들어가기 전
실제 네이버에서 사용하고 있는 이미지 스프라이트

수작업으로 사람이 작은 사진들을 하나하나 넣는다면 시간이 많이 걸릴 것이다.
하지만, 괜찮다.
이미지 스프라이트를 쉽게 만들 수 있는 방법이 있다.
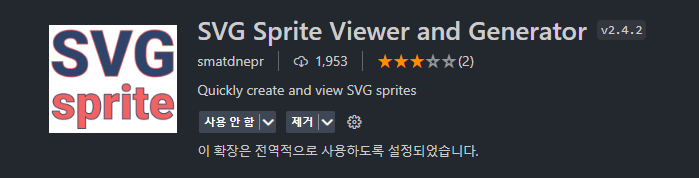
1. Visual Studio Code에서 플러그인 설치

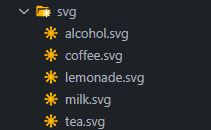
2. 폴더를 만들고 안에 SVG 파일 넣기

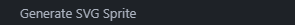
3. 해당 폴더 우클릭 후 Generate SVG Sprite 클릭

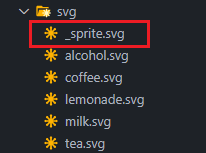
4. 새롭게 SVG 파일이 생성

5. 필요한 곳에 아래 코드를 삽입해서 사용
<svg role="img" viewBox="x축 y축 width height" aria-label="이미지 설명">
<use href="해당경로/_sprite.svg#원하는 SVG 파일에 id값">
</svg><!-- 사용 예시 -->
<svg role="img" viewBox="0 0 64 64" aria-label="레몬에이드">
<use href="./assets/svg/_sprite.svg#lemonade">
</svg>결과 화면
<!-- html -->
<body>
<svg role="img" class="svg_icon" viewBox="0 0 64 64" aria-label="레몬에이드">
<use href="./assets/svg/_sprite.svg#lemonade">
</svg>
<svg role="img" class="svg_icon" viewBox="0 0 64 64" aria-label="우유">
<use href="./assets/svg/_sprite.svg#milk">
</svg>
<svg role="img" class="svg_icon" viewBox="0 0 64 64" aria-label="커피">
<use href="./assets/svg/_sprite.svg#coffee">
</svg>
<svg role="img" class="svg_icon" viewBox="0 0 64 64" aria-label="마시는 차">
<use href="./assets/svg/_sprite.svg#tea">
</svg>
<svg role="img" class="svg_icon" viewBox="0 0 64 64" aria-label="술">
<use href="./assets/svg/_sprite.svg#alcohol">
</svg>
</body>/* css */
.svg_icon {
width: 300px;
height: 300px;
}