🖋️생초보의 기록용 Velog✅
📌 React 설치 및 환경 셋팅
React 설치전 node.js / vscode(Visual Studio Code) 에디터 설치
📍 React 프로젝트 생성
🟢 폴더 생성

🟢 작업영역 React 폴더 열기
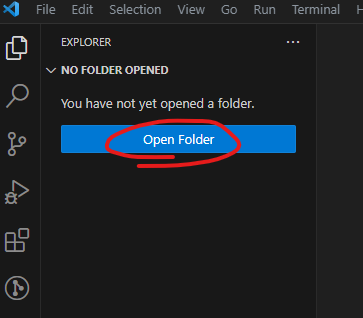
🔵 2-1 vscode 실행 후 Open Folder 클릭

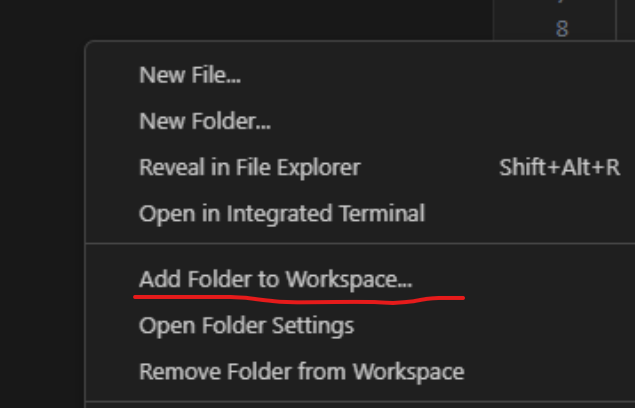
🔵 2-2 기존 다른 작업 폴더 있을 시 Add Folder to Workspace 추가

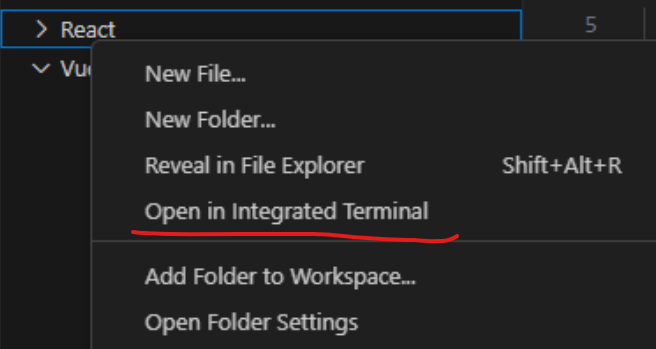
🟢 터미널 열기
Open in integrated Terminal

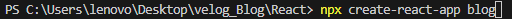
🟢 프로젝트 생성
npx create-react-app 프로젝트명
EX)
npx create-react-app blog


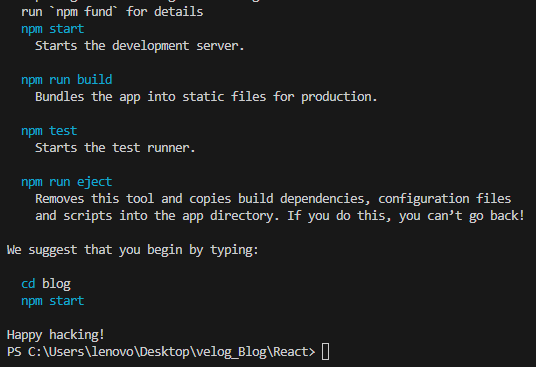
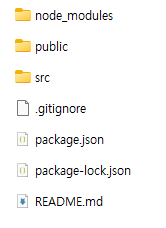
🟢 생성 완료!
아래와 같이 폴더 내 파일들이 생성되었습니다

📍 React 실행하기
React 확인을 위해 화면을 띄워보겠습니다

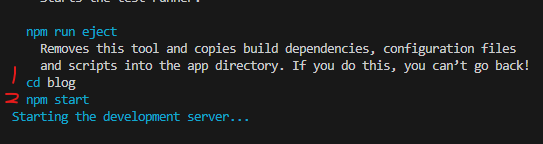
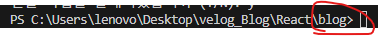
🟢 터미널 경로 변경
프로젝트 생성 후 cd blog로 blog 폴더 경로를 기준으로 맞춰줘야합니다

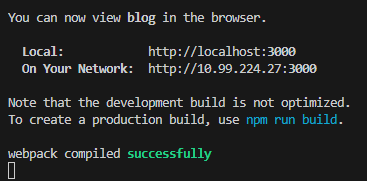
🟢 npm start !! 🏃♂️🏃


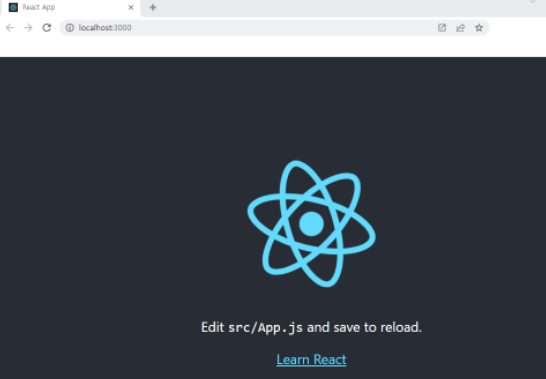
브라우저에서 정상적으로 확인할 수 있습니다!!
감사합니다. 😀