🖋️생초보의 기록용 Velog✅
※ 자세한 설명은 구글링 다른 분들 참고 ✔️
📌 state batch 알아보기
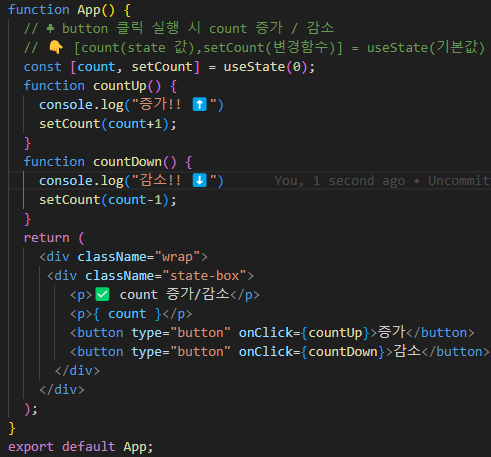
📍 state useState 증가,감소(복습)

✔️ 정상적으로 증가 감소가 되는 것을 확인할 수 있습니다!
✔️ 하지만 setCount(count+1) 직접 count에서 +1을 추가하는 것은 좋지 않습니다
🎈 이전 값 기준으로 변경하기
setCount(prev => prev+1) 👈이런 방식으로 변경해주는 것이 좋습니다※ prev state 값을 변경해주는 set함수에서 제공하는 값으로 임시로 값을 저장하여 리렌더링이 없이도 값을 사용할 수 있습니다
prev, prevNum, num, 작명은 마음대로 할 수 있습니다
※ 왜? 이렇게 해야 하는지는 알아보겠습니다
📍 batch
✅ batch 기능 👈 구글링을 통해 한번 더 확인해주세요

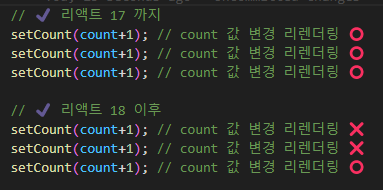
✔️ state 값이 변경되면서 여러번 불필요한 리렌더링이 많이 일어나게 되어 성능 저하로 이어질 수 있었습니다
✔️ 리액트 버전 18 이후로는 일괄 업데이트를 하여 마지막 변경만 이루어지게 되어 렌더링을 최소화할 수 있게 되었습니다
✅ 결론은!
count+1 세번 더해지는 것이 아닌 count+1 한번만 실행하게 되어
값은 0+1 = 1이 됩니다. (❌ 0+1+1+1=3)
✔️ 3번 더하기 위해서는?? 👇👇
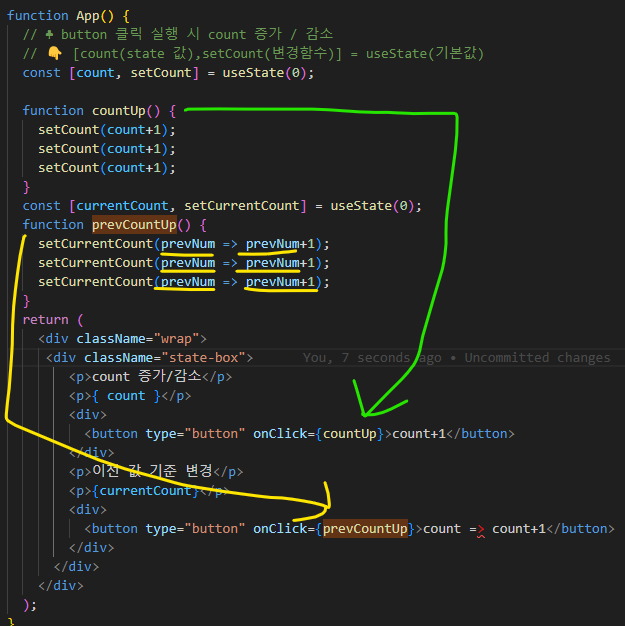
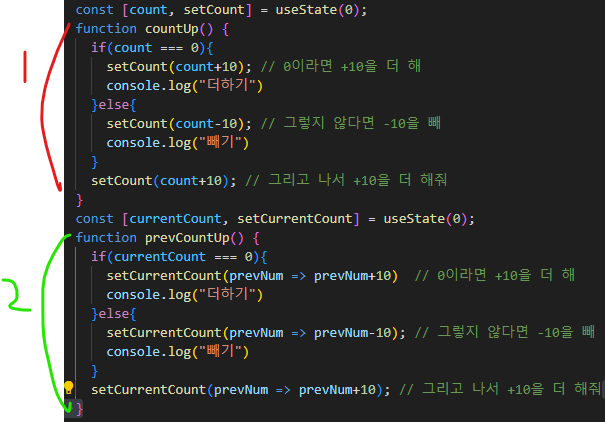
📍EX) count+1와 prevCount => prevCount+1 비교하기
위에 한번 설명을 해준 것과 동일하게 사용했습니다!
const [currentCount, setCurrentCount] = useState(0);
// 👇 set변경함수(이전값 => 이전값 +1); // 이와 같이 작성을 합니다!
setCurrentCount(prevNum => prevNum+1);
✅결과 값

