★ 현업에서 React를 사용하는 사람이 아님 주의 ★
잘 짠 코드가 절대 아니고 개인 프로젝트를 하며 리액트를 이해한 부분을 기술한 것입니다.
틀리거나 더 나은 방법으로 수정할 수 있는 방법이 있다면 둥글게 댓글 달아주시면 수정 하겠습니다 :)
1. create-react-app으로 기본 리액트 프로젝트를 생성하자
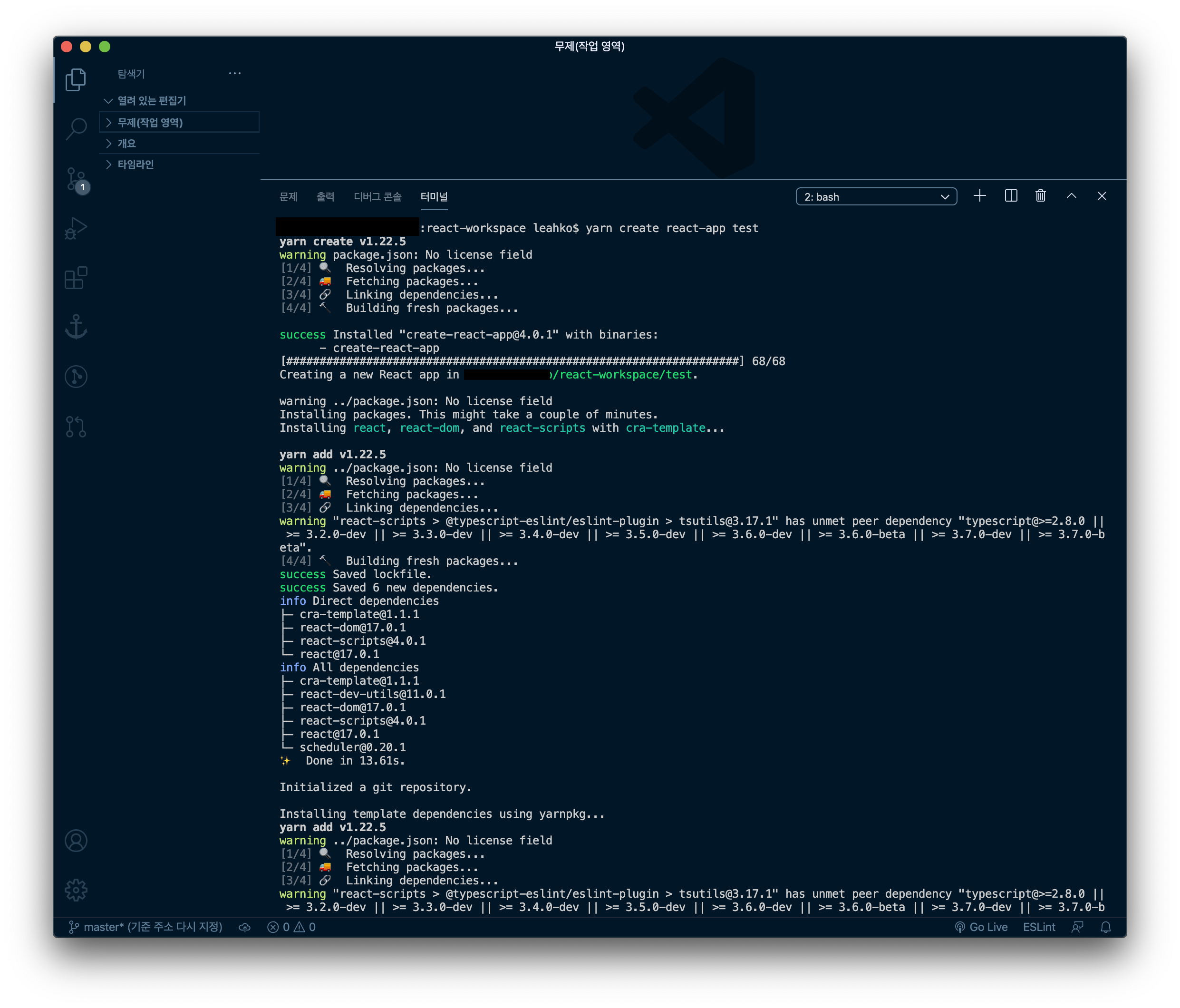
VS Code 터미널에서 (터미널이 안보이면 메뉴바에서 터미널 > 새 터미널)
workspace로 만들 디렉토리 내에서 아래 터미널을 실행하자
해당 디렉토리 아래에 프로젝트 데이터와 기본폴더가 생성된다
yarn create react-app test
