
이노베이션 캠프당시 미디어 쿼리를 구현한 팀을 보고 굉장히 신기해한 경험이 있다...
그때는 미디어 쿼리를 도전하기 무서워서 시도하지 않았는데 멋쟁이 사자처럼 프론트엔드 스쿨을 통해 미디어 쿼리를 시도하게 되었고 내가 생각했던것 만큼 어려운 기술이 아니면서 동시에 UI를 상당히 매력적이게 만들어주는 기술이라고 생각했다. 오늘은 간단한 예시를 통해서 미디어 쿼리를 통한 반응형 배치를 설명할 예정이다.
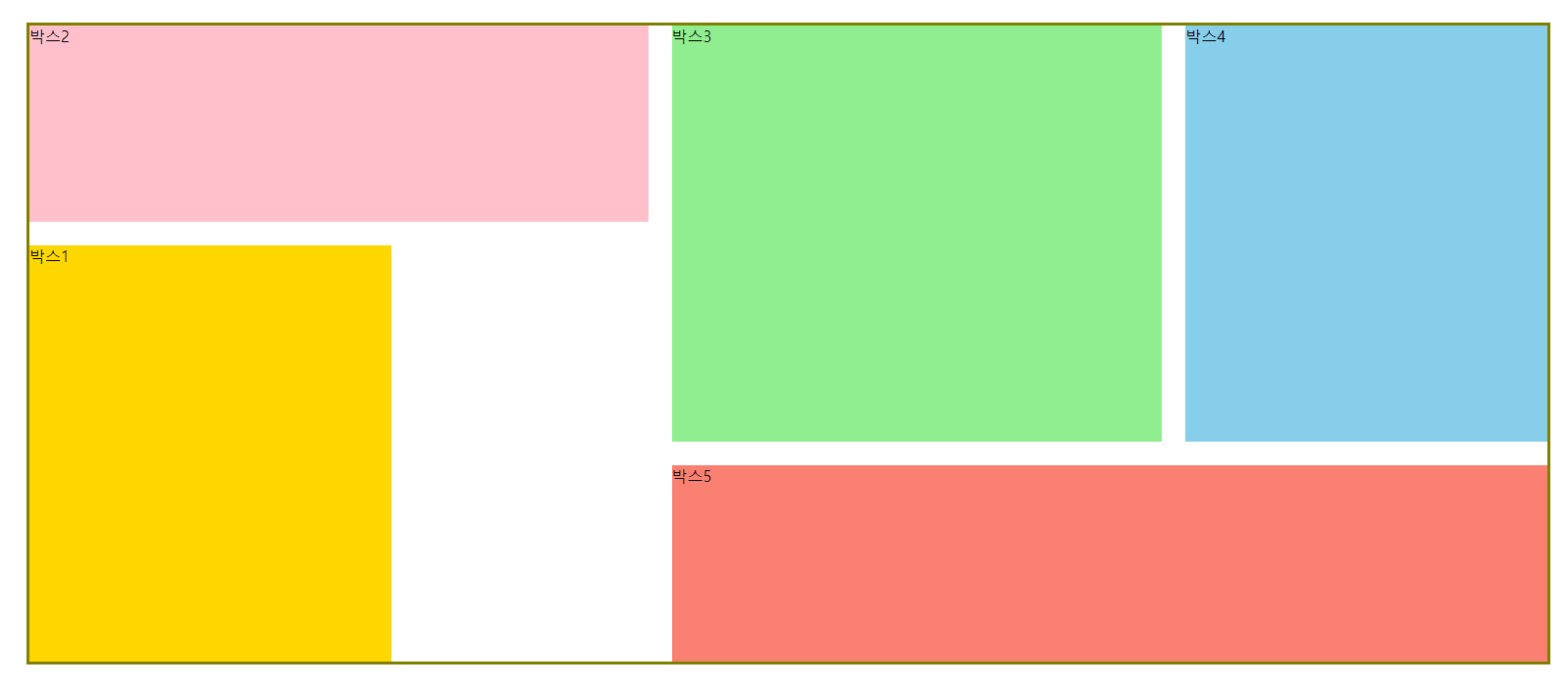
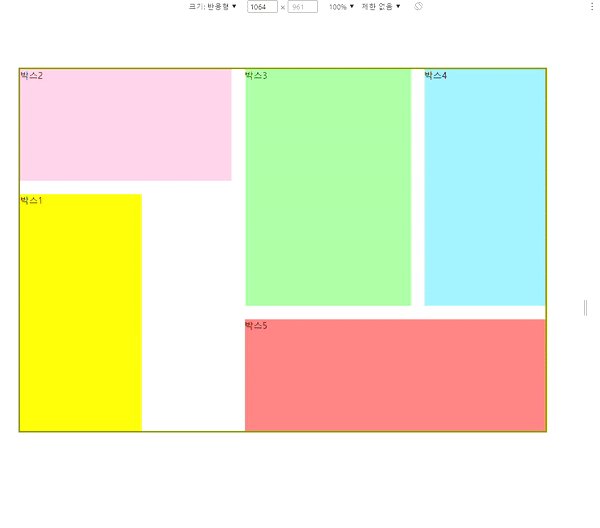
먼저 다음과 같은 코드를 작성해서 해당 배치를 만들었다(+약간의 grid)
.container {
border: 3px solid olive;
