
리브랜딩을 위해 Notifications Icon을 적용하며 생겼던 Trouble Shooting 내용입니다.
Icon 교체
기존 헬로마켓 Notification Icon에서 세컨웨어(리브랜딩 서비스명) 이미지의 아이콘이 필요해서 요청을 했다.
처음 받았던 아이콘은 아래와 같은 png 파일이었다.

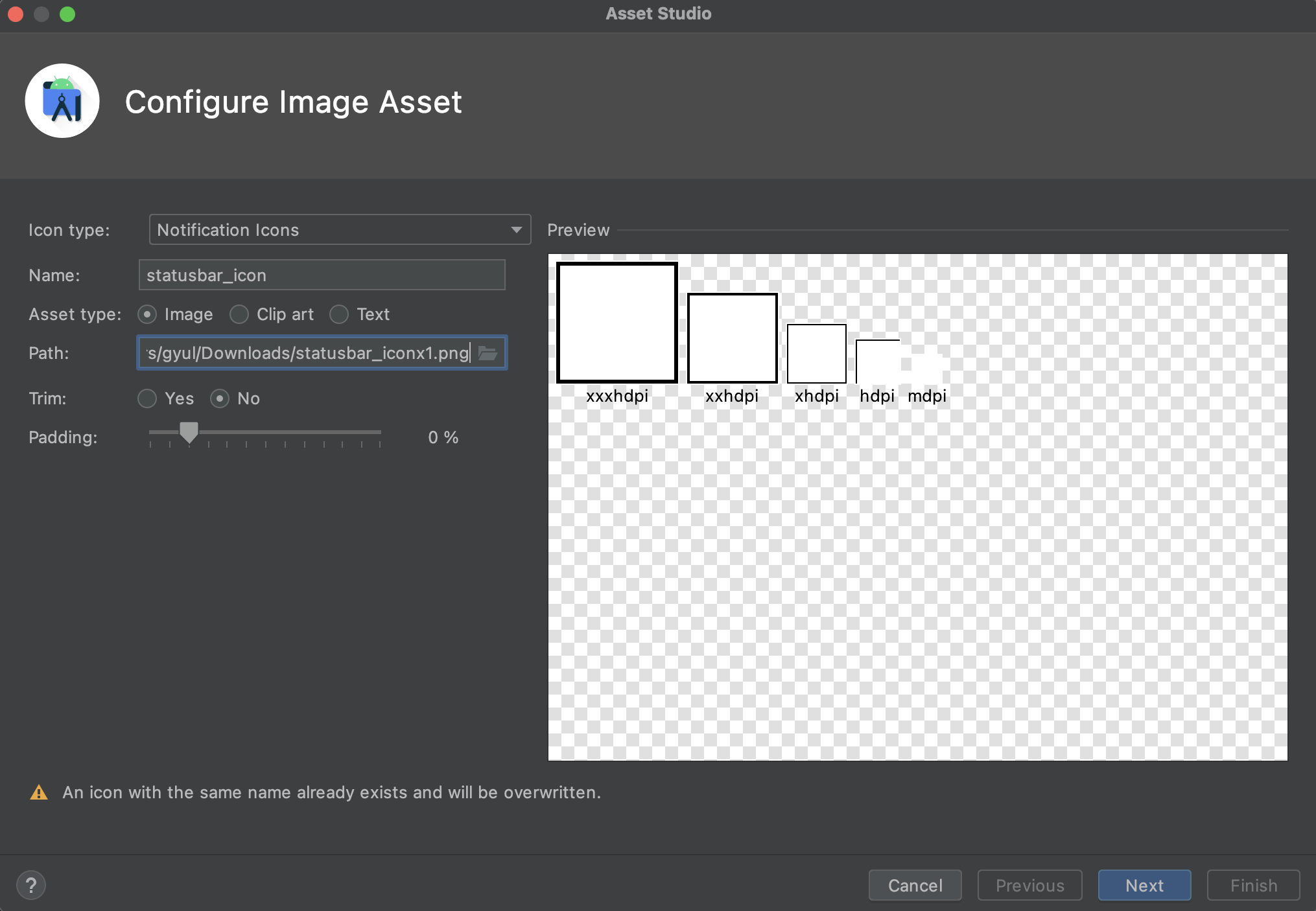
그래서 곧바로 이를 Image Asset의 Notification Icons로 추가를 했지만 흰색만 보였다.

문제가 있어서 찾아보니 Notification Icon은 흰색만을 사용해야하며 알파값을 조절하여 디자인을 해야한다고 나와있었다.
그래서 다시 요청을 드렸고 무려 3분만에(대단하신 샐리 👍) 아래와 같은 아이콘 가이드대로 투명색과 흰색으로 로고 디자인이 된 png 파일을 받았다.

