html
<form action="https://www.naver.com" class="login_container">
<h2 class="login_title">로그인</h2>
<fieldset>
<legend class="sr_only">로그인</legend>
<div class="user_pw">
<label for="user_id" class="sr_only">아이디</label>
<input type="text" id="user_id" name="user_id" placeholder="아이디 입력" />
</div>
<div class="user_pw">
<label for="user_pw" class="sr_only">비밀번호</label>
<input type="password" id="user_pw" name="user_pw" placeholder="비밀번호 입력" />
</div>
<div>
<input class="sr_only" type="checkbox" id="login_maintain" name="login_maintain" />
<label for="login_maintain" class="login_maintain_label">로그인 상태 유지</label>
</div>
<div class="login_btn_wrapper">
<button type="submit" class="login_btn">로그인</button>
</div>
</fieldset>
</form>css
body {
font-family: 'Noto Sans KR', sans-serif;
}
.sr_only {
position: absolute;
overflow: hidden;
width: 1px;
height: 1px;
padding: 0;
margin: -1px;
border: 0px;
clip: rect(0, 0, 0, 0);
}
fieldset {
border: none;
}
.login_container {
position: absolute;
width: 350px;
top: 50%;
bottom: 0;
left: 0;
right: 0;
margin: auto;
transform: translateY(-50%);
}
.login_title {
text-align: center;
}
#user_id,
#user_pw {
width: calc(100% - 15px);
height: 50px;
border-radius: 20px;
border: none;
margin-bottom: 10px;
font-weight: 500;
font-size: 16px;
padding-left: 15px;
border: 1px solid rgba(0, 0, 0, 0.562);
font-family: 'Noto Sans KR', sans-serif;
}
.login_btn {
cursor: pointer;
width: 100%;
height: 45px;
border-radius: 10px;
border: none;
background: rgba(7, 187, 7, 0.795);
color: whitesmoke;
font-weight: bolder;
font-size: 16px;
transition: all 0.3s;
margin-top: 40px;
font-family: 'Noto Sans KR', sans-serif;
}
.login_btn:hover {
background: rgb(5, 145, 5);
color: rgb(255, 255, 255);
}
.login_maintain_label {
cursor: pointer;
user-select: none;
font-size: 13px;
color: gray;
margin-left: 5px;
font-family: 'Noto Sans KR', sans-serif;
}
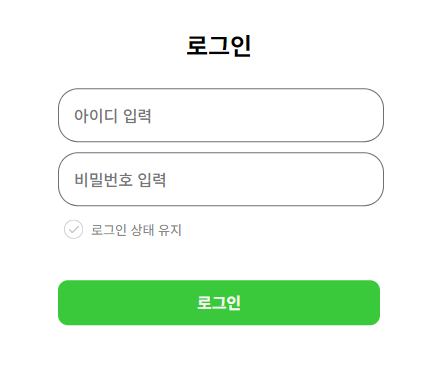
#login_maintain+label::before {
content: '';
display: inline-block;
width: 19px;
height: 20px;
background: url('./icon/unCheck.svg');
background-size: cover;
margin-right: 7px;
vertical-align: -5px;
border: 1px solid white;
}
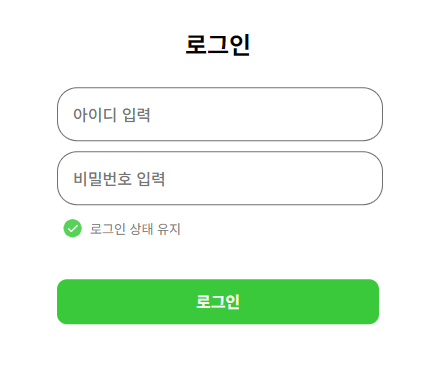
#login_maintain:checked+label::before {
background-image: url('./icon/Check.svg');
}
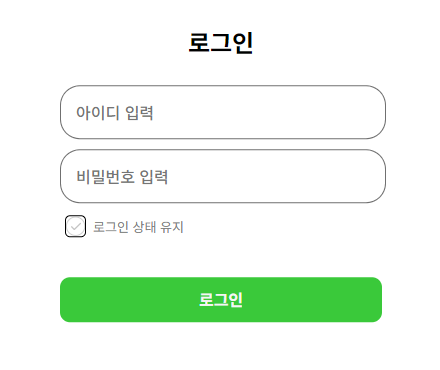
#login_maintain:focus+label:before {
border: 1px solid black;
border-radius: 5px;
}핵심
- input태그에
sr_only를 주어 숨긴다.
<input class="sr_only" type="checkbox" id="login_maintain" name="login_maintain" />.sr_only {
position: absolute;
overflow: hidden;
width: 1px;
height: 1px;
padding: 0;
margin: -1px;
border: 0px;
clip: rect(0, 0, 0, 0);
}
- 커스텀한 input을 가상 요소로 넣어준다.
/* 체크하기 전 상태 */
#login_maintain+label::before {
content: '';
display: inline-block;
width: 19px; /* 해당 상황에 맞게 */
height: 20px; /* 해당 상황에 맞게 */
background: url('./icon/unCheck.svg');
background-size: cover;
margin-right: 7px; /* 해당 상황에 맞게 */
vertical-align: -5px; /* 해당 상황에 맞게 */
border: 1px solid white;
}
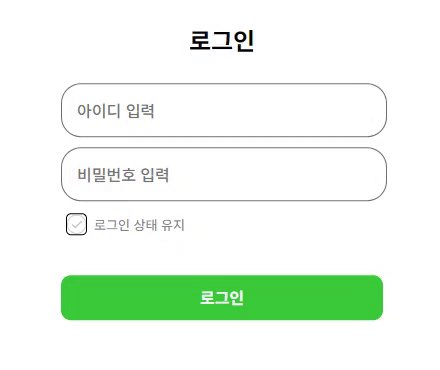
/* 체크한 상태 */
#login_maintain:checked+label::before {
background-image: url('./icon/Check.svg');
}
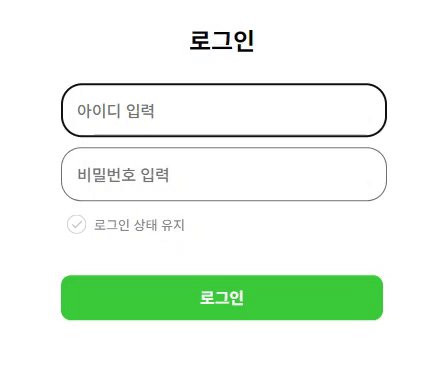
- input이 focus되었을 때, 시각화
/* 기존에 border: 1px solid white;로 배경과 같은 색으로 했음 */
#login_maintain:focus+label:before {
border: 1px solid black;
border-radius: 5px;
}
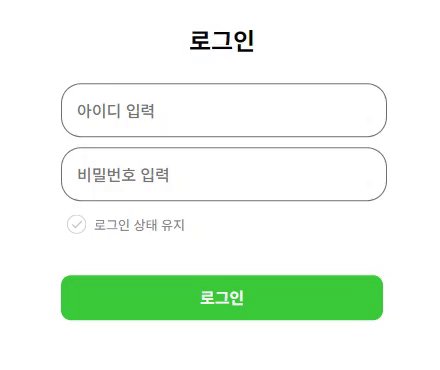
결과