
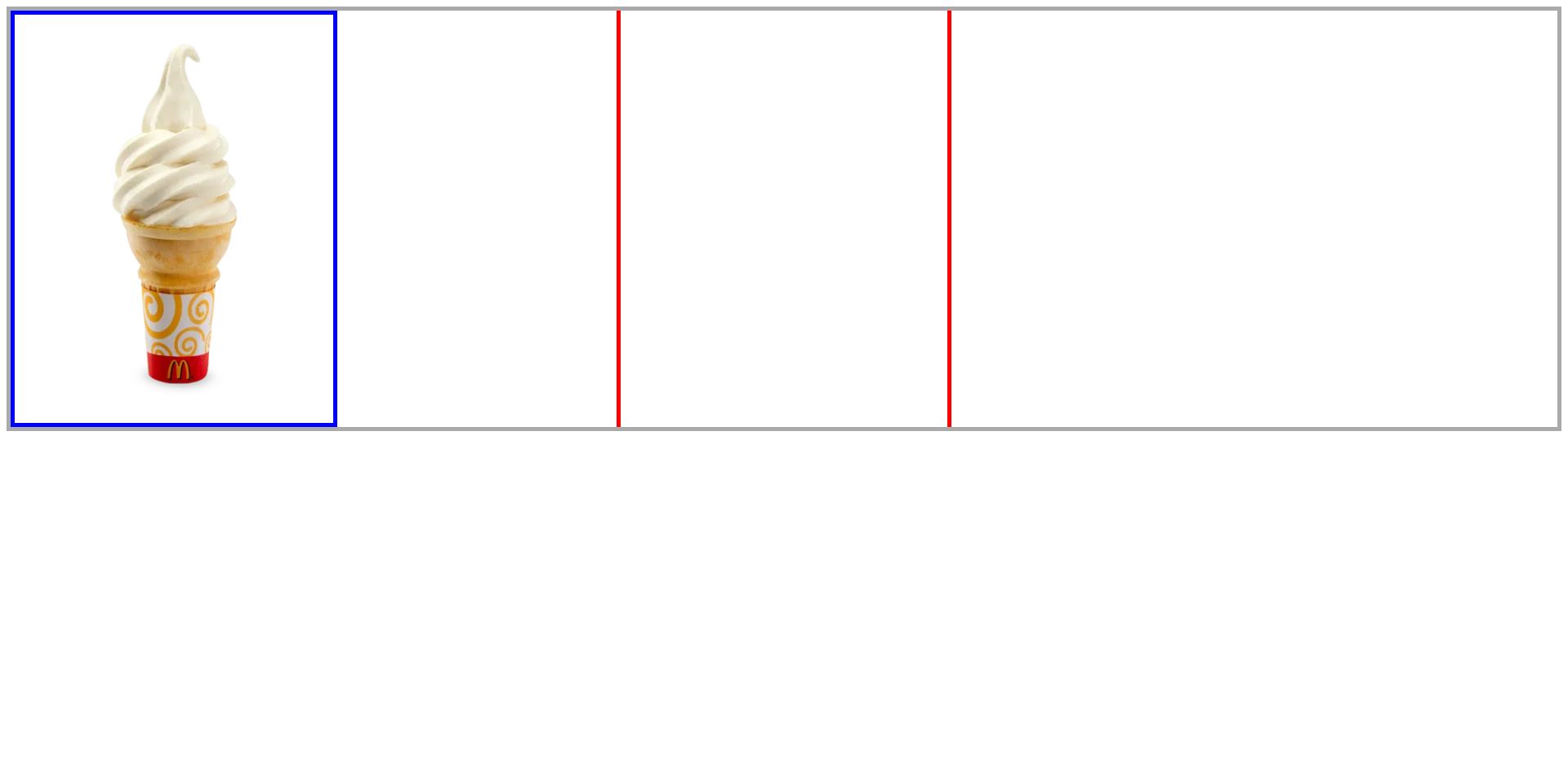
아이스크림을 빨간색 박스 안에 위치 시키려면?
