
멋쟁이 사자처럼 프론트엔드 스쿨에 들어오고 가장 머리가 띵했던 부분 중 하나인 시맨틱 마크업에 대해서 설명하려고한다. 그동안은 html을 내가 원하는 뷰를 만들어내기 위한 도구로만 생각했다. 그러니 당연히 모든것을 div태그로 묶었던 것...웹 접근성과 SEO(검색엔진최적화)의 존재를 알게 되면서 논리적인 구조로 html을 짜는것이 얼마나 중요한지 알게 되었다... 간단하게 시맨틱 마크업에 대해 알아보자!
🟧시맨틱 마크업
ㆍsemantic: 의미의,의미가 있는
ㆍsemantic markup: 적절한 태그를 사용하여 의미있고 논리적인 구조를 설계하는 것 (포크로 밥을 먹지 않고 숟가락으로 밥을 먹듯이.. )
1. 필요성
1) SEO(검색엔진최적화)
적잘한 태그의 사용(제목은 h1, 컨텐츠는 p등)은 검색엔진을 최적화 시킴
2) 웹 접근성(Web Accessiblilty)
스크린리더는 네비게이션의 길잡이로서 heading요소를 참고함. 웹은 모든 사람이 사용할 수 있게 구조가 이루어져야 한다.
3) For us(개발자 측면)
시맨틱한 마크업은 우리와 같은 개발자들이 구조를 파악하는데 용이하고 유지와 보수도 쉽게 만들어준다.
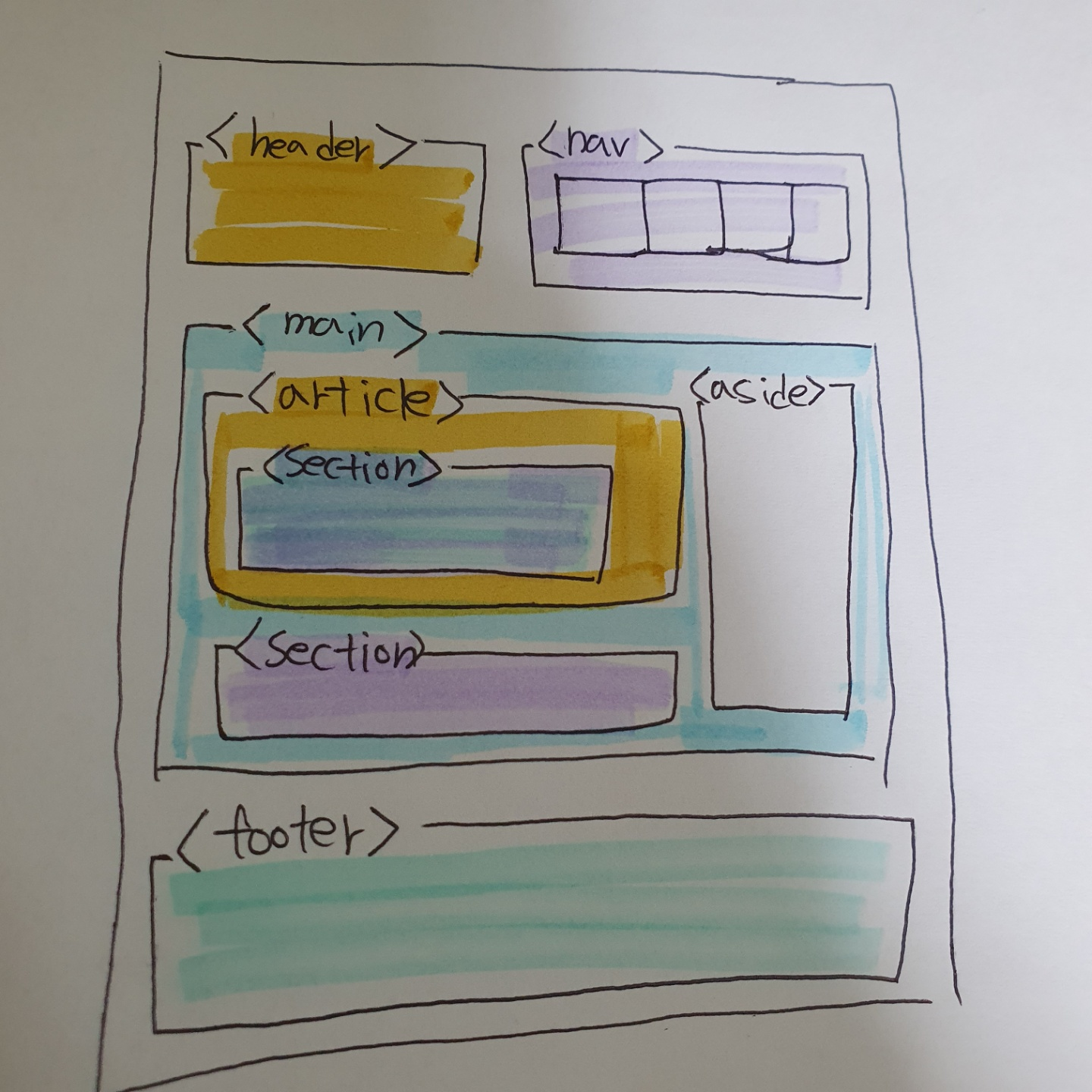
2. 구조설계 예시
1) header: 기업의 로고나 메뉴등 주요한 정보는 header태그를 사용한다.
