🖋️생초보의 기록용 Velog✅
※ 자세한 설명은 구글링 다른 분들 참고 ✔️
📌state
📍 state?
- 동적인 값을 state로 부릅니다
- state 상태 변수는 리액트에 보관되어 사용할 수 있습니다
- state 값이 변경 되면 재랜더링 되어 변경된 값을 확인할 수 있습니다
- state 값을 직접 변경하지 않습니다
- useState 라는 Hook을 사용하여 state 값을 변경할 수 있습니다
- ... 등
📍 useState
- React Hook
- useState를 사용하여 동적으로 바뀌는 state 값을 관리할 수 있다
- 루프나 조건 내 호출 불가. 최상위에서 호출 사용
- import {useState} from 'react';
- const [state값, state값변경] = useState(초깃값 보관 데이터)
- ... 등
📍직접 하면서 경험하기 ⌨️
🎈 App.js 에서 테스트 진행


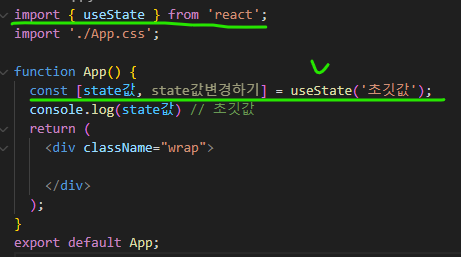
✔️ 상단에 import useSate from 'react';
✔️ App 함수 내 useState 훅 사용
- app 함수 내 훅 입력 시 useState 입력 후 엔터 시 자동으로 삽입이 되지만 안될 경우 직접 입력!!
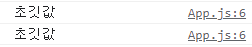
✔️ 콘솔에 초깃값이 나오는 것을 확인할 수 있습니다!
(⚠️한글로 했을 경우 값은 나오지만 좋지 않기에 실제 사용 시 영문으로 사용해주세요)
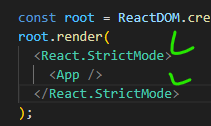
✔️ 두 번 출력하는 건 React에서는 오류를 잡기 위해 두 번씩 렌더링 된다고 하며 두 번씩 나오는 게 보기 싫다면 src/index 파일에서 React.StrictMode를 지우면 된다고 합니다

✔️ 저는 삭제하지 않고 진행!!
🎈 state, useState 활용
import { useState } from 'react';
[state, setState] = useState('');
⬇️ ⬇️ ⬇️
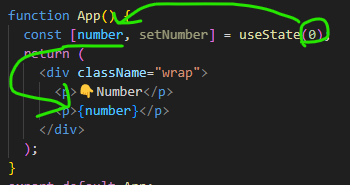
[state값, state변경함수] = useState(초깃값);첫 번째 변수 :state값은 초깃값으로 처음 지정 됩니다.
두 번째 변수 : state변경함수입니다 처음에 set을 붙여서 알기 쉽게 작성해주는 것이 좋습니다

✔️ 아래와 같이 0으로 보여지고 있습니다

✔️ state 값은 전부 이렇게 해주면 가능은 하지만! 불필요하게 state를 사용할 필요는 없습니다!
✔️ 동작 시 변경되는 값, 변경된 값이 반영되게 만들고 싶을 때 state을 사용합니다!
- EX) 클릭 시 값 변경, 글 변경, 삭제, 추가 등
- ⚠️고정된 값은 state 사용하기엔 불필요합니다
🎈값 변경 해보기
✔️ 값을 변경하여 확인하기 위해 버튼 클릭을 해보겠습니다
<button type="button">변경!</button>✔️ 버튼 태그만 있다고 해서 변경이 되진 않고 onClick 클릭 이벤트 핸들러를 통해 동작 명령을 내려줍니다
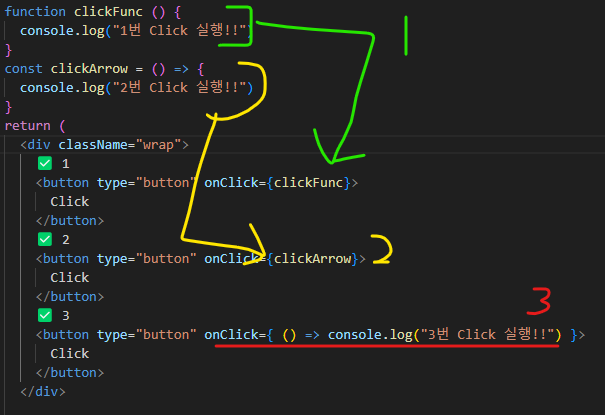
✔️onClick={함수} 사용법


