📌 React 작성하기
📍작성하기전 JSX 간단히 알기
✅ JSX란
const divElement = <div>DIV 태그</div>✔️ JavaScript를 확장한 문법이지만 공식적인 문법은 아니며, 자바스크립트 문법을 사용 가능합니다.
✔️ 하나의 파일에 JavaScript와 HTML 동시에 작성할 수 있습니다
✔️ JavaScript에서 HTML을 작성하듯이 하기 때문에 가독성이 높고 편리하게 구조를 만들 수 있습니다
✔️ JSX가 없다면 React에서 div를 만드는 법
React.createElement('div',null,'DIV 태그 만들기')
⬇️
<div>DIV 태그 만들기</div>✔️ 태그 하나를 만드는 것도 불편한데 JSX를 사용하면 쉽게 만들 수 있습니다.
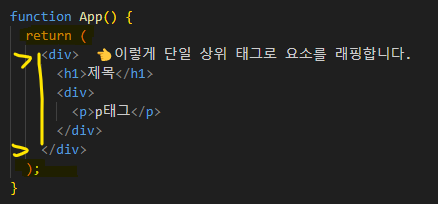
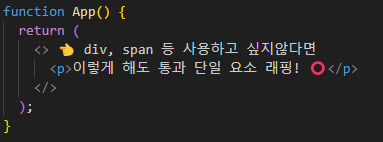
✅ 단일 루트 요소 반환
※ return( ) : 바로 아래 하나의 요소로 감싸줍니다!
 ⬆️ 올바른 래핑 1
⬆️ 올바른 래핑 1
 ⬆️ 올바른 래핑 2
⬆️ 올바른 래핑 2

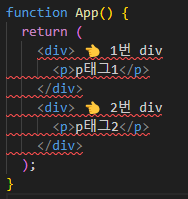
❌ 잘못된 래핑
두 개의 div가 return 바로 아래에 존재합니다
형제가 생기면 안됩니다!
✅ JSX 속성 정의
✔️ React DOM은 어트리뷰트 이름 대신 camelCase 프로퍼티 명명 규칙을 사용.
✔️ class를 입력할 땐 className 라고 작성을 합니다
tabindex ➡️ tabIndex
font-size ➡️ fontSIze
(자바스크립트 코드 작성으로 이루어지기 때문)
✔️ 주석 사용 방법
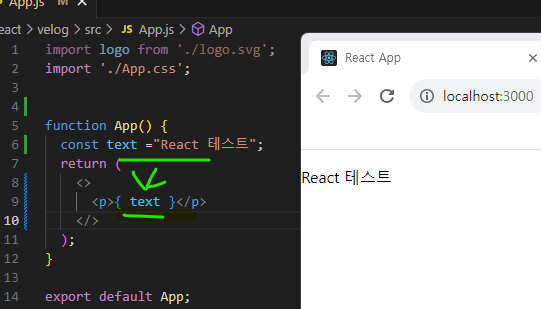
{/* 주석 */}✅ 내부에서 코드를 { }로 감싸면 자바스크립트 표현식을 작성할 수 있습니다

✅ 짝이 없는 태그도 닫기를 해줘야 합니다.
<img />, <br />, <input />간단한 JSX에 대한 안내였습니다!
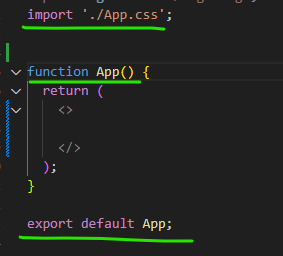
📍App.js
App.js는 import / function / export로 구성되어 있습니다

✅ import는 컴포넌트, css 등 가져와서 사용할 수 있다
✅ function 저는 일반 함수, 화살표 함수형 컴포넌트로 작업할 예정이기에 클래스형 컴포넌트 부분은 생략하고 진행하겠습니다!
 ✔️ 일반 함수
✔️ 일반 함수
 ✔️ 화살표 함수
✔️ 화살표 함수
✅ export 만든 함수를 내보낼 수 있게 합니다
✔️ export default 기본으로 내보내는 함수를 고정
✔️ export만 사용하면 다른 컴포넌트에서 import를 하여 해당 함수를 가져다 사용할 수 있습니다.
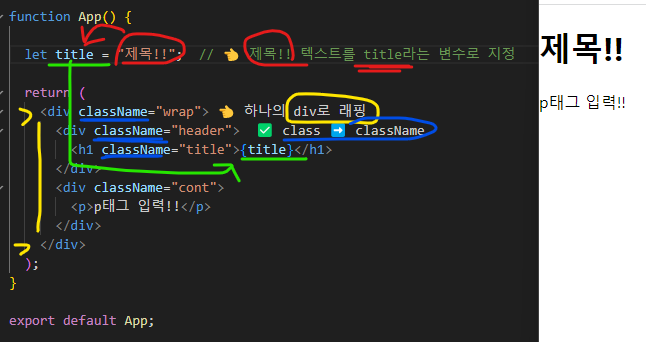
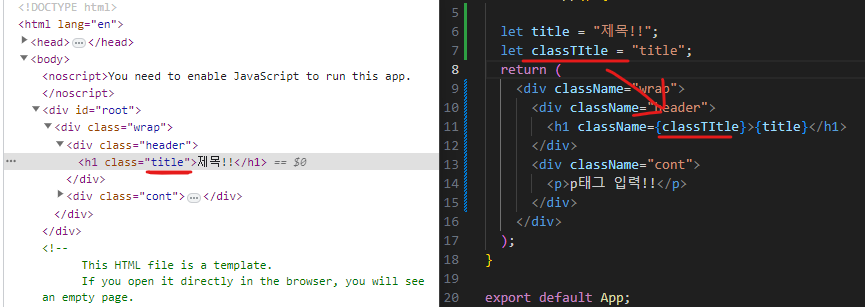
📍기본 작성 확인


데이터 바인딩 : id, className 등 속성 값에 중괄호를 { 변수 } 사용하여
데이터를 연결.
위와 같은 방식으로 시작을 할 수 있습니다!!
감사합니다. 😁