🖋️생초보의 기록용 Velog✅
※ 자세한 설명은 구글링 다른 분들 참고 ✔️
📌Array 변경
📍버튼 클릭 시 Array 변경하기
⚠️ 테스트 관련 필요 없이 해답 궁금하신 분은
하단 🎈 state 배열 변경 성공 ⬅️ 확인해 주세요
🎈준비
👇아래와 같이 준비를 했습니다!
function State2 () {
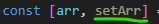
const [arr, setArr] = useState(["배열1","배열2","배열3"]);
function arrChange1() {
console.log("arr 변경하기!");
console.log(arr);
}
return (
<div className="wrap">
<div className="box1">
<p>{arr}</p>
<p>{arr[0]}</p>
<p>{arr[1]}</p>
<p>{arr[2]}</p>
<hr />
<button type="button" onClick={arrChange1}>
변경 버튼
</button>
</div>
</div>
)
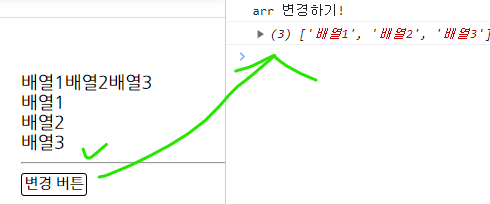
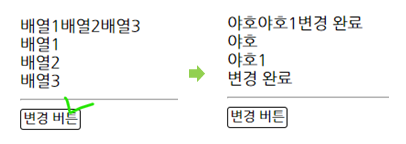
}✔️ {arr} : useState 기본 값 -> 배열 값을 불러왔습니다.
✔️ {arr[0]} : 순서에 맞는 값만 노출
✔️ 버튼 클릭 시 arrChange 함수 내 console.log 값을 확인할 수 있습니다

🎈변경함수를 사용하여 변경하기
 ✔️ state 값을 변경하기 위해 set변경함수를 사용!!
✔️ state 값을 변경하기 위해 set변경함수를 사용!!

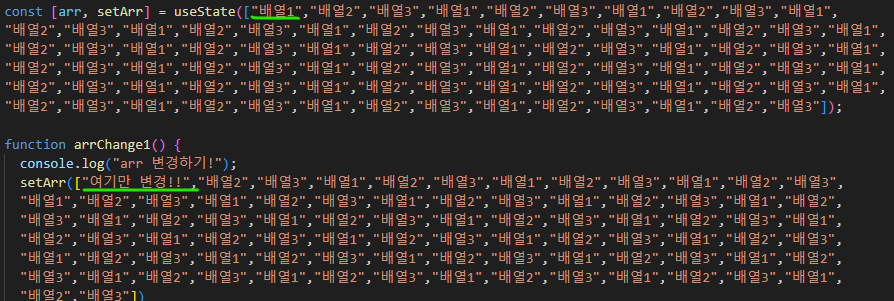
✔️변경함수 setArr([새로운 배열값])을 입력해서 변경이 가능합니다
 ✔️ 정상적으로 변경을 확인할 수 있습니다!
✔️ 정상적으로 변경을 확인할 수 있습니다!
⚠️ 배열의 첫번째만 변경하고 싶을 때 / 배열 안에 값이 엄청 많다면??

✔️ 위 이미지 처럼 가능은 하지만 굉장히 불편하고 보기도 좋지가 않습니다!!
🎈여러 방법으로 변경 도전
✅ 변경함수 내에서 값을 마음대로 변경하기
첫번째 도전 배열[0] 직접 변경
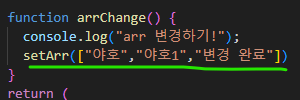
setArr(arr[0]="야호");
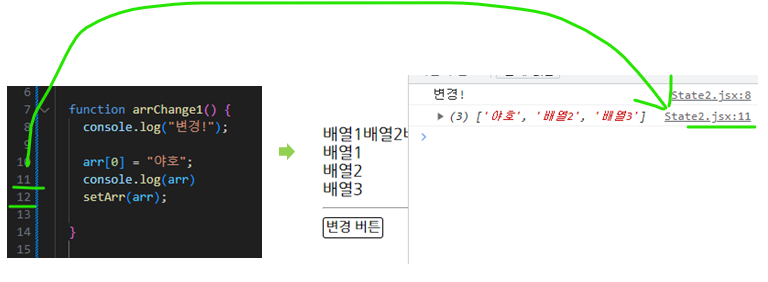
✔️ 기존 배열은 다 사라지고 야호만 나오게 됩니다
⚠️ setArr()내에 저렇게 마음대로 변경을 하게 될 경우 값이 바뀌게 되니 하지 말아야 합니다!

✔️ console.log로 확인 했을 때는 바뀐 값이 제대로 나오는데!?
✔️ console.log를 통해 보여지는 것만 저렇게 보여질 뿐 실제로 arr 값이 변경되어 리렌더링이 될 경우 값은 전혀 다르게 나옵니다!

