Image
이미지 추가
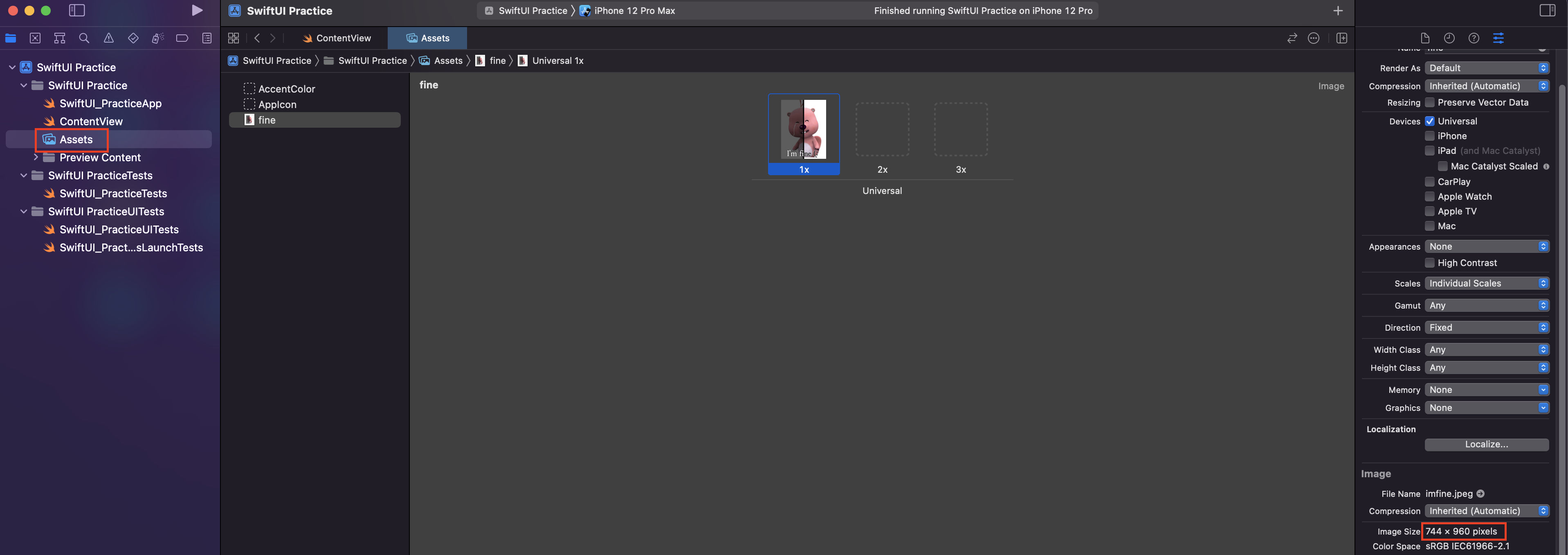
Assets에 이미지 추가

이미지 호출
// image name : "fine", size : 744 * 960
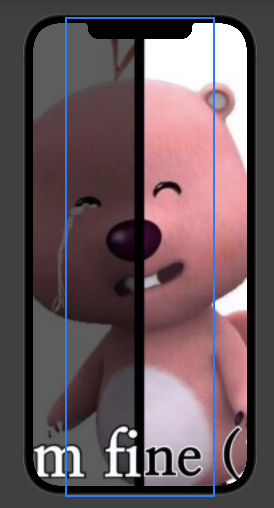
Image("fine")
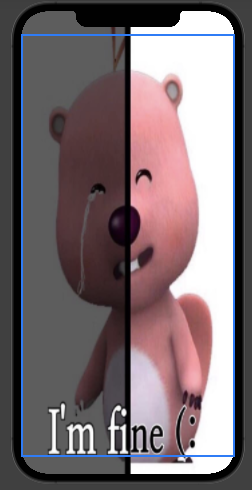
위 이미지의 파란 네모 박스가 Image 크기이다. 크기가 화면에 안맞는다.
Iphone's maxWidth : 414
Image width : 744
Frame 설정
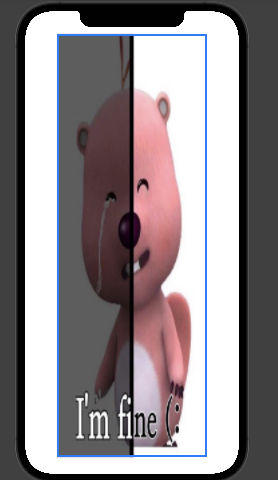
Image("fine")
.frame(width: 300)
Frame을 설정 하여도 이미지 크기는 줄어들지 않았다.
Resizable
Image("fine")
.resizable()
.frame(width: 300)
Image에 resizable 설정을 해줘야 이미지 크기가 변경된다.
EdgesIgnoringSafeArea
Image("fine")
.resizable()
.frame(width: 300)
.edgesIgnoringSafeArea(.all)
Imag에 edgesIgnoringSafeArea설정을 추가하면 전체 화면이 된다.
AspectRatio
fit
Image("fine")
.resizable()
.edgesIgnoringSafeArea(.all)
.aspectRatio(contentMode: .fit)
이미지의 비율을 유지 + 이미지의 전체를 보여준다.
fill
Image("fine")
.resizable()
.edgesIgnoringSafeArea(.all)
.aspectRatio(contentMode: .fill)
이미지의 비율을 유지 + 이미지가 잘리더라도 꽉채움
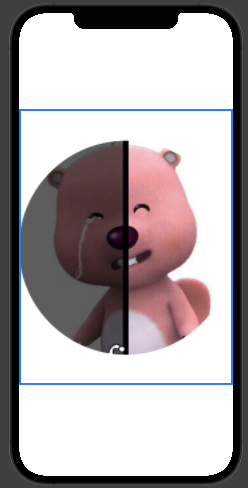
Mask
Image("fine")
.resizable()
.edgesIgnoringSafeArea(.all)
.aspectRatio(contentMode: .fill)
.mask {
VStack {
Circle()
}
}
귀여운 루피

