
Next/image를 쓰는 이유: Next/image로 LCP(Largest Contentful Paint)를 30% 개선
프로젝트 초기에는 Next.js의 Next/Image 대신 img 태그를 사용했습니다. 당시에는 Next/Image의 이미지 최적화 기능까지 서버에서 처리하는 것이 서버에 부담이 될 것이라고 판단했기 때문입니다. 그러나 프로젝트를 빌드하는 과정에서 img 태그를 사용할 경우 웹 페이지의 LCP 성능 저하와 대역폭 증가에 대한 경고가 나타났습니다. 이에 따라, 본 프로젝트에 img 태그가 적합한지, 아니면 Next/Image를 사용하는 것이 더 나을지에 대해 고민하게 되었습니다.
공식문서에 따르면 Next/Image는 아래와 같은 장점을 가집니다.
-
크기 최적화: 각 장치에 적합한 크기의 이미지를 자동으로 제공하고, WebP 및 AVIF와 같은 최신 이미지 형식을 사용합니다.
-
시각적 안정성: 이미지가 로드될 때 레이아웃 이동을 자동으로 방지합니다.
-
빠른 페이지 로드: 네이티브 브라우저 지연 로딩을 사용하여 이미지가 뷰포트에 들어올 때만 로드되며, 선택적 블러 업 플레이스홀더를 제공합니다.
-
자산 유연성: 원격 서버에 저장된 이미지를 포함하여 온디맨드로 이미지 크기를 조정합니다.
그리고 제가 공부한 바로는 Next/Image의 단점은 이러합니다.
- 서버 부하: next/image의 자동 이미지 최적화 기능은 수많은 이미지를 처리 시 서버 리소스 사용량을 증가시킬 수 있습니다.
- 기능 중복: 이미 외부 CDN을 통해 이미지 최적화와 캐싱하고 있을 시, Next/Image가 제공하는 기능(자동 최적화)과 중복될 수도 있습니다.
Next/Image의 장단점들을 본 프로젝트에 고려하여 판단하였습니다.
본 프로젝트에서는 Firebase Storage에서 이미지를 가져오고 있으며, 이미지 원본은 WebP 형식입니다. Next/Image에서 제공하는 이미지 최적화 기능 중 파일 형식을 변경하는 옵션을 사용하지 않았기 때문에, 서버에 큰 부담이 없을 것으로 판단했습니다. 외부 CDN 도입 시 추가 비용이 발생할 수 있어 이를 도입하지 않았고, 그 결과 Next/Image의 기능 중복 문제도 발생하지 않았습니다. Next/Image를 사용한 결과, LCP(최대 콘텐츠 표시 시간)가 30% 개선되었습니다.
성능비교
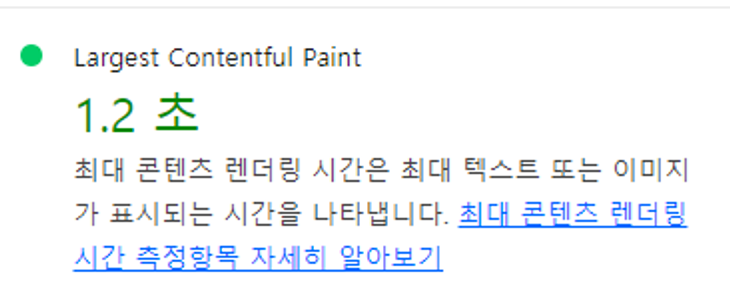
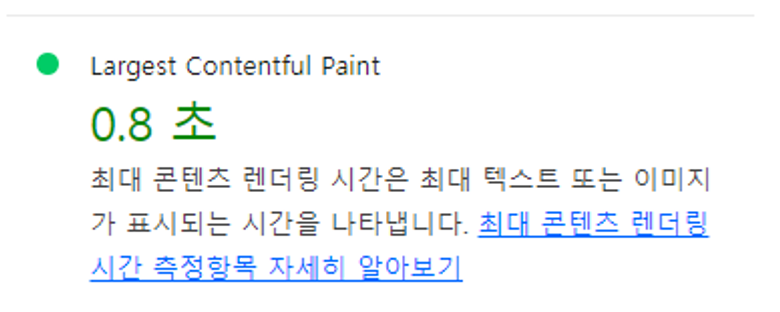
빌드 상황에서 Lighthouse 측정결과 LCP를 30% 개선했습니다.
img태그:

Next/Image:

또한 데이터나 개발 조건 변경에 따라 다시 img태그로 변경 상황에서도 리팩토링이 비교적 용이했습니다.
본 프로젝트에서는 Next/Image의 장점이 단점보다 훨씬 크다고 판단하여, 최종적으로 Next/Image를 사용하기로 결정했습니다. 이를 통해 Lighthouse 점수를 개선하고 사용자 경험을 향상시킬 수 있었습니다.