
컴포넌트
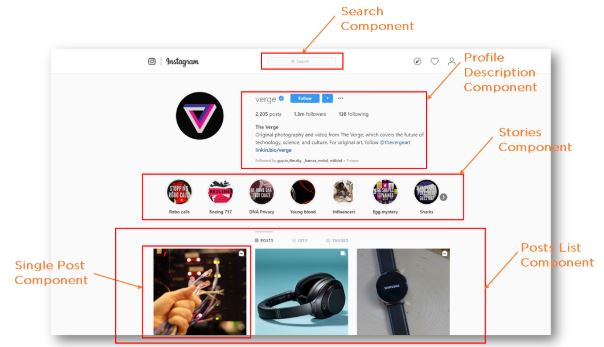
컴포넌트는 리액트를 만들어진 앱을 이루는 최소한의 단위이다.
리액트는 여러 컴포넌트 조각으로 이루어져 있음.

컴포넌트의 종류

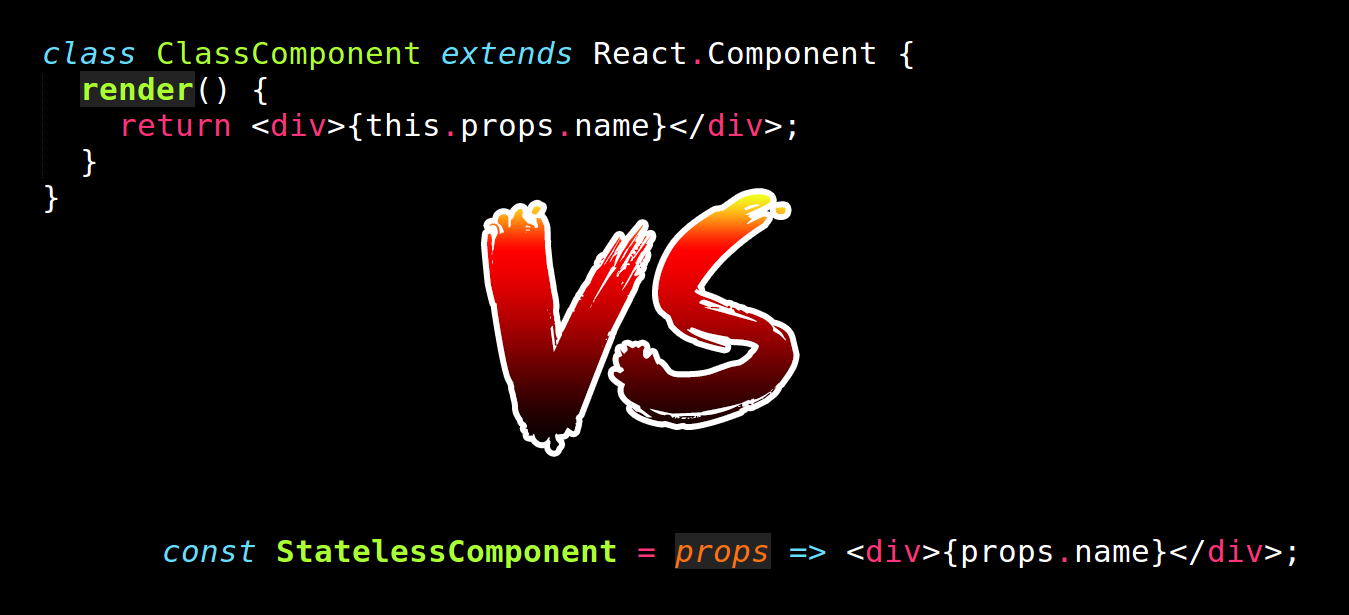
1. 클래스형 컴포넌트
class Foo extends Component {
render(){
const name="react";
return(
<div> Lorem Ipsum. </div>
)
}
}2. 함수형 컴포넌트
- 기본 함수형 컴포넌트
function foo () {
return(
<div> Lorem Ipsum. </div>
)
}- 화살표 함수를 사용한 함수형 컴포넌트
const foo = () => {
return(
<div> Lorem Ipsum. </div>
)
}원래는 클래스형 컴포넌트를 많이 사용했지만,
현재는 함수형 컴포넌트를 주로 사용한다.