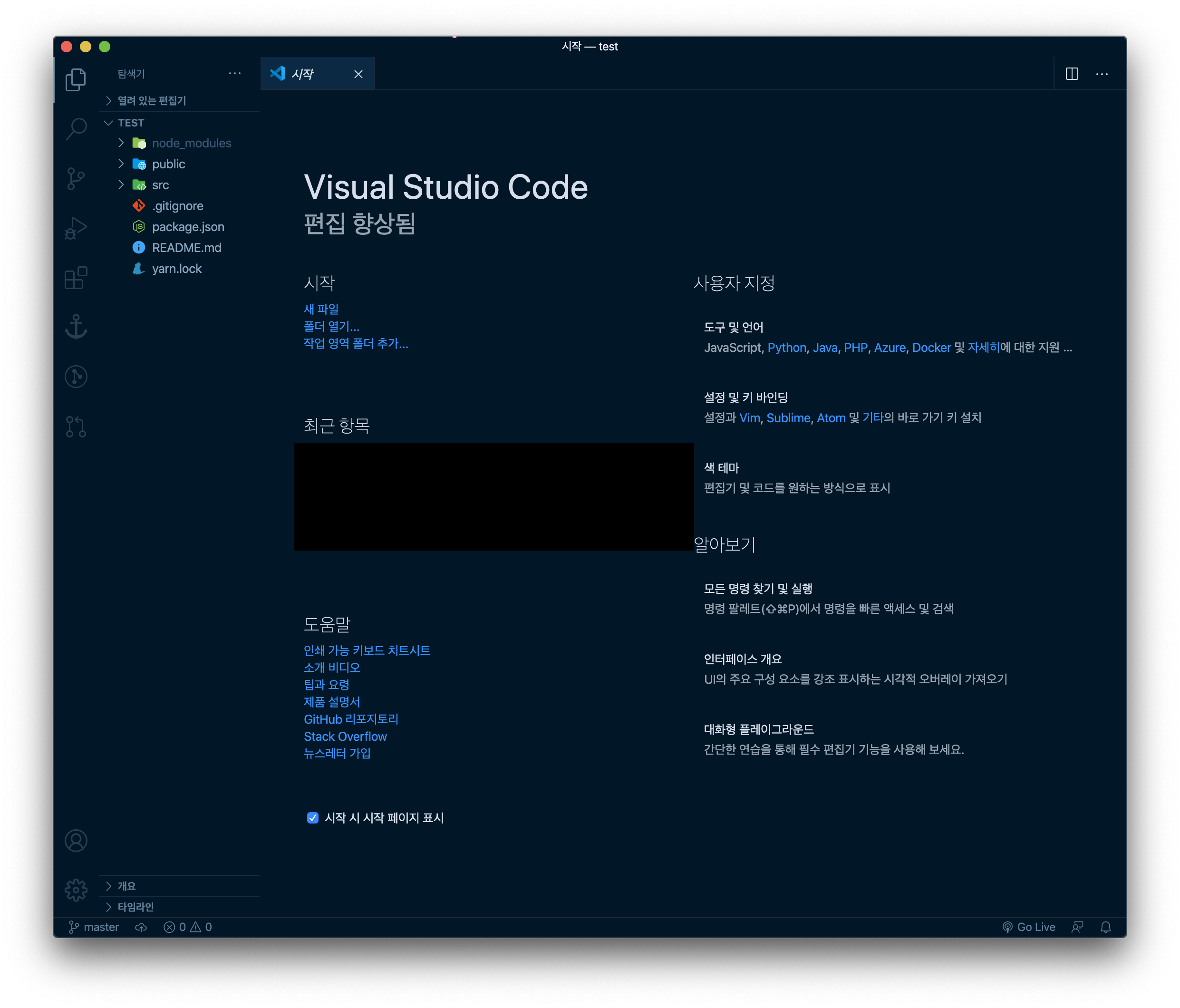
2. 생성한 폴더를 열어보자
메뉴바에서 파일 > 열기 > 생성한 프로젝트 선택 > 열기 버튼
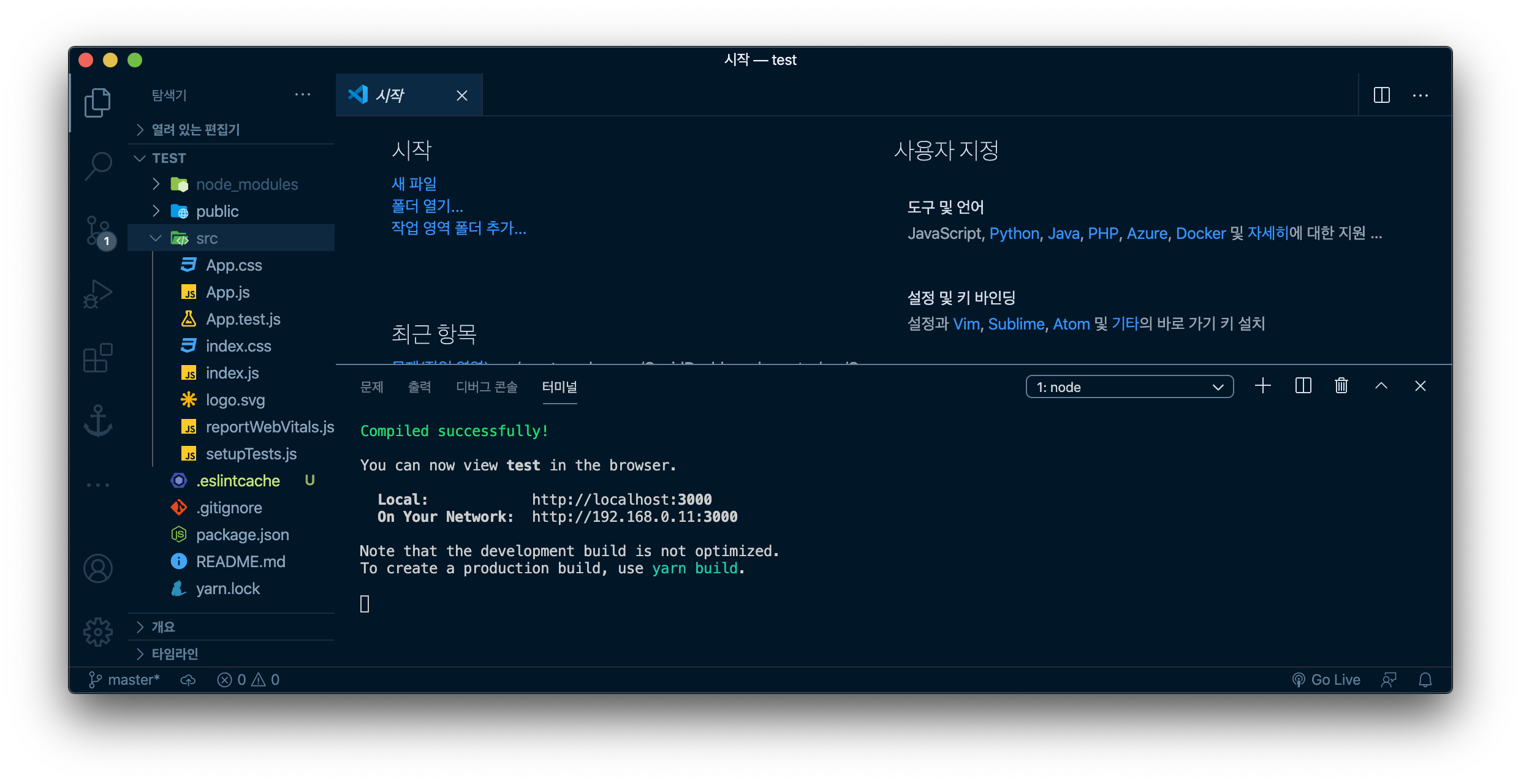
3. 기본 리액트 프로젝트를 실행하기
yarn start
혹은
npm start