🔗 Django 003 | 공식 문서 따라하기 #3에 이어서 작성된 포스트입니다.
🔗 첫 번째 장고 앱 작성하기, part 4 공식문서를 따라하며 작성된 글입니다.
첫 번째 장고 앱 작성하기, part 4
- processing and cutting down our code
Write a minimal form
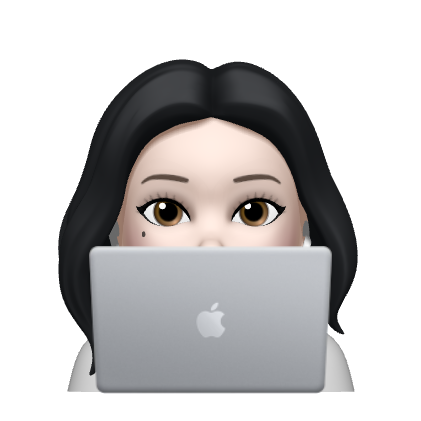
detail.html을 수정하여 다음처럼 <form>요소를 추가시킨다.

에러가 발생하면 에러메시지를 반환하고, 아니면 각 질문 선택 항목에 대한 라디오 버튼을 표시한다. 각 라디오 버튼의 value는 연관된 질문 선택 항목의 ID다.
누군가 라디오 버튼 중 하나를 선택하여 폼을 제출하면 POST데이터인 choice=# 을 보낼것이다. (#은 선택 항목의 ID를 뜻한다)
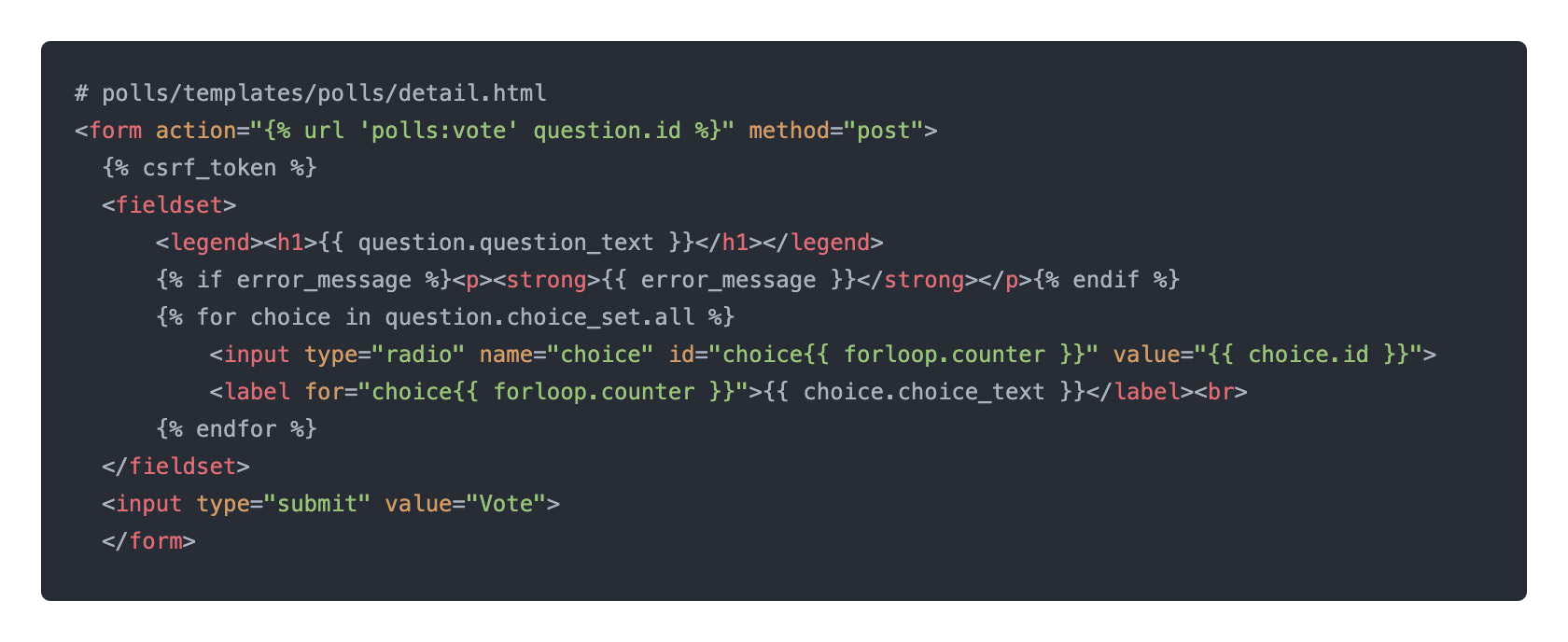
다음으로는 polls/views.py에 vote()함수를 수정한다.