margin: 50px;
display: grid;
grid-template-rows: repeat(3,200px);
gap: 24px;
grid-template-columns: repeat(12, 1fr);
grid-template-areas:"box2 box2 box2 box2 box2 box3 box3 box3 box3 box4 box4 box4"
"box1 box1 box1 none none box3 box3 box3 box3 box4 box4 box4"
"box1 box1 box1 none none box5 box5 box5 box5 box5 box5 box5" ;
}
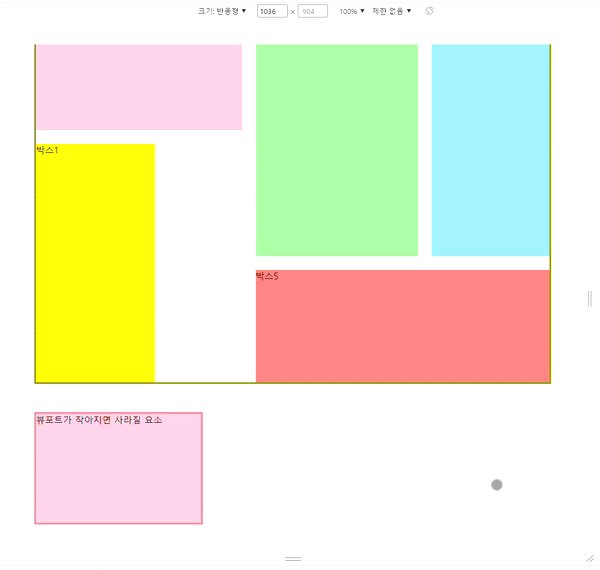
위의 코드는 다음과 같이 배치가 된다.

