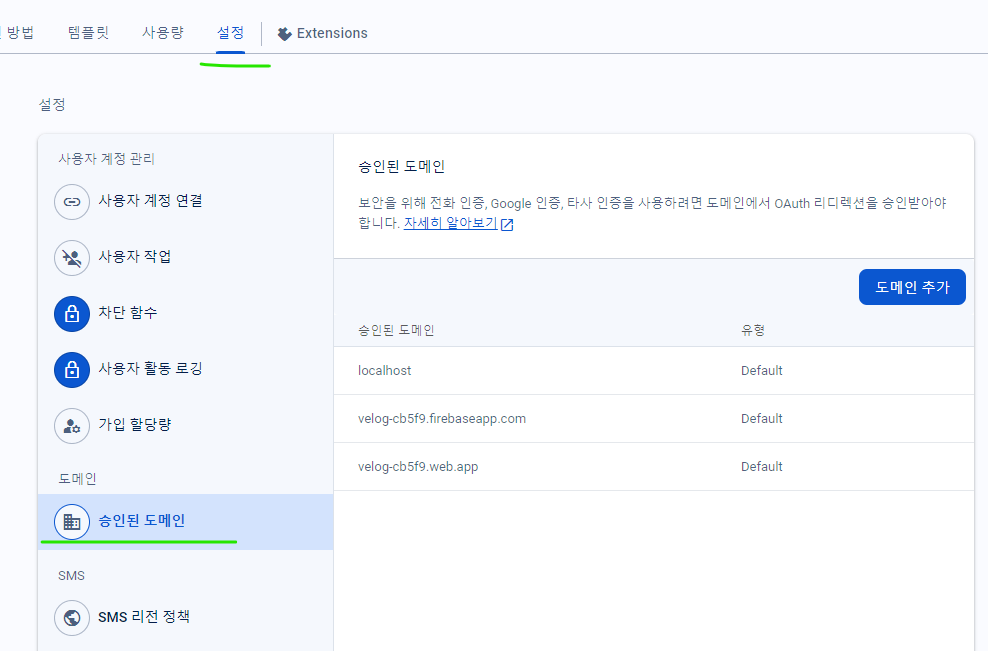
📗 승인된 도메인

✔️ 로컬 환경 외 다른 도메인에서 사용하기 위해 도메인 추가 설정이 필요합니다.
✅ 정보 수정, 재인증 등 추가로 문서 확인 후 진행!
감사합니다. 😁