request.POST는 키로 전송된 자료에 접근할 수 있도록 해주는 딕셔너리와 같은 객체이다. 이 경우 request.POST['choice']는 선택된 설문의 ID를 문자열로 반환한다. request.POST값은 항상 문자열들이다.
만약 POST자료에 choice가 없다면 request.POST['choice']는 KeyError가 발생한다. 위 코드는 KeyError를 체크하고, choice가 주어지지 않은 경우에는 에러 메시지와 함께 설문조사 폼을 다시 보여준다.
- KeyError 발생하지 않은 경우

- KeyError가 발생한 경우

왜 redirect가 안되는거지...
에러가 발생하지 않고 정상적으로 투표를 할 수 있는경우, Vote버튼을 누르면 설문조사 결과 페이지로 리다이렉트 하는 뷰를 다음과 같이 작성한다.

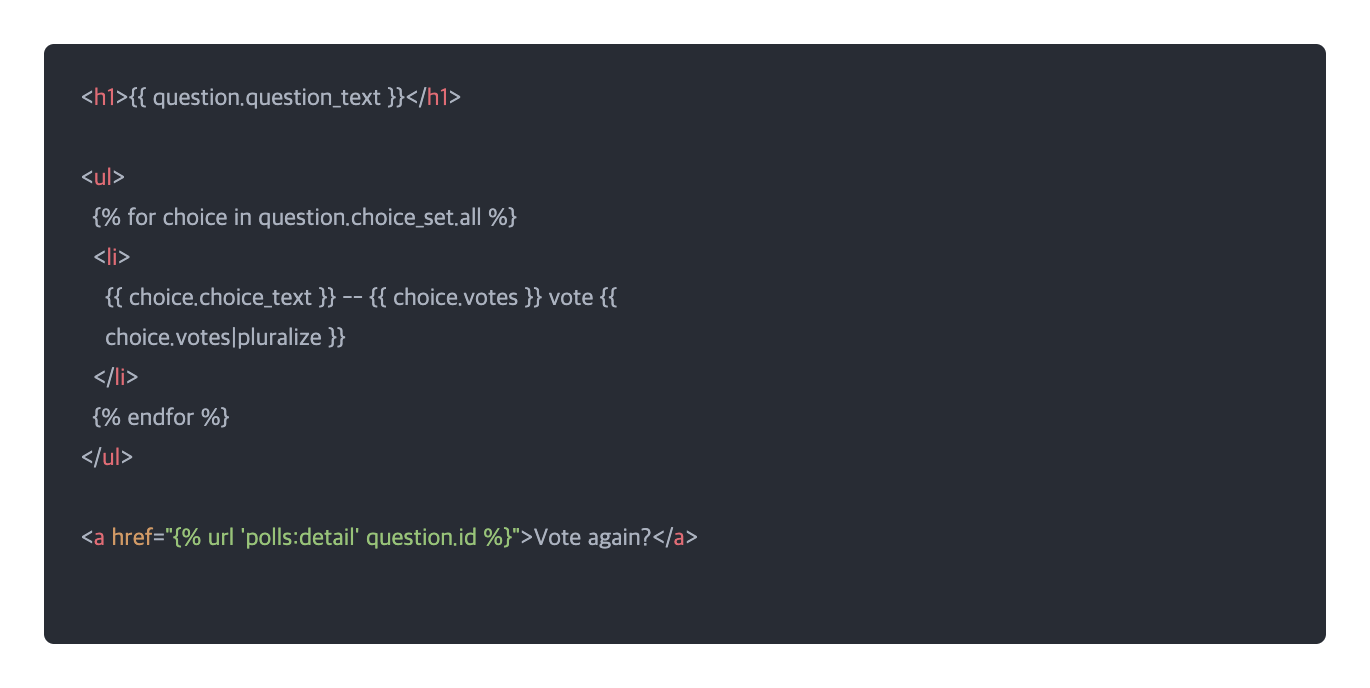
result 결과를 보여줄 templates도 templates/polls/result.html에 다음과 같이 작성한다

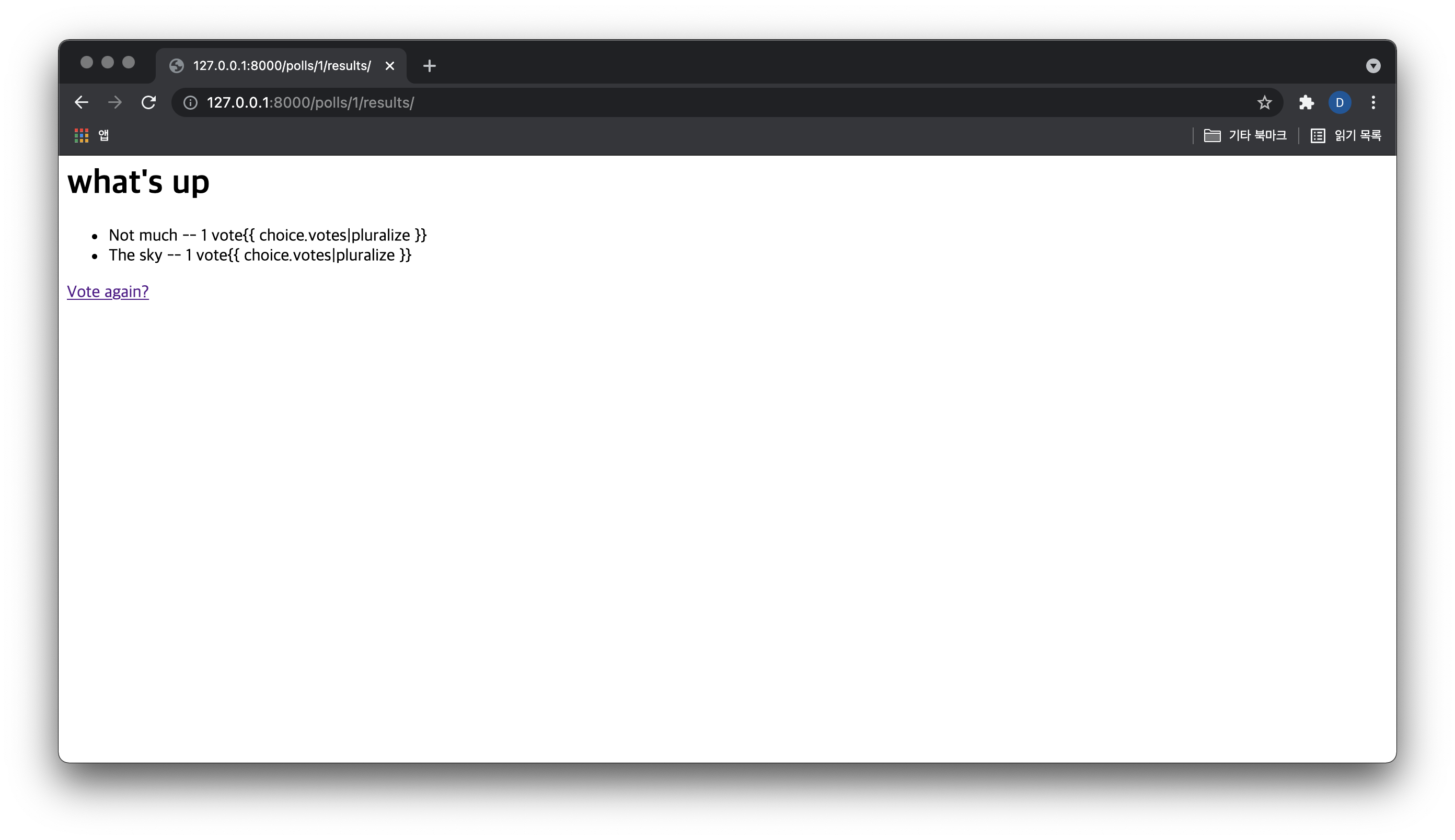
choice하고 버튼을 누르면 다음과 같은 결과창이 나온다.
