
✍ Web Application 동작 설정
1. page1을 눌렀을 때
- page1 -> 로그인
templates > page1.html에서 작업해주기
# page1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
h1{
color:green
}
</style>
</head>
<body>
<h1>LOGIN</h1>
<form>
ID <input type="text" name="id"><br>
PWD <input type="password" name="pwd"><br>
</form>
</body>
</html>
2. page2를 눌렀을 때
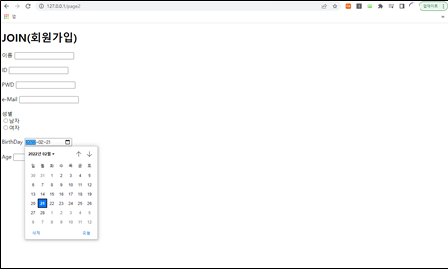
- page2 -> 회원가입
templates > page2.html에서 작업해주기
# page2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>JOIN(회원가입)</h1>
이름 <input type="text" name="userName"><br>
<br>
ID <input type="text" name="id"><br>
<br>
PWD <input type="password" name="pwd"><br>
<br>
e-Mail <input type="text" name="mail"><br>
<br>
성별<br>
<input type="radio" name="gender" value="male">남자<br>
<input type="radio" name="gender" value="female">여자<br>
<br>
BirthDay <input type="date" name="birthday"><br>
<br>
Age <input type="number" name="age"><br>
</body>
</html>
3. page3을 눌렀을 때
- page3 -> 테이블
templates > page3.html에서 작업해주기
# page3.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>TABLE</h1>
<table width="300" border="1">
<thead>
<tr><th>ID</th><th>NAME</th><th>AGE</th></tr>
</thead>
<tbody>
<tr><td>id01</td><td>Park</td><td>10</td></tr>
<tr><td>id02</td><td>Lee</td><td>20</td></tr>
<tr><td>id03</td><td>Kim</td><td>30</td></tr>
<tr><td>id04</td><td>Choi</td><td>40</td></tr>
<tr><td>id05</td><td>Jung</td><td>50</td></tr>
</tbody>
</table>
</body>
</html>
4. page4를 눌렀을 때
- page4 -> 동영상, 이미지
templates > page4.html에서 작업해주기
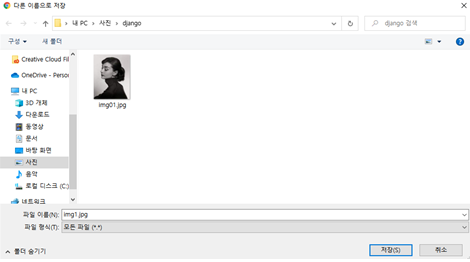
📌 동영상, 이미지를 넣기 전에 먼저 해줄 작업!

1) 저장할 때, 이미지의 확장자는 ‘. jpg’로, 형식은 ‘모든파일(.)’로 해주고
2) 내 PC의 사진(혹은 동영상) 파일에 저장해주기!
그리고 저장된 사진을 복사해서 static.img에 Paste! 동영상도 같은 방법으로!

# page4.html
<!DOCTYPE html>
{% load static %}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>VIDEO</h1>
<video width="400" height="300" controls="controls">
<source src="{% static 'video/movie.mp4' %}">
</video>
<br>
<h2>IMAGE</h2>
<img src="{% static 'img/img1.jpg' %}">
</body>
</html>
🤗 작업을 다 끝내고 서버를 닫고 싶을 때는 Terminal에서 Ctrl+C를 해주면 된다.