배경이 회색처럼 보이겠지만 투명이다!
Manifest 파일 수정하기
💡 meta-data는 애플리케이션의 정보를 추가로 정의하고, 다른 애플리케이션과의 상호작용을 허용하며, 애플리케이션의 기능을 향상시키는 데 사용.
Notification Icon을 적용하기 위해서는 AndroidManifest.xml 파일에서 아래와 같이 meta-data를 추가해야한다.
<meta-data
android:name="com.google.firebase.messaging.default_notification_icon"
android:resource="@drawable/{Notification Icon 파일명}"
/>
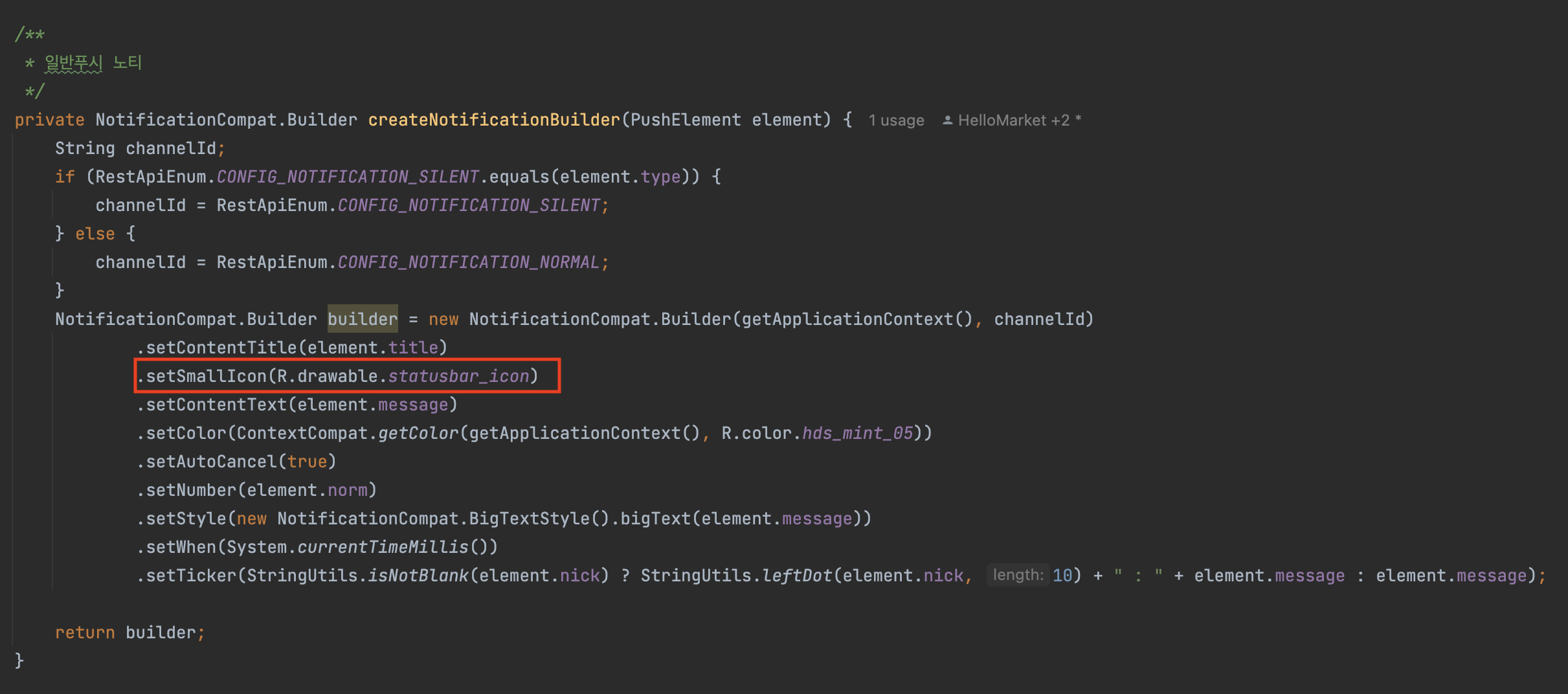
또한, Builder 패턴으로 이뤄진 NotificationCompat.Builder 를 설정할 때도 코드를 추가해야한다.

SAMSUNG
문제는 SAMSUNG 폰에서 일어났다…🤦♂️
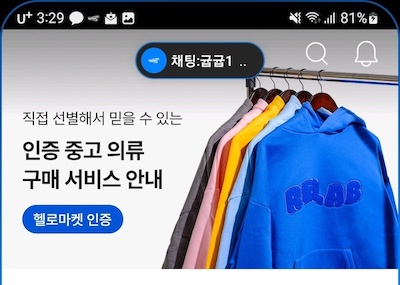
테스트 폰으로 사용하고 있는 PIXEL 6 기종에서는 배경색(setColor)도 잘 적용이 된 Notification Icon이 실제 내가 사용중인 갤럭시 S21에서는 적용한 배경색이 아닌 파란색으로 나오고 있었다.
여기서 내가 헷갈려했던 건 리브랜딩을 하며 기존에 사용했던 Identity 색이 파란색이었기 때문에 레거시 때문에 파란색으로 나오고 있는 줄 알고 계속 찾아헤맸다….
하지만 몇 분 뒤 우연찮게 유튜브 푸쉬알림을 봤고 유튜브도 파란색으로 나오고 있어서 이 컬러가 우리의 레거시 색이 아니란 것을 깨달았다.
(평소에도 푸쉬알림을 많이 봐왔지만 신경을 쓰지 않아서 그런지,,,,눈치채지 못하고 있던 나. 반성.)

결국엔 SAMSUNG 🤬 폰에서만 구글 가이드대로 Notification을 설정하지 않는다는 것을 알게 되었고, 분기처리를 통해 해결 했습니다.
/**
* samsung 폰에서만 notification icon이 제대로 적용되지 않아 분기 처리
*/
private int getIcon() {
if (ManufacturerUtils.isSamsungDevice()) {
return R.drawable.statusbar_samsung_icon;
} else {
return R.drawable.statusbar_icon;
}
}
결론
Notification Icon을 적용하기 위해서는 AndroidManifest.xml 파일에서 meta-data를 추가하고, NotificationCompat.Builder 를 설정할 때도 코드를 추가해야한다.
SAMSUNG 폰을 위해 아이콘을 두 개 받아야 한다.
- 구글 가이드: 흰색과 알파 값으로만 이뤄진 png 파일
- SAMSUNG: 색이 알맞게 적용된 png 파일
