Text
기능
폰트
Text("Swift UI").font(.headline)밑줄
Text("Swift UI").underline()굵게
Text("Swift UI").bold()글자색
Text("Swift UI")
.bold()
.foregroundColor(.blue)모서리 둥글게
Text("Swift UI")
.padding()
.background(Color.yellow)
.cornerRadius(10)
배경색
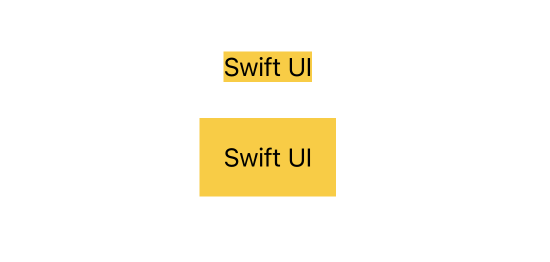
// 배경색 설정 후 패딩 설정
Text("Swift UI")
.background(Color.yellow)
.padding()
// 패딩 설정 후 배경색 설정
Text("Swift UI")
.padding()
.background(Color.yellow)
배경색 설정 후 패딩 설정, 패딩 설정 후 배경색 설정 다르다
잘림
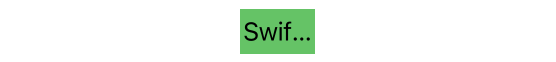
// 강제로 크기를 줄이면 ... 으로 잘림
Text("Swift UI")
.frame(width: 50, height: 30)
.background(Color.green)
// lineLimit 설정
Text("Swift UI")
.lineLimit(1)
.frame(width: 50)
.background(Color.blue)
// 앞 잘림
Text("Swift UI Swift UI Swift UI Swift UI Swift UI Swift UI Swift UI")
.bold()
.lineLimit(1)
.truncationMode(.head)
.padding()
// 중간 잘림
Text("Swift UI Swift UI Swift UI Swift UI Swift UI Swift UI Swift UI")
.bold()
.lineLimit(1)
.truncationMode(.middle)
.padding()
// 뒤 잘림
Text("Swift UI Swift UI Swift UI Swift UI Swift UI Swift UI Swift UI")
.bold()
.lineLimit(1)
.truncationMode(.tail)
.padding()