html, css 정보
1.이미지 스프라이트(Image Sprite) 만들어 보기

수작업으로 사람이 작은 사진들을 하나하나 넣는다면 시간이 많이 걸릴 것이다.하지만, 괜찮다.이미지 스프라이트를 쉽게 만들 수 있는 방법이 있다.
2.반응형 iframe

이렇게 css를 주면 창 크기에 맞게 반응한다.하지만 iframe은 아니다.
3.position absolute 가운데 정렬

회색 테두리 box_container빨간색 선 box아이스크림 ice_imgleft: 50%; 주면 사진 크기만큼 계산해서 margin-left: -계산값px; 해준다.그래서 transform: translateX(-50%)을 사용transform: translateX
4.선택자 (selector)

요소 선택자그룹핑전체 선택자자손 선택자 (자기 위치엣서 포함하는 모든 하위 요소가 해당)ex) h1안에 모든 a를 선택클래스 선택자멀티 클래스 선택자ex) apple, banana라는 2개의 클래스를 가진 요소를 선택.apple .banana는 자손 선택자를 사용한것으
5.이미지 맵(image map)과 이미지 스프라이트(image sprite)

이미지 내의 여러 영역을 클릭 가능한 링크 또는 상호작용 영역으로 만드는 기술주로 이미지에 다른 링크 또는 상호작용 요소를 포함하고자 할 때 사용지도 이미지에서 지역별로 링크 만들기이미지 안에 특정 영역을 클릭하면 특정 작업을 수행<map>, <area>를
6.박스 모델(box-model)

box-sizing : 요소 박스의 크기를 경정하는 방식 1. content-box 따로 설정 하지 않는다면 content-box가 기본값 content + padding + border = box 크기 2. border-box width, height에 따라 con
7.<img>에 loading 속성

: loading 속성은 이미지의 로딩 동작을 제어loading = "auto"브라우저가 이미지를 일반적인 방식으로 로드loading 속성을 따로 설정하지 않으면 기본값으로 적용loading = "lazy"이미지가 즉시 로드되지 않고, 사용자가 스크롤을 하거나 이미지가
8.웹접근성

웹사이트에서 제공하는 정보를 차별 및 제한없이 동등하게 이용할 수 있도록 보장하는 것장애인 및 고령자를 포함한 모든 사람다양한 플랫폼 및 디바이스와 웹브라우저 등 모든 환경웹접근성 지침 준수WCAG의 4가지 원칙인식: 모든 사용자는 서비스 콘텐츠를 인식할 수 있어야 함
9.a태그 속성 안에 rel="noopener noreferrer"

<a> 태그의 속성 중 하나로, 링크된 페이지를 새 탭이나 새 창에서 열 때 보안 및 개인 정보 보호를 강화하기 위해 사용noopener은 링크된 페이지가 현재 페이지에 액세스할 수 없도록 합니다.이는 보안 공격 중 하나인 "window.opener"를 통한 스크
10.ARIA (Attirbute of Rich Internet Applications) 속성

유효성 검사 상태가 올바른지 여부false: 입력한 값이 올바르거나 유효하다는 뜻true: 입력한 값이 부적절하거나 유효하지 않다는 뜻현재 요소와 연결된 설명을 나타냄id가 userNameError인 값을 찾아서 연결해줌동적으로 변경되는 콘텐츠에 대한 스크린 리더에 알
11.모달창을 만들 땐, <dialog>

사용자에게 대화 상자나 모달 창을 제공하는 데 사용대화 상자에 표시되는 콘텐츠를 정의하고, JavaScript를 사용하여 조작show(): 호출하면 모달창이 나타남2\. showModal(): 호출하면 모달창이 나타남 (닫기 전까지 다른 동작 못함)3\. close()
12.커스텀 input

input태그에 sr_only를 주어 숨긴다.커스텀한 input을 가상 요소로 넣어준다.input이 focus되었을 때, 시각화
13.DOM에 대한 오해

DOM API를 수많은 플랫폼과 웹브라우저에서 사용하고 있지만,치명적인 문제가 있다.바로 동적 UI에 최적화되어 있지 않다는 것HTML은 자제적으로 정적이고 JS를 사용해서 동적으로 만들 수 있다.그래서 규모가 큰 웹 애플리케이션에서는 DOM 조작을 많이하게 되고 성능
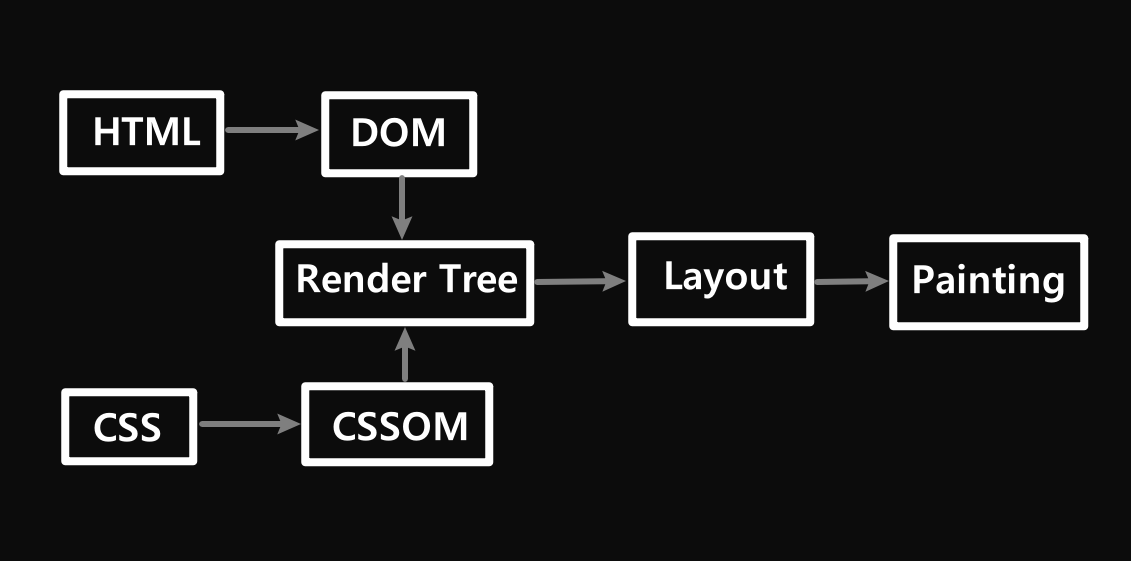
14.브라우저 렌더링

그래서 DOM 조작을 많이하면 성능 이슈가 생김