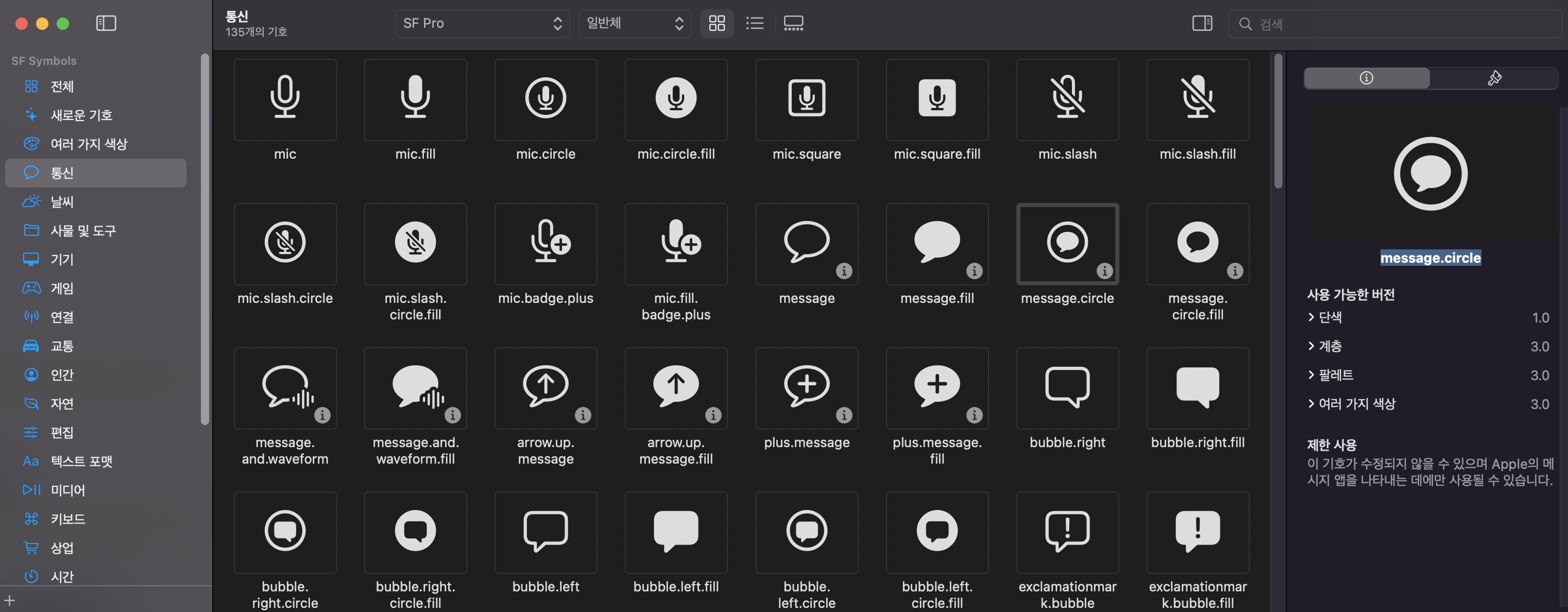
SF Symbols
SF Symbols

SF Symbols 프로그램을 설치하면 여러 심볼을 볼 수 있다.
해당 심볼들은 Xcode에 이미 저장되어 있어 따로 이미지 추가 없이 호출하여 부를 수 있다.
foregroundColor를 사용하여 색 변경도 가능하다.
Image(systemName: "message.circle")
.resizable()
.edgesIgnoringSafeArea(.all)
.aspectRatio(contentMode: .fit)
.foregroundColor(.blue) // 색 변경 가능
.padding()