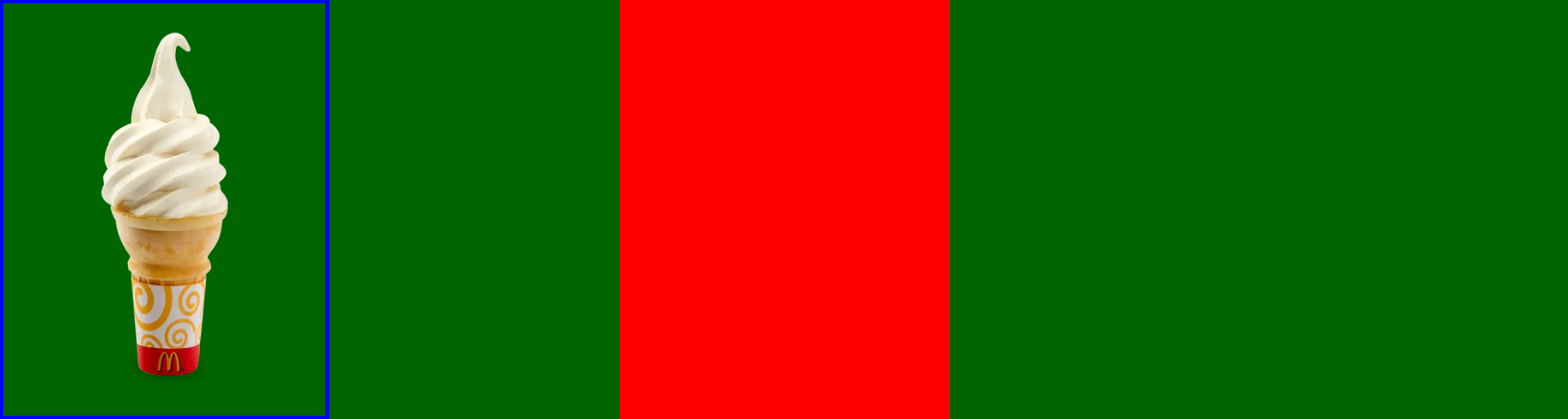
 초록색
초록색 box_container
빨간색 box
파란색 테두리에 아이스크림 ice_img
<!-- html -->
<div class="box_container">
<div>
<div class="box"></div>
<img src="./assets/ice.jpg" alt="" class="ice_img" width="390" height="500">
</div>
</div>/* css */
.box_container {
position: relative;
background-color: darkgreen;
}.box {
width: 400px;
height: 510px;
margin: auto;
background-color: red;
}.ice_img {
position: absolute;
top: 0;
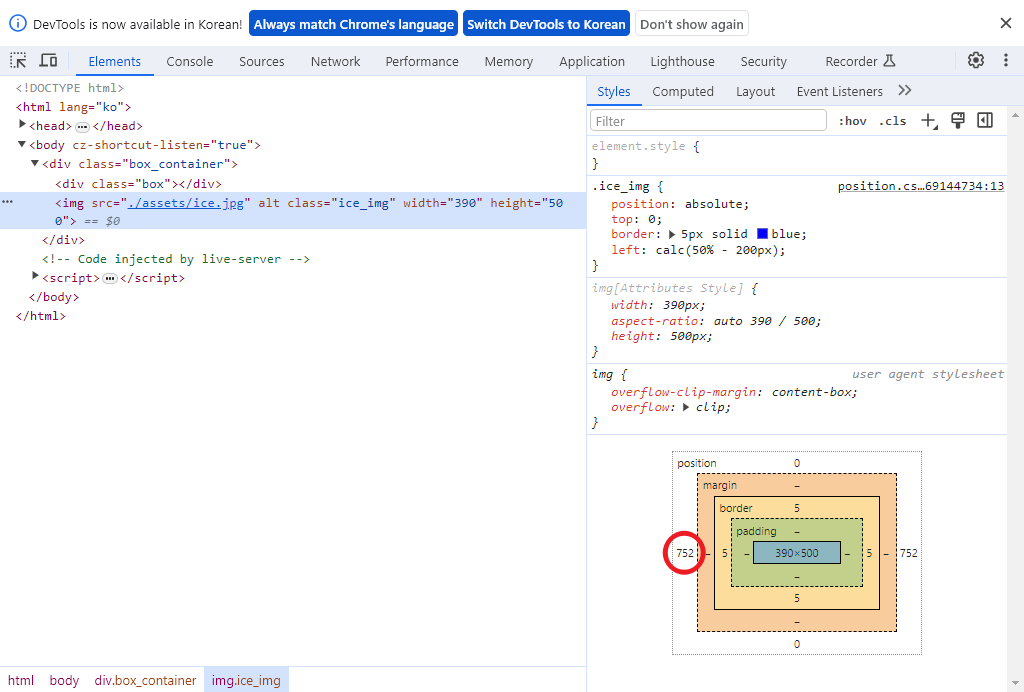
border: 5px solid blue;
}기존 방법
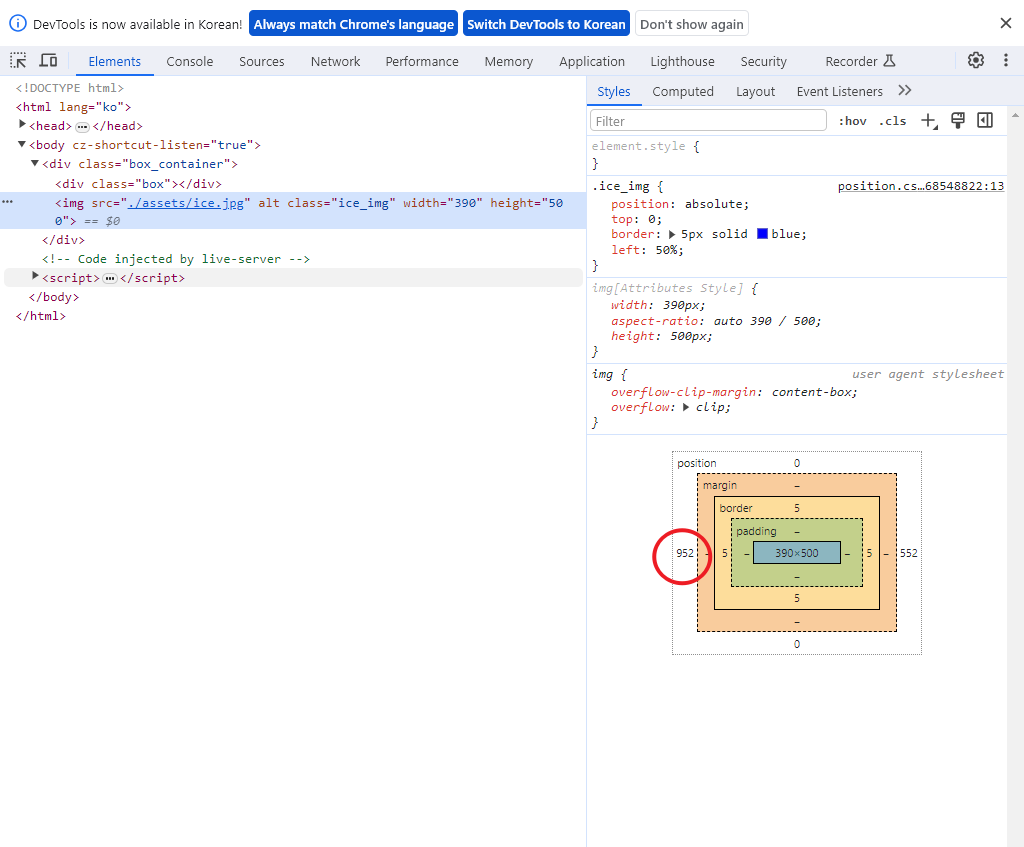
ice_img에 lelf: 50%을 주면 부모에 크기에 50%만큼 이동한다.
부모인 box_container는 width: 1904px이다.
