회사 연간 개인 역량강화 프로젝트 발표를 위해
리액트가 뭔지 1도 모르는 사람이 리액트를 배워보겠습니다.
1. VS Code(Visual Studio Code)를 깔자
https://code.visualstudio.com/

맨날 Note++에서 메모장에 C언어 코딩하고 서버에 올려서 로그찍으면서 디버깅하던 나에게 이렇게나 아름다운 개발환경이라니
2. VS Code 확장 프로그램을 깔아서 코딩 해보고싶은 마음을 +1 시킨다
Visual Studio Code를 실행시키면 왼쪽에 나타나는 여러 메뉴 중 3개의 인싸 사각형과 1개의 아싸 사각형으로 이루어진 아이콘을 누르면 확장 프로그램을 검색해서 설치 할 수 있다.
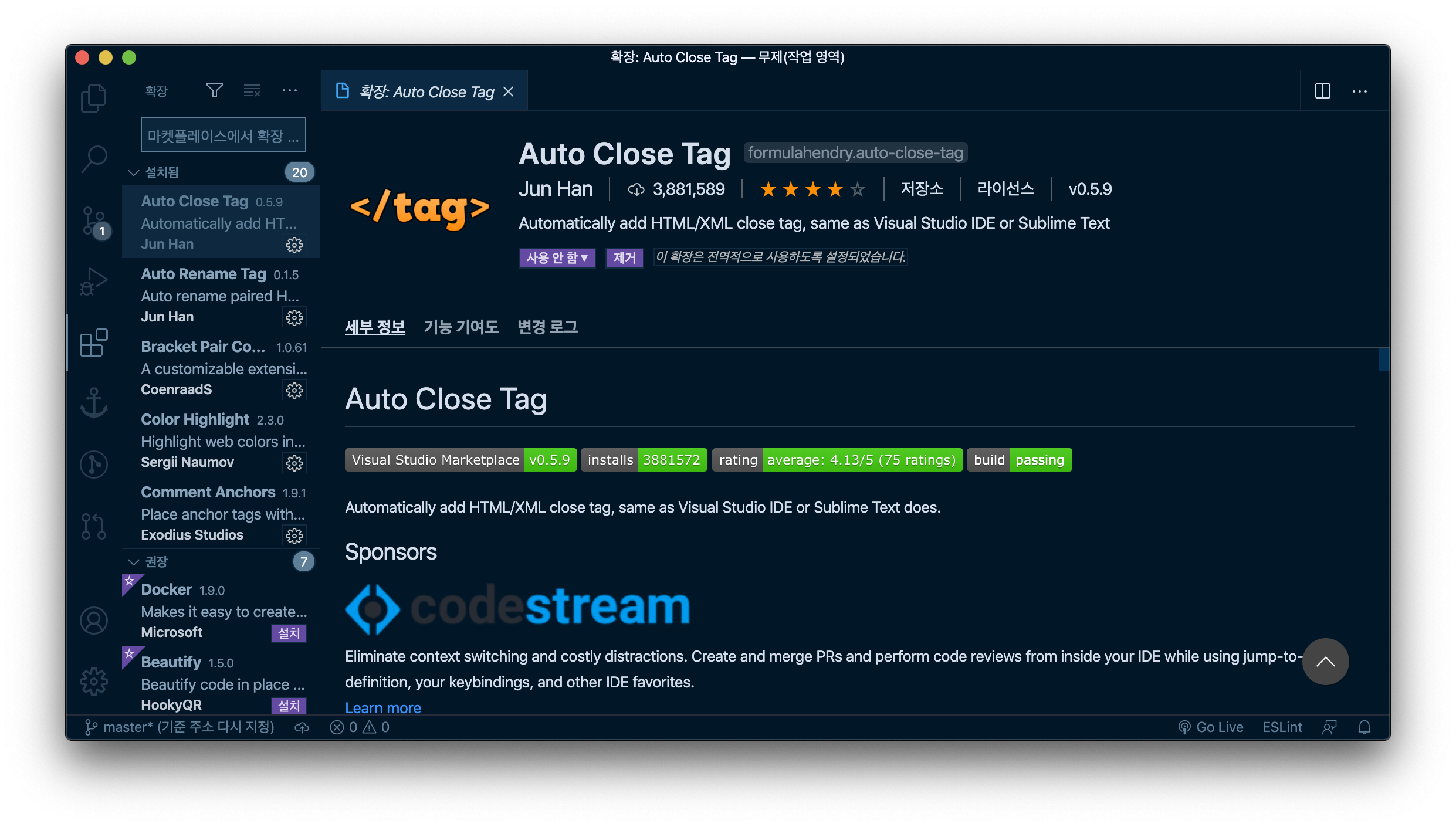
1) Auto Close Tag
html 코드를 작성할 때 자동으로 닫힘 태그를 넣어준다.