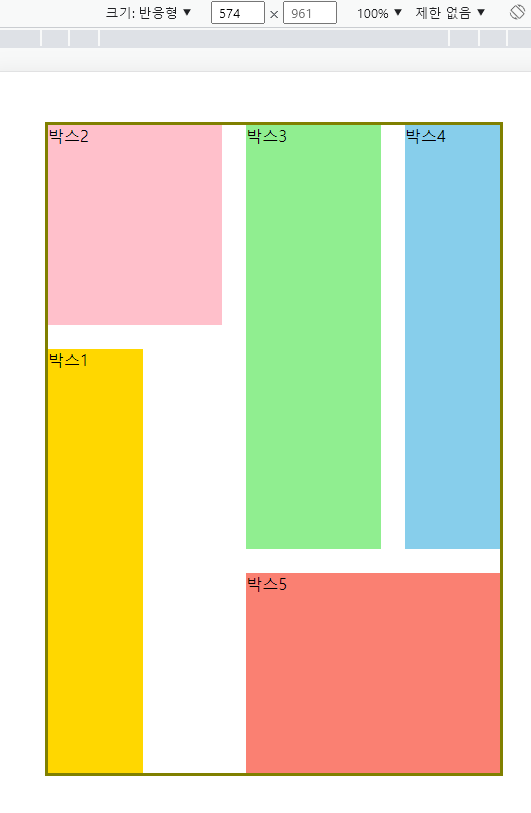
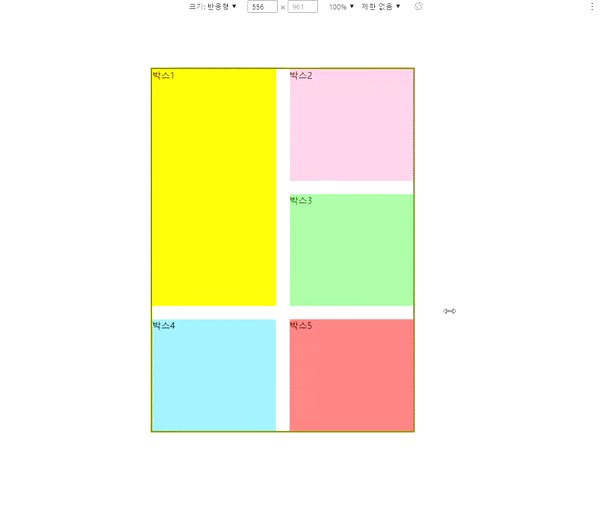
그런데 이 상태에서 화면해상도를 줄여서 가로가 574px가 되면 다음과 같이 쪼그라드는 모습을 보인다.

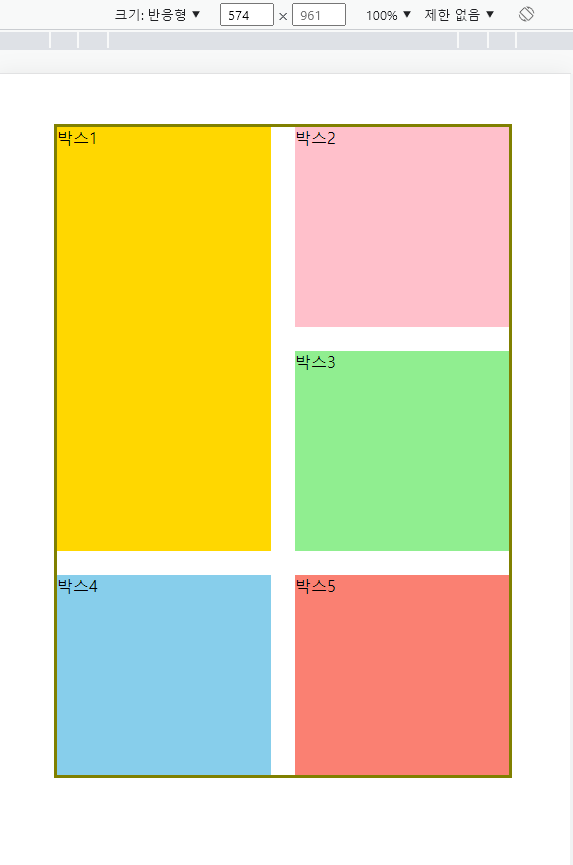
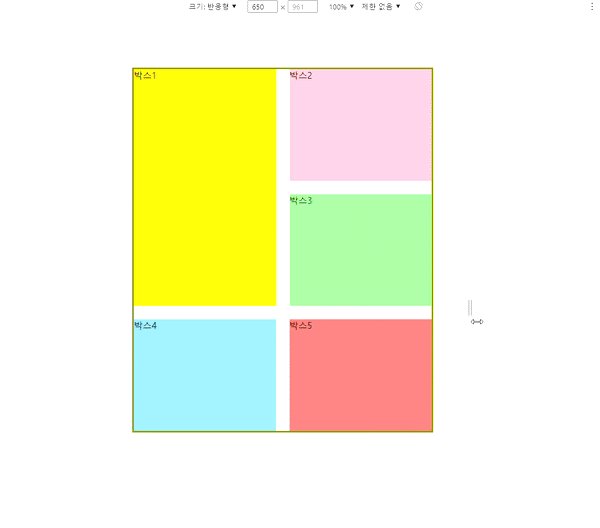
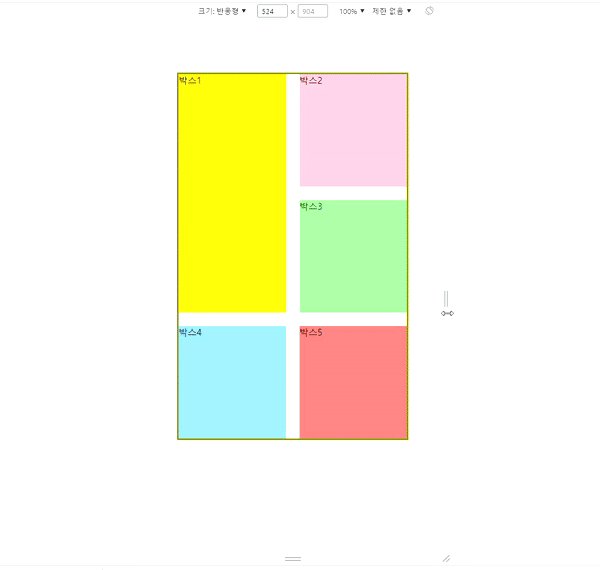
하지만 가로로 폭이 좁아지는 것이 아니라 뷰포트에 따라서 정렬을 새롭게하여 다음과 같은 뷰포트를 구성하고 싶다면 어떻게 해야할까?

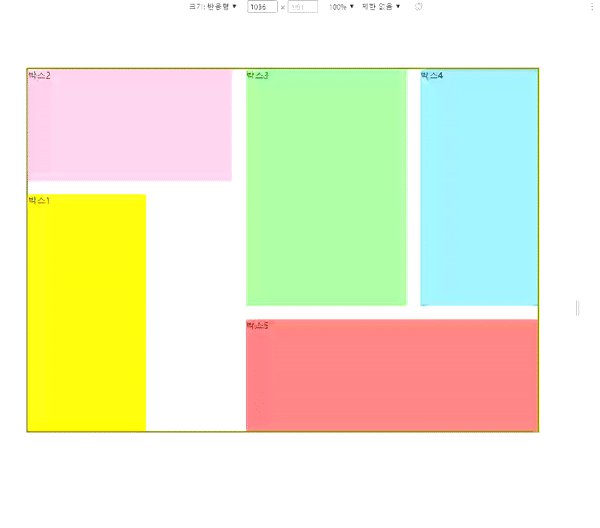
위와 같이 뷰포트의 넓이에 따라서 요소들이 새롭게 배치되는 반응형 웹을 만들고자 할때 사용할 수 있는 기능이 미디어 쿼리다.
🟨 CSS 미디어 쿼리(Media Query)
미리 지정한 규칙에 브라우저 및 장치 환경이 일치하는 경우에만 해당 CSS를 적용할 수 있는 기능.
뷰포트의 크기에 따라 서로 다른 레이아웃을 생성할 수 있기 때문에 반응형 웹 디자인의 핵심!
1. 기본문법
미디어 쿼리에는 크게 조건과 해당 조건을 통과했을때 실행할 CSS 두가지가 필요하다. 미디어 쿼리 구문임을 아려주기 위해 앞에 @media를 작성해야한다.
@media (조건){
/* 요소 및 적용할 CSS */
}
/* 예시 */
@media (max-width:768px){
h2 {
font-size:24px; //뷰포트 가로가 768px일때까지만 h2태그의 CSS를 이렇게 설정한다.
color;blue;
}
}2. 사용하기
위에서 뷰포트가 작아지면 배치를 새롭게하고 싶다고 했다. 이럴경우에는 공통적인 요소들, 뷰포트가 작아졌을때, 커졌을때를 각각 나누어 CSS를 설정하면 된다. 특히 뷰포트에 따라 달라지는 요소들을 @media 처리하면서 반응형 웹을 구성할 수 있다. 코드는 다음과 같다.