 뒷부분
뒷부분 {{ choice.votes | pluralize}} 인식을 못하는데.. 이유를 찾아봐야할 것 같다.
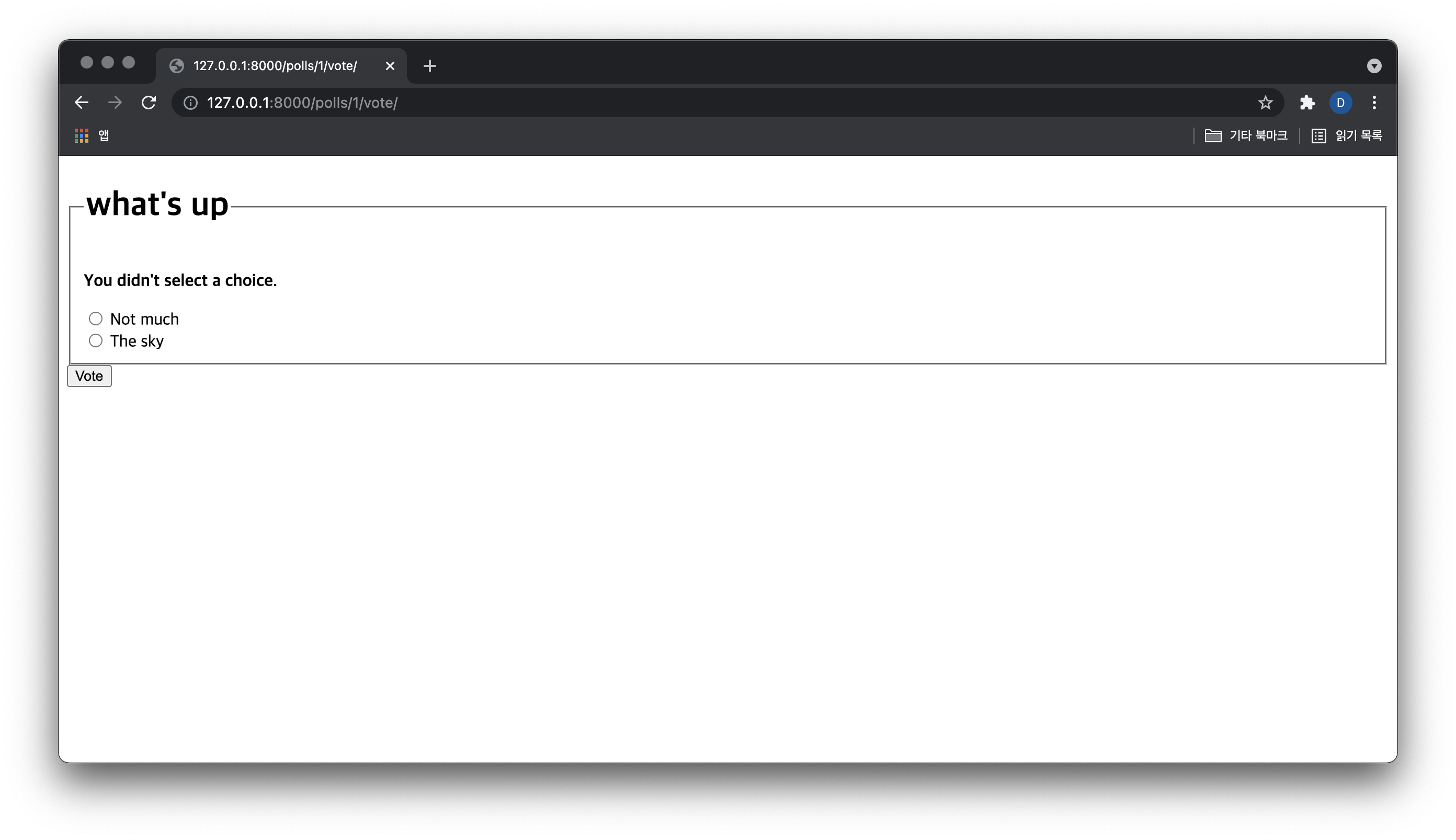