2) Auto Rename Tab
html 태그명을 바꾸면 닫힘 태그명도 같이 바뀐다.

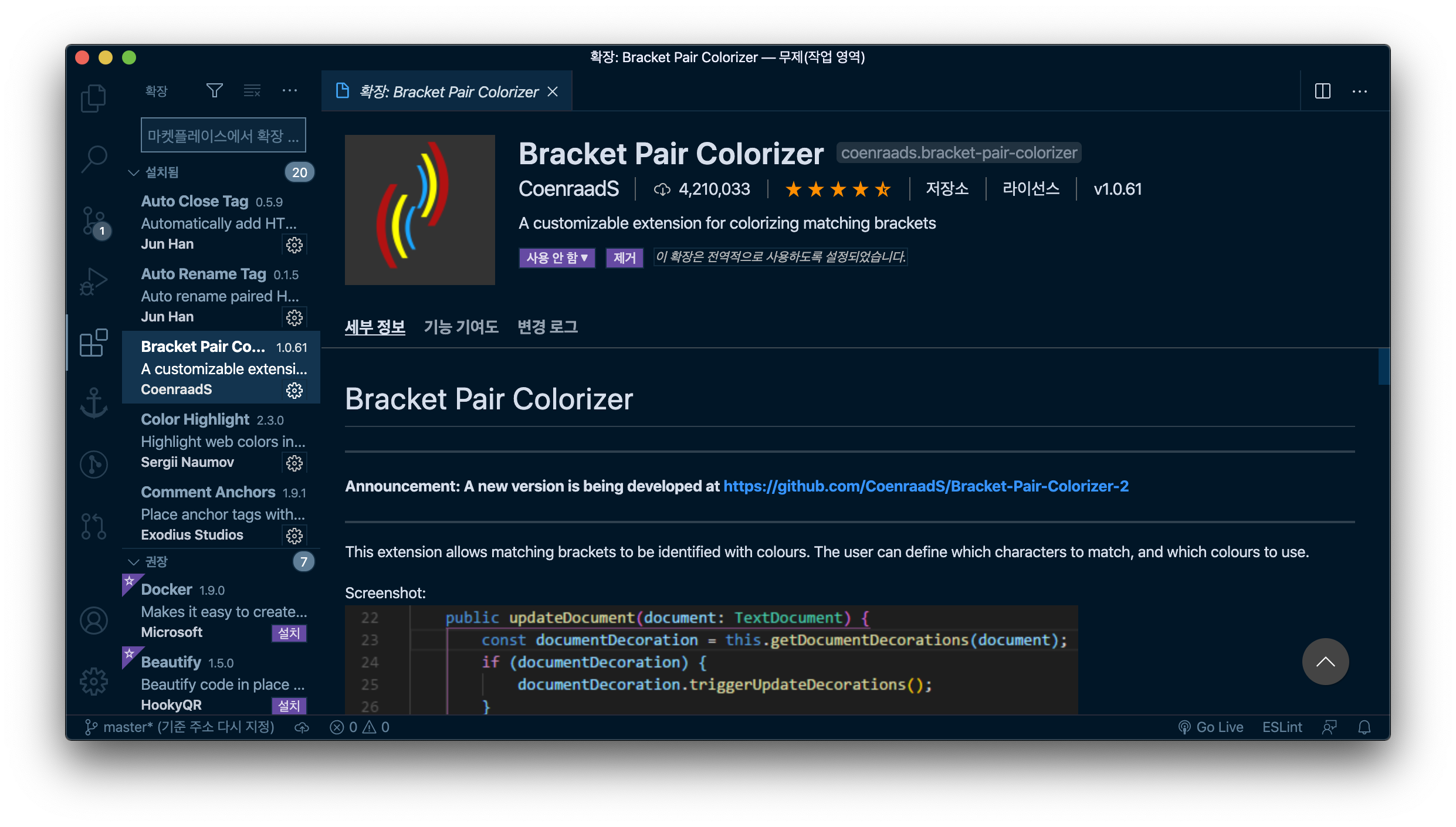
3) Bracket Pair Colorizer
망할 괄호를 다른 색으로 표기해서 어디 빠졌는지 알기 쉽게 해준다.

4) Color Highlight
html #컬러번호를 하이라이트로 실제 색을 표기해준다

5) Comment Anchors
주석 Anchor를 만들어주는 확장프로그램인데 만든 코드가 너무 짧아서 안써봤다.
(현업에 계신 분들은 많이 쓰시는듯?)

6) ESLint
프로그램 오류, 스타일 오류 등등을 체크해주는 녀석이 Linter인데 그 중 유명한 친구

7) Guides
프로그램 Indent(들여쓰기) 가이드라인을 제공

8) indent-rainbow
컬러풀한 Indent! 홀리몰리!