/* 공통 */
.container {
border: 3px solid olive;
margin: 50px;
display: grid;
grid-template-rows: repeat(3,200px);
gap: 24px;
}
/* 뷰포트가 768px일때까지 (작은화면) */
@media(max-width:768px){
.container{
grid-template-columns:repeat(2, 1fr);
grid-template-areas: "box1 box2"
"box1 box3"
"box4 box5";
}
}
/* 뷰포트가 769px부터 (큰화면) */
@media(min-width:769px){
.container{
grid-template-columns: repeat(12, 1fr);
grid-template-areas: "box2 box2 box2 box2 box2 box3 box3 box3 box3 box4 box4 box4"
"box1 box1 box1 none none box3 box3 box3 box3 box4 box4 box4"
"box1 box1 box1 none none box5 box5 box5 box5 box5 box5 box5" ;
}
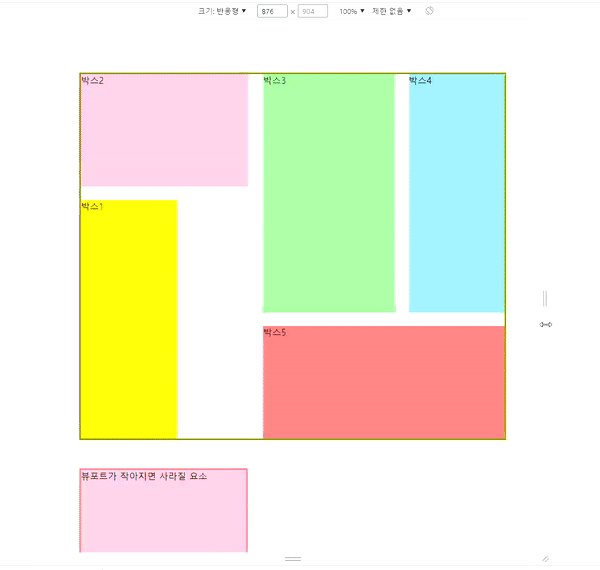
}이렇게 작은화면일때, 큰화면일때를 기준으로 설정하면 뷰포트에 따라서 다음과 같이 화면의 레이아웃이 바뀌는 것을 확인할 수 있다.

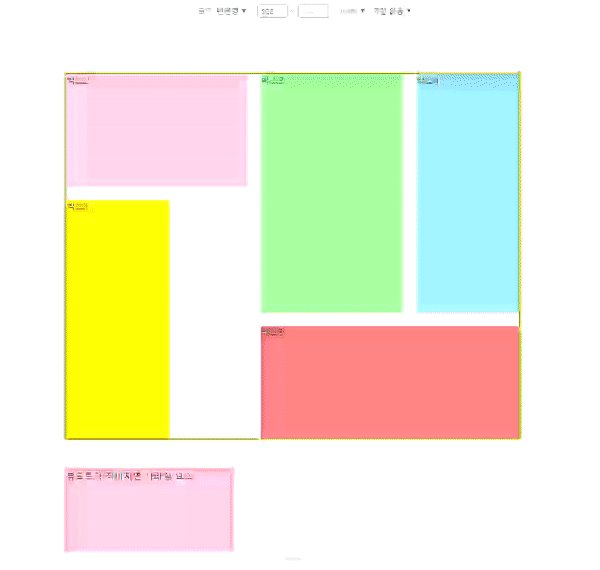
덧붙여 뷰포트에 따라 어떤 페이지는 메뉴가 축소되거나 사라지는 경우도 있을 수 있다. 이처럼 뷰포트에 따라서 요소가 안보이게 하고 싶으면 다음과 같이 display:none을 설정하면 된다.
/* 뷰포트가 768px일때까지 (작은화면) */
@media(max-width:768px){
.container{
grid-template-columns:repeat(2, 1fr);
grid-template-areas: "box1 box2"
"box1 box3"
"box4 box5";
}
/* 화면 축소시 안보이게 할 요소 */
.container2{
display: none;
}
}이렇게 container2에 display:none을 주면 다음과 같이 화면이 작아지면 안보이게 설정할 수 있다.

물론 내가 작성한 내용이 미디어 쿼리의 모든것은 아니지만 이정도만 알아도 간단한 반응형 웹을 구현할 수 있기에 위의 기능들은 꼭 알아두면 좋을것같다.