2) nav: 메뉴가 여러개가 모여있으면 nav태그를 사용한다.
3) main: 중요한 컨텐츠는 main태그를 사용한다.
ㅤㅤ3-1) aside: 부가적인 정보(ex:광고, 연관링크나 정보 등...)은 aside태그를 사용한다
ㅤㅤ3-2) article, section: 중요 컨텐츠는 article 또는 section에 담는다.
4) footer: 부가정보나 링크는 footer에 담는다.

(형광펜을 잘못 칠했는데... 대략 이런 구조...)
3. 주요 태그별 차이
시맨틱한 마크업을 위해 어떤 태그를 사용해야할지 정해야 한다. 근데 그중에는 사용하는 목적이 상당히 비슷해서 헷갈리는 몇가지 태그들이 있다. 그 태그들을 정리해보고자 한다.
1) aritcle vs section
ㆍarticle: article은 post 한개, 기사 한개처럼 하나를 묶을때 사용한다. 메인안에 있는 다른 내용들과 독립적으로 그 고유한 정보를 나타낼 때 사용. 안에 section이 있어도 된다.
ㆍsection: section은 논리적으로 관계에 있는 문서 혹은 요소를 분리할 때 사용한다. article의 안이나 밖이나 상관없다. 다만 section은 서로 관계성 있는 문서들을 묶을때 사용하는 태그이므로 서로 독립적인 정보를 가지고 있는 article이 그 안에 들어가는 것은 조금 부자연스럽다.
2) em vs i
ㆍem: 강조하는 이탤릭체 => 스크린리더에서도 강조하도록 작동된다.
ㆍi: 시각적으로만 강조하는 이탤릭체 => 스크린리더에서 X
3) b vs strong
ㆍb: 강조하는 볼드체 => 스크린리더에서도 강조하도록 작동된다.
ㆍstrong: 시각적으로만 강조하는 볼드체 => 스크린리더에서 X
4) ol vs ul vs dl
ㆍol: 순서가 중요할 경우 사용
ㆍul: 순서가 중요하지 않을 경우 사용
ㆍdl: 어떤 단어에 대해 설명이 묶여있을때. dt,dd 태그와 함께 사용
5) img vs bacground-img(CSS)
ㆍimg: 웹 페이지 안에서 하나의 중요한 요소로 자리잡고 있을때, img태그로 html에서 자체적으로 마크업
ㆍbacground-img(CSS): 문서의 내용과는 별개로 스타일링의 목적이 있을때(ex:배경목적, 문서 일부분이 아닐 경우), 이미지가 없어도 문서를 읽고 이해하는데 전혀 지장이 없을 경우
6) button vs a
ㆍbutton: login, quiz-start와 같이 특정한 액션을 위해서
ㆍa: 어디론가 이동하는 목적으로(링크가 삽입)
7) table vs CSS(grid, flex)
ㆍtable: 수많은 행과열의 조합으로 데이터를 나타내고자할 경우
ㆍCSS(grid, flex): 단순히 아이템을 정렬하기 위해서, grid나 flex를 사용
이처럼 시맨틱 마크업이 필요한 이유, 구조, 주요 태그들을 설명해보았다. 가장 기본이지만 놓치고 가기 쉬운 내용이라고 생각한다. 나도 이 부분을 놓쳐서 지난 캠프에서 시맨틱 마크업을 전혀 고려하지 못했다... 놓치고 나서 알게된 만큼 시맨틱 마크업의 중요성을 기억할 것이다.
참고자료
https://www.youtube.com/watch?v=T7h8O7dpJIg&t=36s
https://webclub.tistory.com/275
https://doqtqu.tistory.com/319
https://developern.tistory.com/entry/how-to-article-section-div-tag