선택하지 않고 vote버튼을 누르면 아래 페이지가 나온다

제너릭 뷰 사용하기
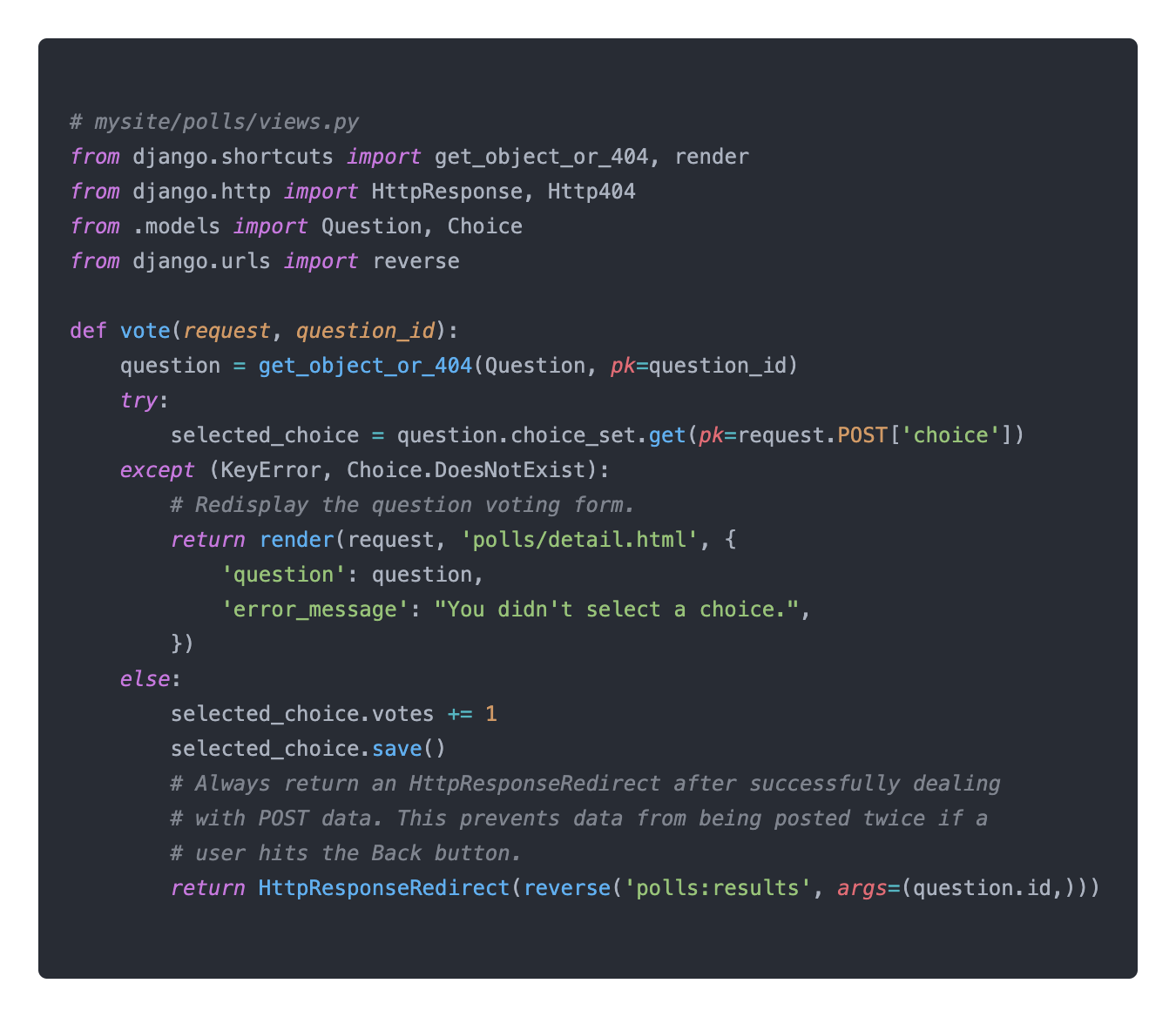
detail(), results(), index()는 매우 짧고, 불필요한 코드가 포함되어있다.