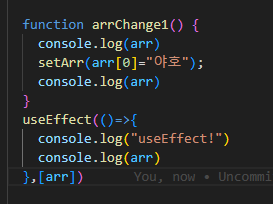
✔️ 확인을 위해 useEffect를 사용하여 console.log()로 확인을 했습니다 결과는!
✔️ useEffect의 둘째 파라미터로 []을 넣을 수 있는데 거기에 state 값을 넣으면 state 값이 변경 될 때 useEffect 안에 코드가 실행되게 됩니다
✔️ ,[arr] 👈arr을 입력했으니 arr 변경이 일어나면 useEffect console.log 실행! 변경된 arr의 값으로 야호를 확인할 수 있습니다

✔️ 지금 당장은 이해가 잘 안가는 부분일 수 있으니 패스!
❌이렇게 변경하지 말기!
setArr(arr[0]="야호");✅ 배열값 변경 후 변경함수에 넣기

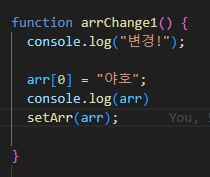
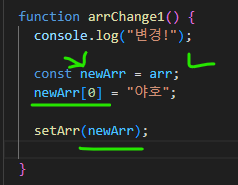
✔️ 변경함수 내에서 바로 하면 안되니 아래와 같이 변경함수 바깥에서 변경을 미리 실행하고 변경된 값을 set변경함수에 입력을 했습니다!
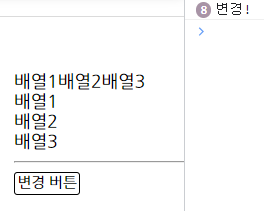
✔️ 결과는!!? 실패 ❌ 화면이 바뀌지 않아요!
✔️ 그 이유는 arr 값이 변경이 된점을 발견하지 못해서 리렌더링이 되지 않아 변경된 값이 적용이 되지 않아서 입니다
⚠️(??) 무슨 말일까요?? 변경했는데 변경 되지 않았다⁉️

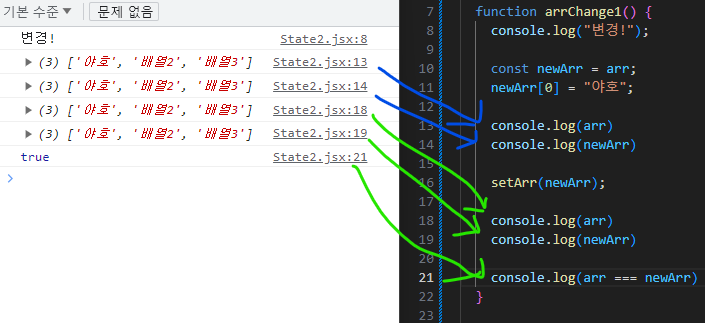
✔️ 기존 state 값과 set변경함수(변경값)이 같지 않아야 다르다는것을 알고 set변경함수를 통해 값이 변경되고 리렌더링이 이루어집니다
✔️ 하지만 위의 이미지를 보면 11라인에 console.log(arr) 값을 보면
setArr실행 전 arr의 값은 야호로 바뀌어져 있는 상태이고,
야호로 변경된 값을 setArr(arr)을 통해 변경하려고 했지만
이미 arr 과 setArr(arr)은 비교했을 때 값이 같기 때문에 변경되지 않아 리렌더링이 이루어지지 않았습니다.
❌ 실패
✅ 배열 복사 후 변경
⚠️ array/object를 사용할 때 원본은 그대로 두고 배열을 복사 후 사용해야 좋습니다
원본 데이터를 필요로 할 경우 사용할 수 없기 때문에 복사 후 사용해야 합니다
 ✔️ newArr를 새로 만들어서 arr 값을 그대로 입력하여 사용했습니다 그 결과는?
✔️ newArr를 새로 만들어서 arr 값을 그대로 입력하여 사용했습니다 그 결과는?

✔️ 변경 버튼을 아무리 눌렀지만 값이 변경이 되지 않았어요 😅
✔️ 그 이유는 arr값과 newArr값이 서로 같기 때문입니다

✔️ 위에서 이야기 했듯이 arr값과 newArr 값이 같아서 리렌더링이 이루어지지 않았습니다...
const newArr = arr;✔️ = 를 통해 arr 그대로 가져오게 되었고 수정하는 방향도 arr를 가리키고 있기 때문 입니다!

✔️ 즉 이름만 바뀌었지 newArr 수정이 곧 arr 수정이 되었습니다.
🎈state 배열 변경 성공
✔️ 배열을 복사할 때 Spread Operator(스프레드 연산자)를 사용하기
✔️ 기존의 값은 그대로 두고 새로운 값을 만들 때 사용
EX) 간단하게 확인 하는 스프레드 사용법 . . .을 사용한다
👉 ...배열값
✅ Array
const ex = ["a","b","c"];
const test1 = [...ex];
const test2 = ["야호",...ex];
const test3 = ["1번",...ex,"3번"];
console.log(...ex) // a b c
console.log(test1) // (3) ['a', 'b', 'c']
console.log(test2) // (4) ['야호', 'a', 'b', 'c']
console.log(test3) // (5) ['1번', 'a', 'b', 'c', '3번']✅ Object
const objectTest0 = {name:"R", age:23};
const objectTest1 = {...objectTest0};
const objectTest2 = [{name:"R"},{age:23}];
console.log(...objectTest0) // ❌오류 / 해결:[ ] 사용해야한다
console.log(objectTest1) // {name: 'R', age: 23}
console.log(...objectTest2) // {name: 'R'} {age: 23}✔️ 위에 간단히 살펴본 결과 [ 대괄호 ] 안에 내용물만 빼서 그대로 복사를 해주는 것으로 생각하면 이해하기 편합니다!
자세한 정보는 구글링
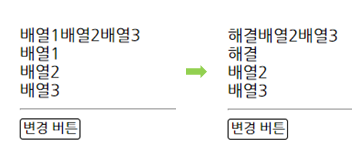
✅ 성공


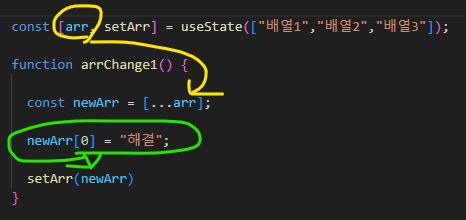
const [arr, setArr] = useState(baseData);
function arrChange1() {
const newArr = [...arr];
newArr[0] = "해결";
setArr(newArr)
}감사합니다. 😁