
공부하는 이유
스파르타코딩클럽의 부트캠프 수료 1n일차.. 슬슬 기초공부를 다시 잡아보려고 하는데 html이 기억이 잘 안난다. html은 어렵지 않아서 유튜브나 기술 블로그들을 참고하여 조금씩 정리하려고 한다.
html 기본구조
<!doctype html>
<html>
<head></head>
<body>
<style>
/* 여기에서 css */
</style>
<!-- 각종 태그로 작성 --!>
</body>
</html>1. 인라인과 블럭 차이
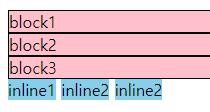
inline: 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치
block: 전후 줄바꿈이 되어 한 줄에 하나의 태그만 배치
<!doctype html>
<html>
<head></head>
<body>
<style>
.blockTag{
background-color: yellowgreen;
}
.blockTag > div {
background-color: pink;
border: 1px solid black;
}
.inlineTag > span{
background-color: skyblue;
border: 1px solid balck;
}
</style>
<div class="blockTag">
<div>block1</div>
<div>block2</div>
<div>block3</div>
</div>
<div class="inlineTag">
<span>inline1</span>
<span>inline2</span>
<span>inline2</span>
</div>
</body>
</html>
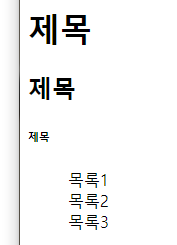
2. 제목 태그와 목록 태그
<!doctype html>
<html>
<head></head>
<body>
<style>
li{
list-style: none;
}
</style>
<h1>제목</h1>
<h2>제목</h2>
<h6>제목</h6>
<ul>
<li>목록1</li>
<li>목록2</li>
<li>목록3</li>
</ul>
</body>
</html>
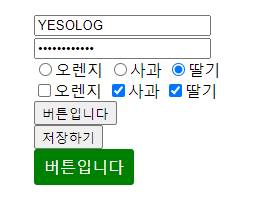
3.입력양식태그(form, input)- 기본적으로 inline tag
radio: name이 같을 경우 하나만 선택가능
checkbox: name이 같아도 중복 선택가능
<!doctype html>
<html>
<head></head>
<body>
<style>
li{
list-style: none;
}
.colorBtn {
width: 100px;
height: 36px;
background-color: green;
color: white;
text-align: center;
line-height: 36px;
cursor: pointer;
border-radius: 3px;
}
</style>
<form>
<ul>
<li><input type="text"></li>
<li><input type="password"></li>
<li>
<label><input type="radio" name="fruit" id="orange">오렌지</label>
<label><input type="radio" name="fruit" id="apple">사과</label>
<label><input type="radio" name="fruit" id="strawberry">딸기</label>
</li>
<li>
<label><input type="checkbox" name="fruit" id="orange">오렌지</label>
<label><input type="checkbox" name="fruit" id="apple">사과</label>
<label><input type="checkbox" name="fruit" id="strawberry">딸기</label>
</li>
<li><input type="button" value="버튼입니다"></li>
<li><input type="submit" value="저장하기"></li>
<div class="colorBtn">버튼입니다</div>
</ul>
</form>
</body>
</html>
4. 이미지와 링크 넣기(img,a)
<!doctype html>
<html>
<head></head>
<body>
<style>
</style>
<a href="https://www.naver.com">네이버 바로가기</a>
<div>
<img src="실습/haha.jpg">
</div>
</body>
</html>
참고자료
https://www.daleseo.com/css-display-inline-block/
https://www.youtube.com/watch?v=5i30L-bEUCg
