리액트의 주요 특징 중 하나는 리액트는 가상돔을 사용한다는 것이다.
가상돔이란?

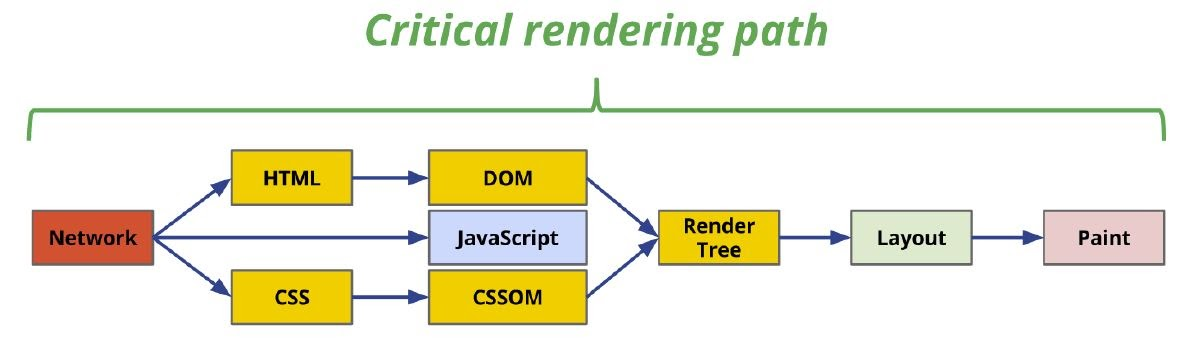
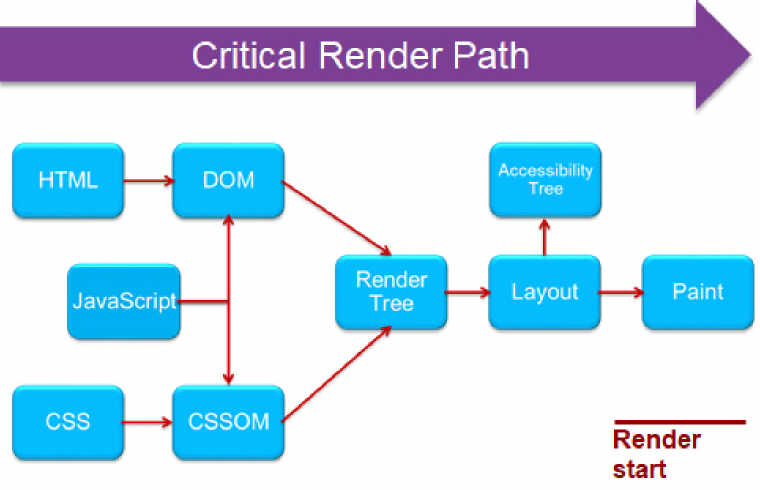
이 과정을 통해 웹 페이지가 그려지게 되는 건데,
문제는 어떤 인터렉션에 의해 DOM에 변화가 생기면
그 때마다 Render Tree가 재생성되니까 말그대로 저 과정이 다시 반복되는 거임
인터렉션이 적은 웹은 괜찮지만 만약 인터렉션이 엄청 많다면 비효율적이다.
이 문제를 해결하기 위해 나온 게 가상 돔이다.
가상 돔이란, 실제 DOM을 메모리에 복사해준 것으로 생각하면 된다.
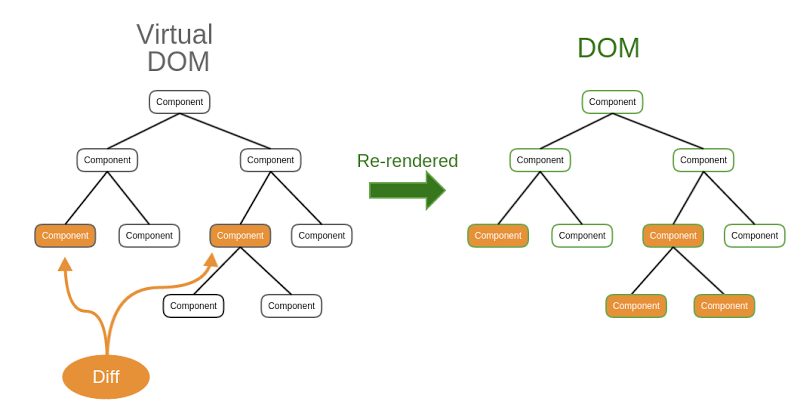
가상 돔의 작동 방식

데이터가 바뀌면 새 가상돔에 렌더링되고 이전에 생긴 가상돔과 비교해서 바뀐 부분만 실제 돔에 적용을 시켜주는 방식이다.
바뀐 부분, 즉 빨간색을 찾는 과정을 Diffing이라고 부르고,
바뀐 부분만 실제 돔에 적용시키는 것을 Reconciliation이라고 부른다.
리액트에 Node.js가 필요한 이유
React.js(리액트 앱)은 웹 브라우저에서 실행되는 코드라서 Node.js와 직접적인 연관은 없지만,
프로젝트를 개발할 때 주요 도구들이 Node.js를 사용하기 때문에 필요함.