7. config - settings.py 수정
1)
# 수정 전
ALLOWED_HOSTS = []
# 수정 후
ALLOWED_HOSTS = ['*'] # 다른 서버에서도 접근할 수 있도록2)
# 수정 전
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
# 수정 후
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'web' # app name
]3)
# 수정 전
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
# 수정 후
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
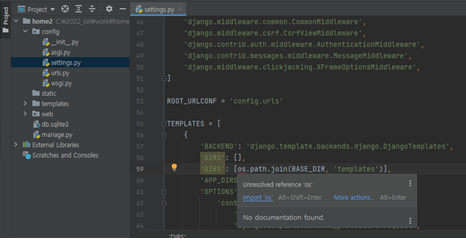
📌 위와 같이 입력하면 'os'에 빨간 밑줄이 생긴다. 빨간 밑줄 위에 커서를 놓으면 import 'os'가 뜨는데 그것을 눌러주면 해결된다.
4) setting 파일의 맨 밑 하단에 추가
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static')
]8. config - urls.py 수정
# 수정 전
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
]
# 수정 후
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('web.urls'))
]
📌 빨간 밑줄이 있는 'include'위에 커서를 올리면 import from이 나오는데, import ‘django.urls.include()’를 클릭
9. web - urls.py 수정
🤔 수정하기 전에 web에 urls.py 파일부터 생성해주기!
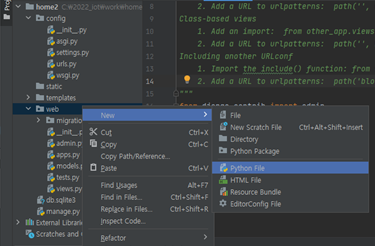
web > New > python File > urls.py 생성

# 비어있는 urls.py에 밑의 코드를 그대로 입력
from django_request_mapping import UrlPattern
from web.views import MyView
urlpatterns = UrlPattern();
urlpatterns.register(MyView);10. web - views.py 수정
# 수정 전
아무것도 쓰여있지 않은 상태
# 수정 후 (밑의 코드를 붙여넣기하면 된다.)
from django.shortcuts import render
from django.views import View
from django_request_mapping import request_mapping
@request_mapping("")
class MyView(View):
@request_mapping("/", method="get") # 아무것도 없을 때
def home(self,request):
return render(request,'home.html'); # home.html을 가져옴
@request_mapping("/page1", method="get") # 서버에서 /page1을 요청하면
def page1(self,request):
return render(request,'page1.html'); # page1.html을 가져옴
@request_mapping("/page2", method="get")
def page2(self,request):
return render(request,'page2.html');
@request_mapping("/page3", method="get")
def page3(self,request):
return render(request,'page3.html');
@request_mapping("/page4", method="get")
def page4(self,request):
return render(request,'page4.html');11. web - templates 폴더에 home.html 생성 후
# 수정 전
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
# 수정 후
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
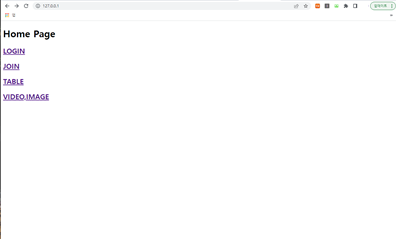
<h1>Home Page</h1>
<h2><a href="page1">LOGIN</a></h2>
<h2><a href="page2">JOIN</a></h2>
<h2><a href="page3">TABLE</a></h2>
<h2><a href="page4">VIDEO,IMAGE</a></h2>
</body>
</html>📌 문제 확인
-> Ctrl + C 한 다음 밑의 명령어를 입력
python manage.py migrate # 문제가 있는지,없는지 확인
이렇게 Applying ... OK뜨면 문제 없음!
다시 서버로 들어가기 위해 밑의 명령어를 입력
python manage.py runserver 80📌 서버 확인
이전의 127.0.0.1는 닫고 다시 127.0.0.1 창을 띄워서 바뀐 것이 적용되었는지 확인!