그래서 50%를 주면 952px만큼 이동한다.


하지만, 아직 빨간색 박스 안이 아니다
ice_img에 50%가 아닌 부모인 box_container 너비에 50%만큼 이동했기 때문이다.
그래서 ice_img 너비에 반을 계산해야 한다.
content: 390px
border: 5px
390 + (5 * 2) = 400px
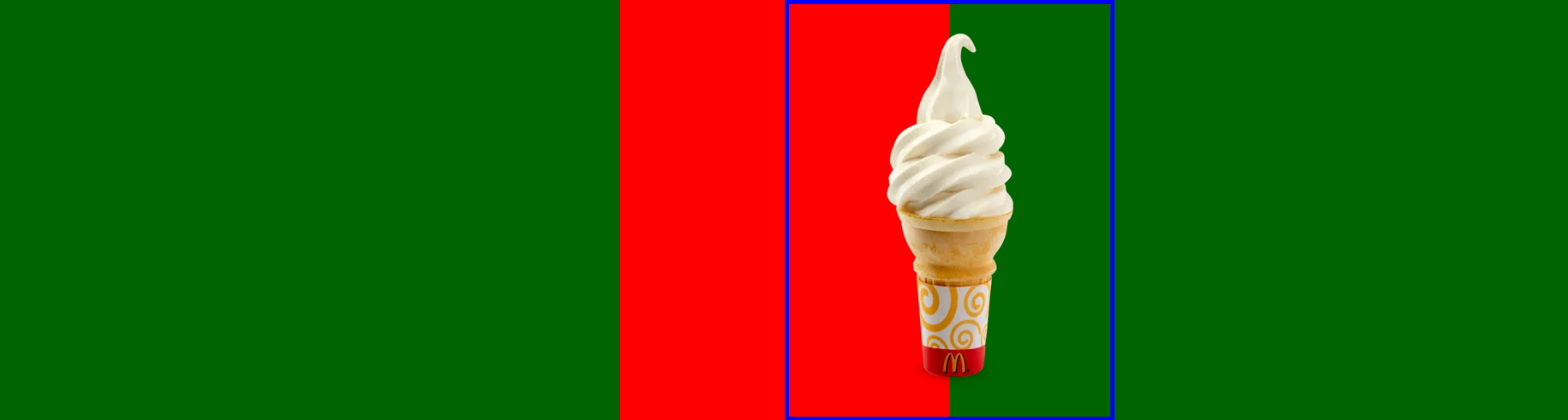
즉, 200px 만큼 더 이동해야 한다.
left: calc(50% - 200px)


이제 완성이다.
하지만, 매번 값을 계산하기는 어렵다.
그래서 쉬운 방법을 가져왔다.
쉬운 방법
transform: translateX(-50%)을 사용
그냥 left: 50%는 부모 크기를 고려한다.
transform: translateX()는 요소 크기를 고려한다.
그래서 left와 transform을 한번에 주면 요소 크기를 계산하지 않고 해결 가능
.ice_img {
position: absolute;
top: 0;
left: 50%;
transform: translateX(-50%);
border: 5px solid blue;
기존 방법과 동일하게 결과가 나온다.
하지만, IE는 9부터 지원한다.
https://caniuse.com/?search=transform