ItemDecoration이란?
RecyclerView에는 스크롤 막대, 구분선 등 decoration 요소들이 있다.
ItemDecoration은 RecyclerView의 아이템과 화면을 렌더링하는 동안 불필요한 뷰를 따로 생성하지 않고
모든 decoration 요소를 그릴 수 있도록 도와주는 클래스 입니다.
주요 메서드
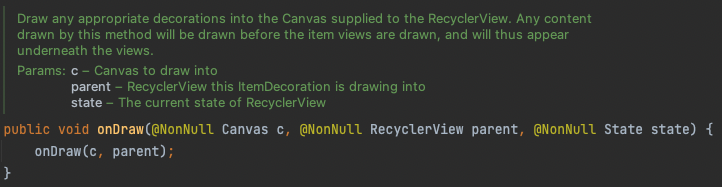
1. onDraw(c:Canvas, parent: RecyclerView, state: RecyclerView.State)
RecyclerView에 제공된 Canvas를 그리는 메서드이며, 여기서 구현한 내용들은 ItemView가 그려지기 전에 먼저 그려집니다.

- Canvas: 기본적으로 필요한 decoration을 그릴 수 있는 캔버스
val dividerTop = child.bottom + params.bottomMargin
val dividerBottom: Int = dividerTop + divider.intrinsicHeight
divider.setBounds(dividerLeft, dividerTop, dividerRight, dividerBottom)
divider.draw(c)- RecyclerView: 해당 ItemDecoration이 그리는 RecyclerView
- RecyclerView.State: RecyclerView의 상태를 저장한다.
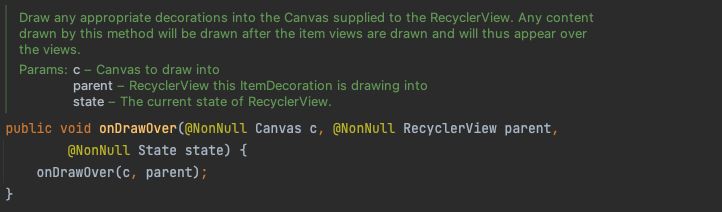
2. onDrawOver(c:Canvas, parent: RecyclerView, state: RecyclerView.State)
onDraw()와 같은 기능을 하지만 ItemView가 그려진 후에 그려진다는 차이점이 있습니다.

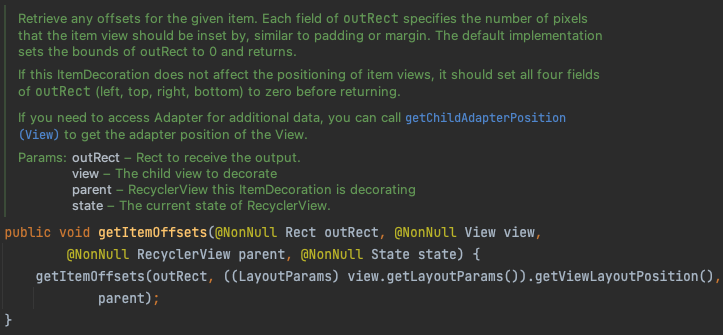
3. getItemOffsets(outRect: Rect, view: View, parent: RecyclerView,
state: RecyclerView.State)
각 item에 대한 오프셋을 검색하고 outRect의 각 필드는 itemView의 패딩이나 여백과 같은 것들을 설정합니다.
아무런 구현도 하지 않은 상태(default)에는 각 값은 0으로 설정이 되고 반환합니다.
추가적으로 getChildAdapterPosition(view)를 호출하면 해당 itemView가 붙어있는 adapter에서의 위치를 가져올 수 있습니다.

- Rect: output으로 나갈 rect
- View: decorate 될 itemView
- RecyclerView: 해당 ItemDecoration이 그리는 RecyclerView
- RecyclerView.State: RecyclerView의 상태를 저장한다.
Why?
“ 왜 사용해야하지? 구분선은 View를 하나 추가하면 되고, 패딩은 그냥 RecyclerView에 설정하면 될텐데,,”
1. 패딩, 마진 값 등 조절
패딩, 마진 값과 같은 각 itemView 사이에 여백과 같은 값 조절이 필요하다면, itemView를 구성할 때 xml에 박아두거나 activity나 fragment 코드 단에서 해결이 가능은 합니다.
하지만 요구사항이 추가 된다면 코드가 복잡해질 것이고, 변경 사항이 생겼을 때에도 찾기가 쉽지 않을 것입니다.
그에 반해 ItemDecoration을 상속받는 클래스를 만들어 관리한다면, 오로지 Decoration만을 담당할테니 유지보수 측면에서도 유용하고, 좀 더 세밀한 컨트롤을 쉽게 할 수 있습니다.
2. 구분선
구분선(divider)를 넣을 때 itemView.xml에 아래와 같은 구분선을 직접 넣으신 적이 있으신가요?
<View
android:width="match_parent"
android:height="1dp"
android:background="#000000" />물론 이런식으로 구현은 가능합니다. 하지만 캔버스를 이용하여 구분선을 그리는 ItemDecoration과는 다르게 불필요하게 레이아웃에 뷰가 추가되기 때문에 성능적으로 좋은 영향을 끼치지 못합니다.
또한, 레이아웃에 view가 박혀있기 때문에 divider를 컨트롤 하기 어려워지고 코드도 복잡해질 가능성이 있습니다.
ex) 홀수번째 item에는 divider를 빼고 사용자가 스크롤을 하다가 보여질 아이템에 중간에 왔을 경우에는 다시 보여준다는 요구사항이 들어왔을 때 등등,,
정리
RecyclerView를 요구사항에 맞게 UI 구현을 할 때에는 쉽고 효율적인 ItemDecoration을 쓰자!
(물론 100% 이 방법이 좋다는 것은 아닙니다.)
