Decorator란?
- 어떤 함수를 받아 명령을 추가한 뒤 이를 다시 함수의 형태로 반환하는 함수
- 다른 개체의 구조에 영향을 주지 않고 기능만 더해주고 싶을 때 사용한다.
- 말 그대로 꾸며주는 함수
login Decorator
우리는 인스타그램에서 게시글을 작성할 때, 댓글을 작성할 때, 좋아요를 누를 때 등등 로그인 된 상태에서만 그 행동을 할 수 있다. 즉, 권한을 갖고 있을때만 행동할 수 있다.
그렇다면 게시글을 작성할때도 로그인 상태를 확인하는 코드를 작성하고, 댓글을 작성할때도 로그인 상태를 확인하는 코드를 작성하고...

하지만! 매번 로그인 상태를 확인하는 코드를 더해줄수는 없는 노릇이다.
유저의 권한을 확인하고, 로그인을 확인하는 함수를 미리 만들어 둔 후 다른 api를 만들 때 데코레이터로 사용하면 코드의 반복을 줄일 수 있다.
WeStagram #5 로그인 JWT 적용에서 우리는 access token을 생성하고, 유저가 request 요청을 보낼 때 해당 access token을 첨부해서 보내며, 그 access token을 복호화 해 해당 유저가 권한이 있는 유저인지를 확인한다고 했다.
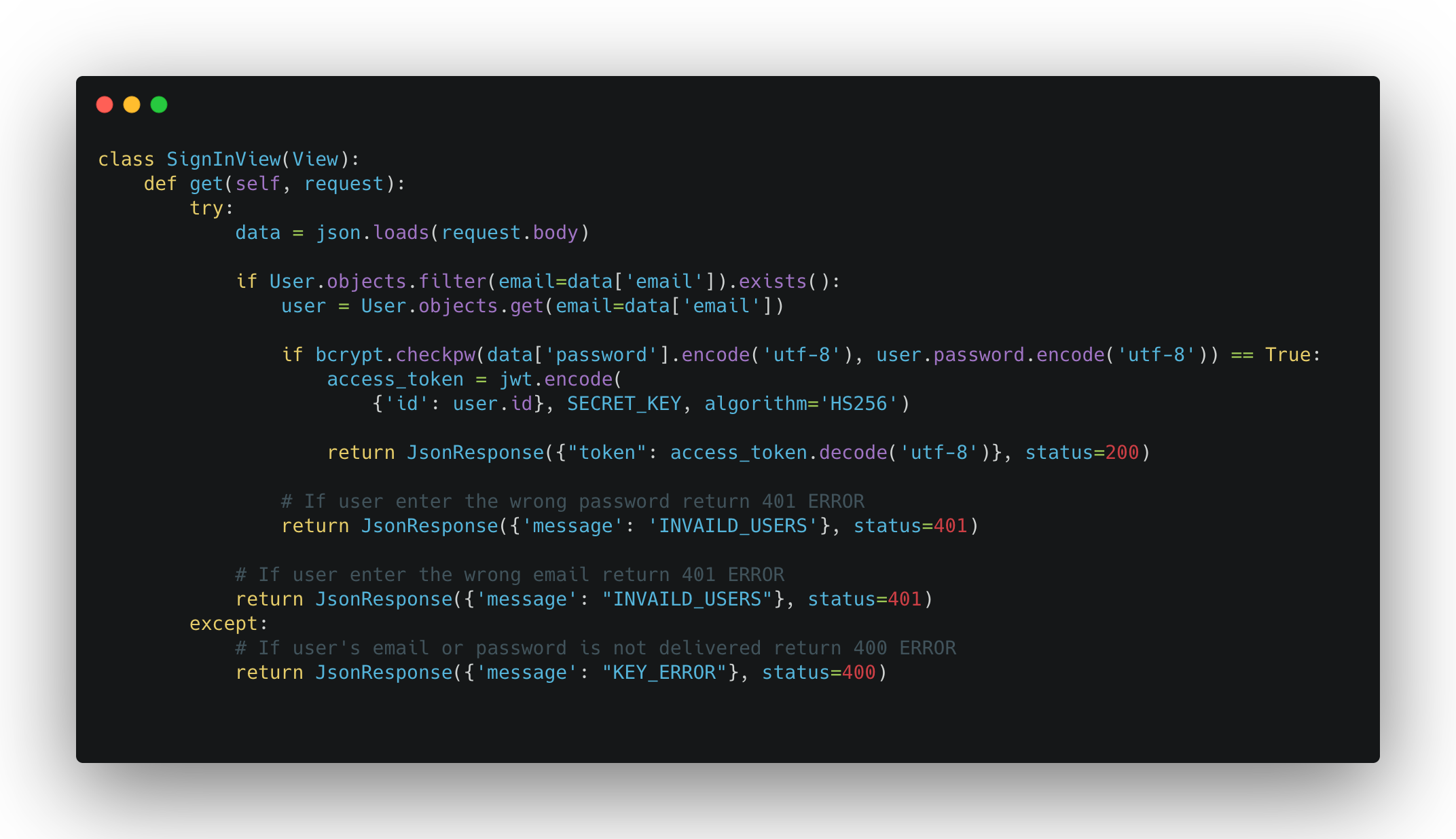
users/views.py


⬆️ access_token
이 때 발급받은 토큰을, 프론트엔드에서 http 헤더를 통해 백엔드로 토큰을 전달해준다.
백엔드는 전달받은 토큰을 decode해 저장된 데이터가 일치하는 회원을 찾아 전달한다.
utils.py 작성하기
보통 login decorator는 utils.py를 생성해 작성해준다.
프로젝트 폴더에 다음 명령어로 utils.py를 생성한다.