9) Korean Language Pack
헤이 두유노 킹 세종? 두유노 한글?

10) Material icon Theme
와! 예쁜 파일탐색기! 와!

11) Night Owl
어-썸한 네이비 테마로 만들어주는 밤부엉이 녀석같으니

12) Prettier
엉망코드를 더욱 예쁘게

13) React code snippets
리액트 코드 스니펫 제공 << 진짜 완전 유용함

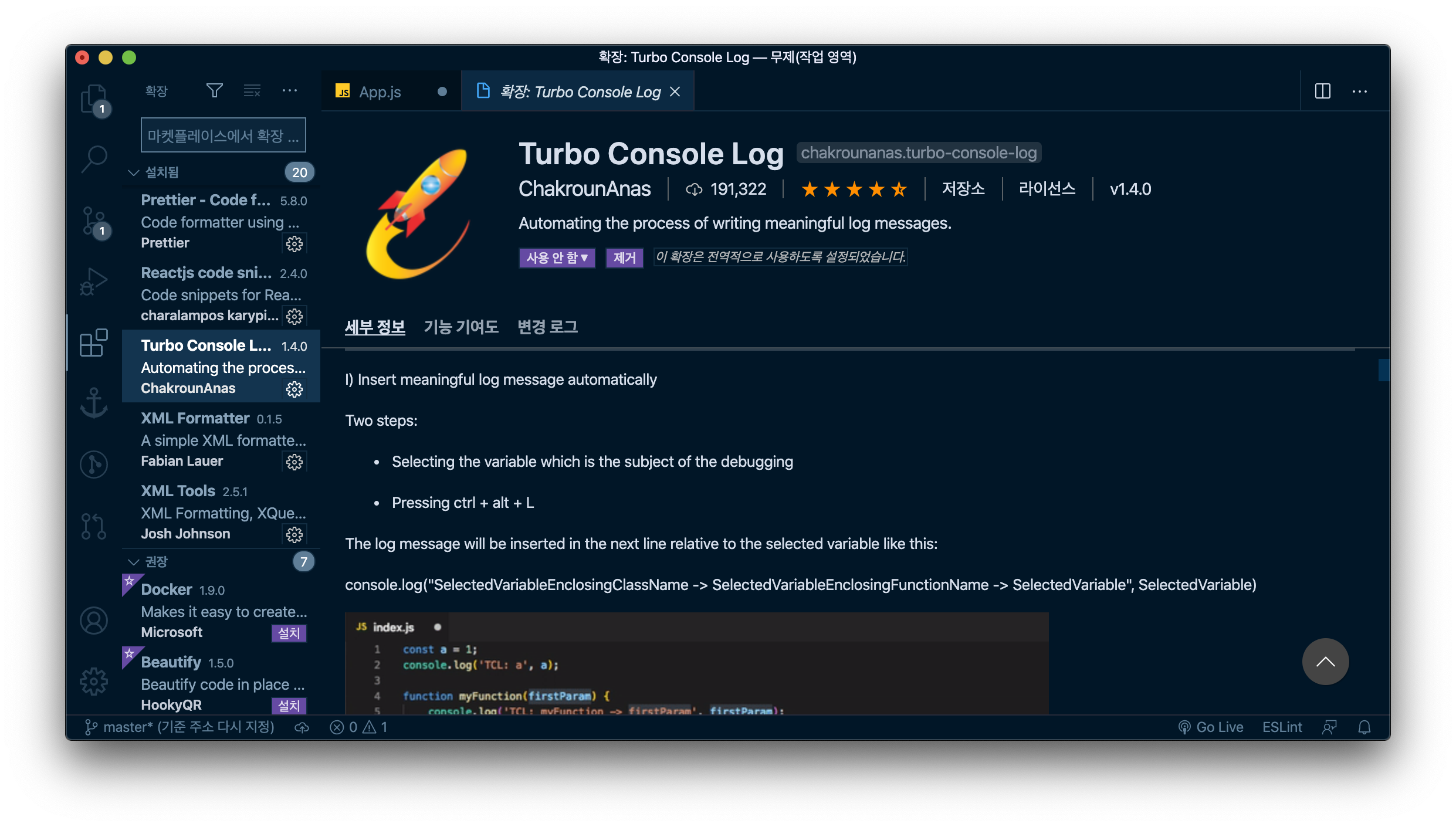
14) Turbo Console Log
이건 깔아놓고 왜 안썼을까
로그를 찍을 파라미터에 커서를 놓고 ctrl + alt + L를 누르면 로그 소스 자동 생성