✔️ 1,2,3 이렇게 사용할 수 있습니다
✔️ 3번의 경우 편하게 입력하여 사용할 수 있지만
click 동작 시 해야할 일들이 많다면 1, 2과 같은 방식으로 사용하는 것이 좋습니다!
✅ 간단히 onClick으로 동작하는 방법을 알게 되었으니 state 값을 변경해보도록 Click!!
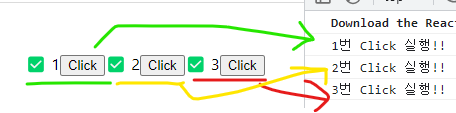
✔️ 보기 쉽게 onClick 3번의 방법으로 테스트를 해보겠습니다

✔️ 1,2,3번 중 제대로 state값이 변경 되는 건 3번!!
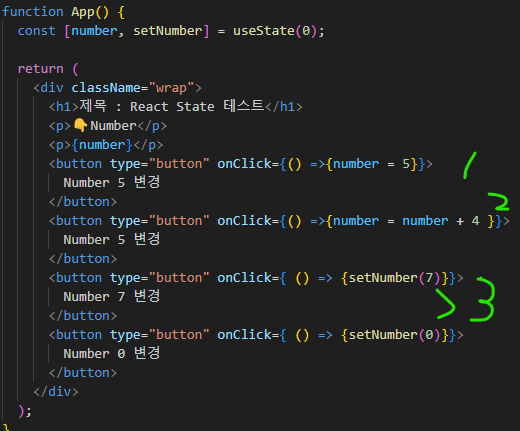
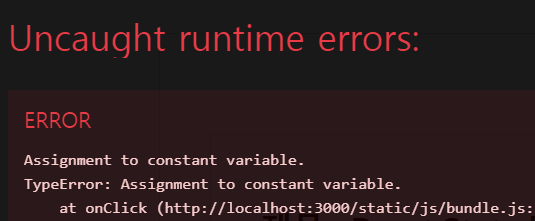
❌ number 값만 변경하면 끝이니까 number 직접 변경하면 되지 않을까??
✔️ state 값은 두 번째 변수였던 setNumber을 통해서 변경을 해야 합니다
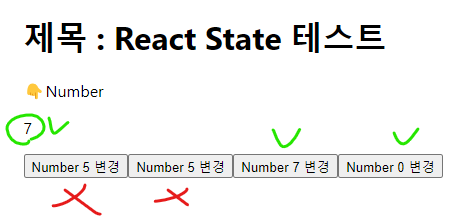
✅ number 값을 7로 바꾸고 싶어! 👉 setNumber(7) (괄호 안에 변경 값을 입력)
✔️ 1,2번 버튼 클릭 시 에러!! 또는 동작이 되지 않습니다.

✔️ 3번 버튼 클릭 시 변경! 확인을 위해 7, 0 버튼 2개 생성

⬆️codesandbox
변경된 값으로 다시 바꿔줘야하지만
state는 변경된 값으로 다시 바꿔주지 않고
state 값만 변경 해주면 재렌더링(다시 한번 return(내용물 : html 태그들 정보)를 그려준다 )되어 변경된 값으로
제대로 노출 되고 있는 점을 확인할 수 있습니다!
감사합니다. 😁


이렇게 유용한 정보를 공유해주셔서 감사합니다.