✔️ 3씩 증가하게 하면서 최종 state변경함수에 한번만 적용하면 되지 않을까? 생각도 들었지만 조건에 따라 여러번 동작이 있을 것 같아 예제를 만들어서 해보게 되었습니다! ⬇️
🎈 조건을 만들어서 비교하기

✔️ 결과는??
처음에는 둘 다 true 이기에 더하기가 되어
1번 : 10 / 2번 : 20 값이 출력이 되었습니다.

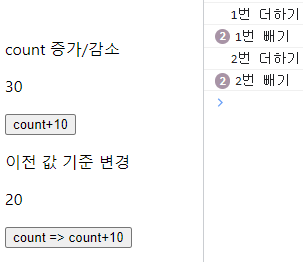
✅ 버튼을 3번 클릭 했을 때 값도 같을까?
1번 : 10 / 2번 : 20 나올까??
✔️ 정답은 ❌ 입니다
2번 값은 20이 나오지만 1번 값은 계속 10씩 증가를 하고 있습니다

✔️ 1번의 경우
콘솔을 확인해보면 else에 있는 setCount(count-10); 실행은 되지만 리렌더링이 되지 않았고 그러다 보니 뺀 값이 적용되지 않은 상태의 count 값에+10이 추가가 되어 계속 값이 오르는 것을 확인할 수 있습니다
1회 버튼 클릭 count === 0 true
0 ➡️ +10 = 10
2회 버튼 클릭 count === 0 false
10 ➡️+10 = 20
3회 버튼 클릭 count === 0 false
20 ➡️ +10 = 30
✔️ 2번의 경우
else setCurrentCount(prevNum => prevNum-10); 실행되어
prevNum-10 된 값이 임시 저장 되었고,
setCurrentCount(prevNum => prevNum+10);
임시저장된 값을 다시 불러와 +10을 하게 되어 20으로 계속 유지가 되고 있는 것을 알 수 있습니다
1회 버튼 클릭 currentCount === 0 true
0 ➡️ +10 +10 = 20
2회 버튼 클릭 currentCount === 0 false
20 ➡️ -10 +10 = 20
3회 버튼 클릭 currentCount === 0 false
20 ➡️ -10 +10 = 20
단순히 텍스트 변경 또는 한번만 변경 등 굳이 이전 값과 비교하여 작성하지 않는 부분은 setCount(변경값)으로 간단히 수정할 수 있으니
상황에 맞게 사용하는 것이 좋은 것 같습니다!
저의 글은 참고하시고 설명을 기가 막히게 해주고 정리해주는 분의 글을 보고 완벽이해를 해보아요!
감사합니다. 😁