🖋️생초보의 기록용 Velog✅
📌 React 알아보기
연습을 위해 이전에 했던 blog 프로젝트를 삭제하고
npx create-react-app velog다시 프로젝트를 생성하였습니다

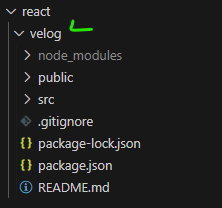
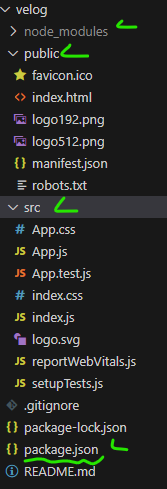
📍 생성된 파일 알아보기

✅ node_modules :
모듈이 들어가 있는 디렉토리
✔️git 사용 시 커밋할 때 node_modules는 하지 않는다 파일 크기도 크고 package.json에 설치한 패키지들을 통해 npm install로 node_modules를 새롭게 설치할 수 있다
✅ public
✔️ React 컴파일될 때 사용하지 않는 것, 정적 파일을 보관하는 디렉토리입니다.
✅ src
✔️ react 컴파일될 때 사용하는 것, 작업하는 파일 대부분을 넣는 디렉토리입니다
✅ package.json
✔️ 프로젝트에 관한 정보 패키지 매니저를 통해 설치한 모듈들의 의존성을 관리하는 파일, 패키지 보관함
✔️ 모듈 설치 후 package.json에 정상적으로 설치가 되었는지 확인이 가능합니다!
✅ README.md
✔️ 확장자 .md로 끝나는 파일은 마크다운 파일입니다
✔️ 마크 다운 파일은 git프로젝트에 기본 설명&안내문으로 활용되고 있습니다
✔️ 주로 프로그램&프로젝트 설명, 설치 방법, 조건, 실행 방법 등
프로젝트에 대한 기본 안내 등 협업에 필요한 내용을 적어 사용하면 좋습니다
EX) github README.md

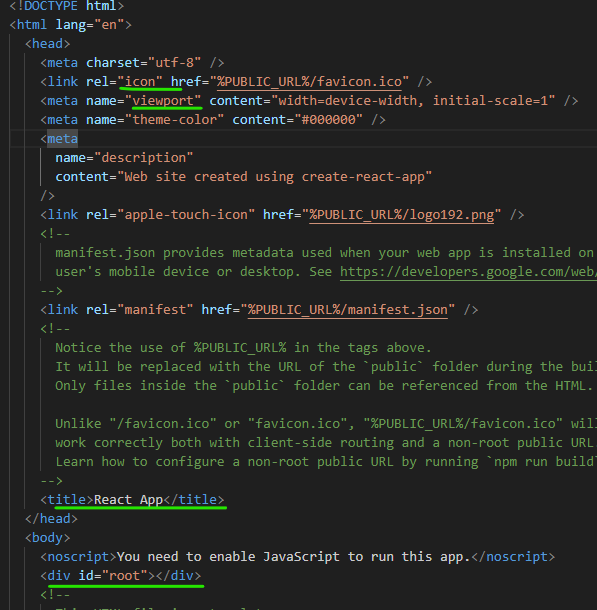
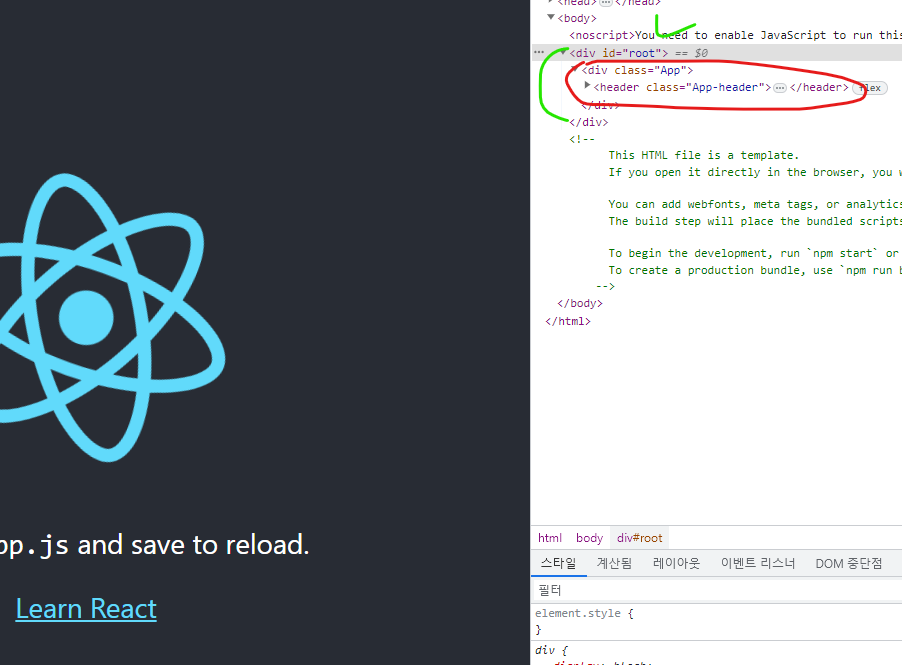
🎈 public/index.html

✔️ favicon.ico
✔️ viewport
✔️ title
✔️ id="root"
index파일에서 favicon, meta 태그와 title 그리고 src에서 작업한 파일들이 id="root"에 렌더링 되어 입력되어 출력이 된다.

🎈 src/App.js
✔️ 작업이 이루어질 메인 페이지
✔️ App.js에서 작업 진행.
✅ js 파일로 되어 있지만 문제가 없습니다!
src/index.js에서 App.js 내용을 변환하여 public에 html 형식으로 전달해주기 때문
✅ JSX로 자바스크립트 안에서 html을 작성하기 쉽게 도와주는 문법
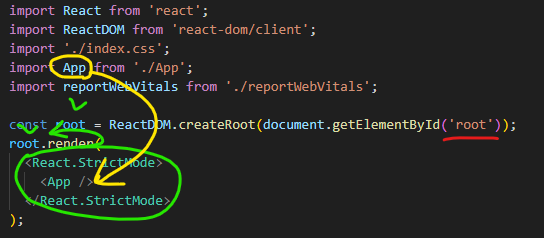
🎈 src/index.js

※ 쉽게 설명을 하면 index.js 에서 App.js의 내용을 정리 가공해서
public/index.html의 root에 내용 전달
<div id="root">App.js에 있는 내용들이 여기에 들어오게 됨</div>🟢 App.js ➡️ index.js ➡️ public/index id="root"
감사합니다. 😁


글 잘 봤습니다.