이러한 뷰는 URL에서 전달 된 매개변수에 따라 데이터베이스에서 데이터를 가져오는 것과 템플릿을 로드하고 렌더링 된 템플릿을 리턴하는 기본 웹 개발의 일반적인 경우를 나타낸다.
Django는 이런 경우를 위해 제너릭 뷰를 제공한다.
Generic view
제너릭 뷰는 클래식 뷰와 달리 함수가 아닌 클래스이다.
제너릭 뷰는 일반적인 패턴을 추상화하여 앱을 작성하기위해 Python코드를 작성하지 않아도 된다.
클래식 뷰에서 제너릭 뷰로 바꾸기 위해 다음의 과정을 실행한다.
- URLconf 변환
- 불필요한 오래된보기 중 일부 삭제
- Django의 제너릭 뷰를 기반으로 새로운 뷰를 도입
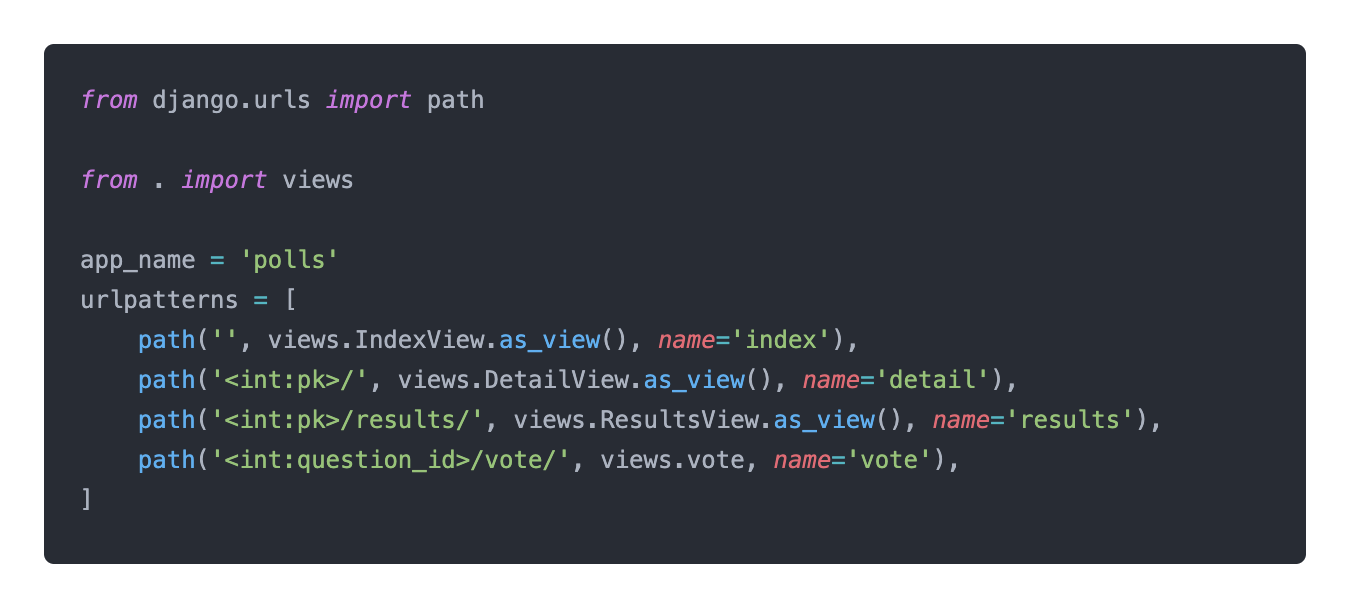
URLconf 수정
polls/urls.py 를 아래와 같이 수정한다.

경로 문자열에서 일치하는 패턴들의 이름이 question_id ➡️ pk 로 변경되었다.
views 수정
이전의 index, detail, results뷰를 제거하고 장고의 generic view를 대신 사용하기 위해 다음과 같이 수정한다.