큰일났다
프로젝트 시작한지 한달.. 난관 봉착
지금이 10월 초인데, 9월부터 프로젝트 시작한지 1달밖에 안됐다. 그런데 커다란 짐이 생겨버렸다..
우선 지금까지 어느 정도 완료된 부분은
- 디자인 - 거의 완성. 디테일 잡아가는중.
역시 우리 디자이너겸 프론트겸 AI 하는 짱짱맨 Luciancah.... - 프론트 - 디자인을 바탕으로 레이아웃 껍데기는 자잘한 디테일 빼고 완성이 됐고, Riot API 붙히는 중.
- 데이터내셔 - 다운받은 리플레이 파일을 자동으로 롤 클라이언트를 켜서 JSON으로 뽑아내기, 데스크톱 앱 껍데기 완성.
- 백 - API가 필요한 작업들 일부, Riot API에서 예외처리 조금 남은 상태.
- AI - 아직 제대로 데이터 수집 자동화가 안돼서 아무것도 못함ㅋㅋ
문제는 백이다. 백엔드 구조가 상당히 복잡해 졌는데, 실시간 처리를 위해서 소켓통신을 하자고 했기 때문이다.
뭐가 문제야!!
일단 백은 프론트와 실시간 통신하기 위한 웹소켓을 적용해야 하는데 그냥 단순히 웹소켓을 붙히는 것이 아니라 여러 사용자가 똑같은 경기를 동시에 분석할 수도 있는 경우에는 어떡할 것인가?라는 문제가 있다.
이거 때문에 며칠간 엄청난 걱정을 하며 골치가 아파왔는데 계속 걱정만 하면 뭐하는가.. 칼을 뽑았으면 무라도 베자고 마음을 먹어서 무엇을 공부해야 하는지 자료조사를 좀 했다.
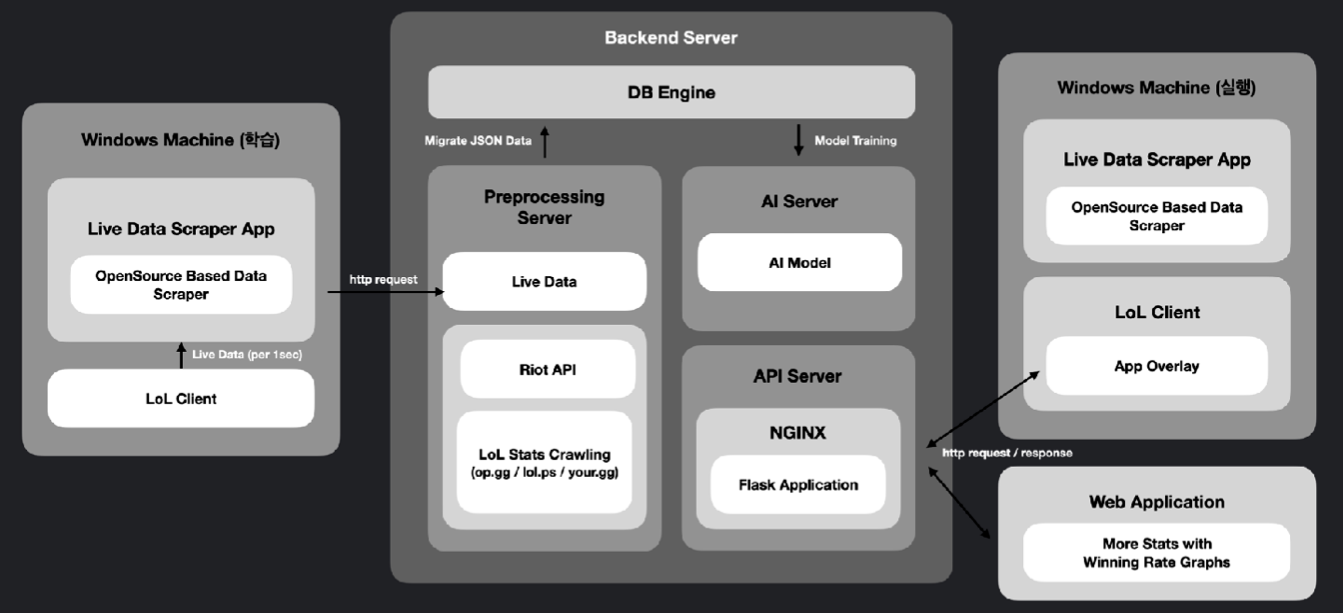
우선 우리가 생각했던 백엔드 구조는 다음과 같았다. 지금 생각하면 1초 단위로 계속해서 API콜을 한다고 당연하게 생각한게 그냥 미친 짓이다

이 구조를 생각했을 때도 각각 서버를 컨테이너화해서 배포하는게 좋겠다고 생각은 했지만, 처음엔 할 일도 많은데 그냥 하자고 생각했다.
근데 이제 웹소켓을 붙여야하는 상황에 와서 자료조사를 한 결과 그 정도 규모의 백엔드 서버를 구현한 사람들은 거의 다 각각 서비스들을 컨테이너화해서 구현했다.
일단 우리가 백엔드에 필요한 것들에 대해 가볍게 자료조사를 한 결과, 이러한 기술들을 써야겠다고 마음먹었다. (마음만 일지도)
- API - Flask로 할까 했지만 FastAPI로 바꿨음
- 웹소켓 - FastAPI에서 기능 제공함. 사용자가 실시간으로 파싱된 게임 데이터 업로드 및 다른 곳에서 다운로드 할 때 필요.
- 메세지 큐 - RabbitMQ를 사용 할 것 같음. 여러 사용자가 같은 게임을 실시간 분석할 때, 같은 시간의 정보를 분석을 봐야하기 때문에 필요.
- DB - PostgreSQL 사용. API 서버용 DB
- File Storage - 분석된 게임 데이터를 저장할 파일 스토리지. AWS에 배포해서 Amazon S3를 사용할 것 같음.
- Docker - 이 모든 것들을 각각 컨테이너화 해서 관리
- CI/CD - Github Actions 써서 리포와 연동해서 자동으로 배포
여기에서 내가 처음 해보는 것들은 웹소켓, 메세지 큐, Docker, CI/CD 연동이다.. 그래서 문제고 그래서 큰일이다... 할 수 있겠지..
화이팅..! x 100


특별히 postgresql을 사용한 이유가 있을까요?!