15) vscode-styled-components
스타일 지정할 때 간편하게 추가해서 쓸 수 있는 프로그램

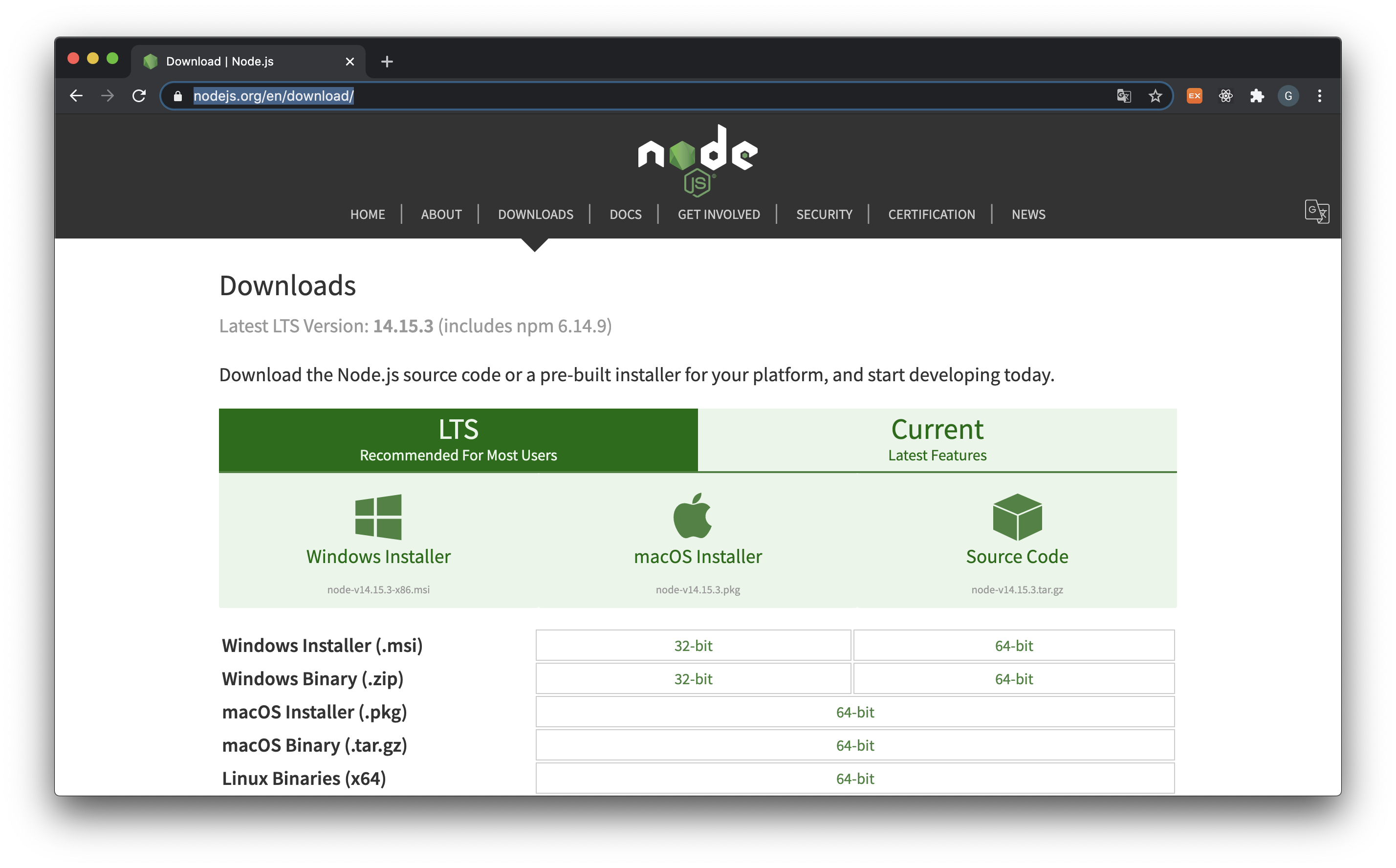
3. Node.js를 깔자
- Node.js는 자바스크립트 런타임으로, 웹 브라우저 환경이 아닌곳에서 자바스크립트를 쓸 수 있도록 해줌
https://nodejs.org/en/download/

4. npm이나 yarn을 깔자
- Node.js 패키지 매니저 도구로 npm이나 yarn을 사용
- npm은 Node.js를 설치하면 같이 설치됨.
- yarn은 홈페이지에서 다운받거나 macOS인 경우 Homebrew를 통해 다운받자
https://classic.yarnpkg.com/en/docs/install/#mac-stable
npm보단 yarn이 더 귀여운 느낌...
근데 난 둘 다 깔아서 섞어썼다. 구글링 하면 나오는 결과가 두개가 섞여있어서 ㅋㅋ