필요한 모듈을 import 한다.

❗️
SECRET_KEY는 따로my_settings.py에서 관리하는게 바람직하지만, 테스트 목적으로 만든 프로젝트라서 따로 빼지 않았다.
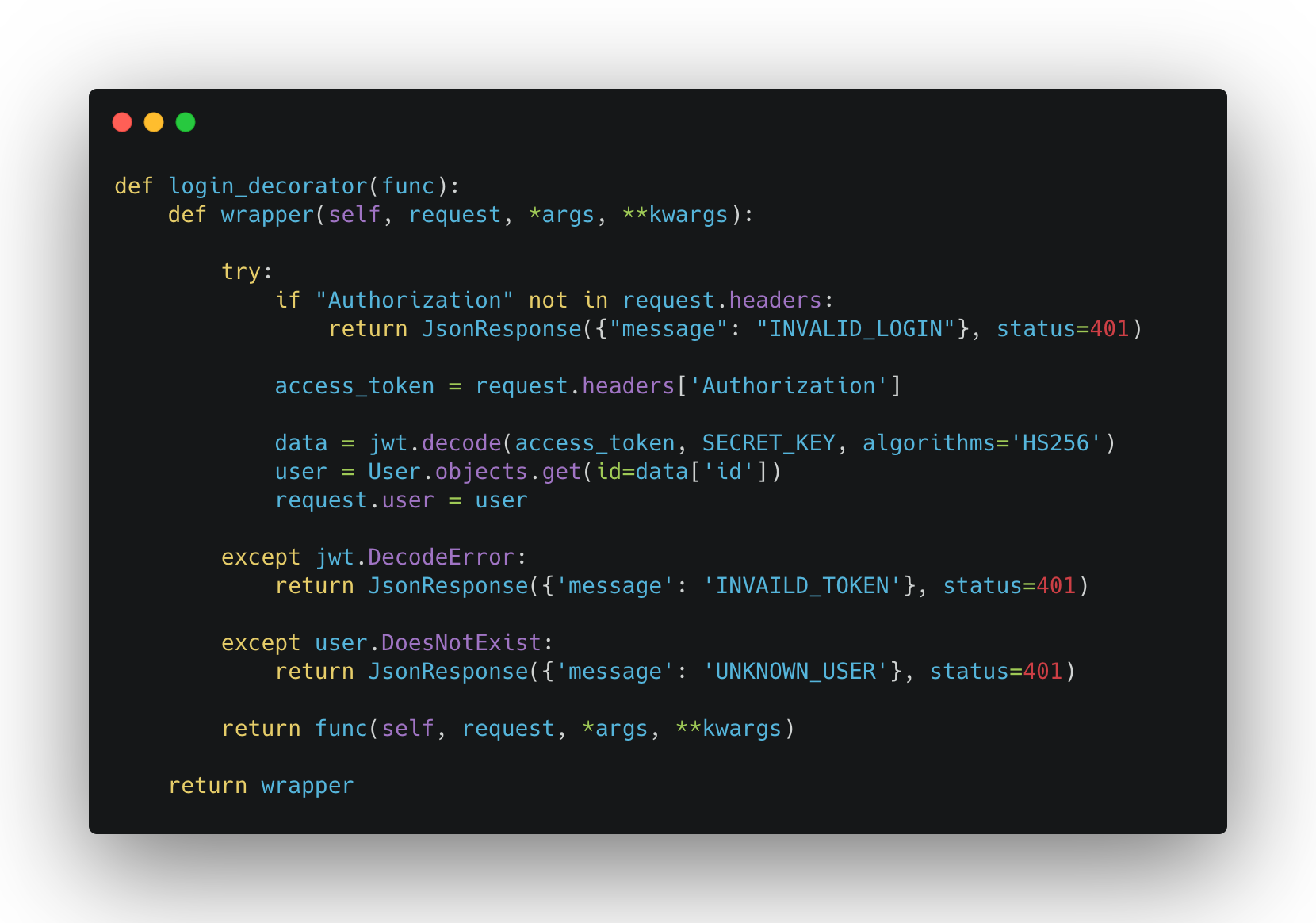
utils.py에 다음과 같이 작성해준다.

- 프론트엔드에서 전달받은 헤더에
Authorization이 있는지 확인한다. - 전달받은
access_token을 복호화 해 id를 얻고 User 객체에서 그 id를 찾아 request에 전달한다.
테스트
login_decorator가 잘 작동하는지 테스트 해 보자!
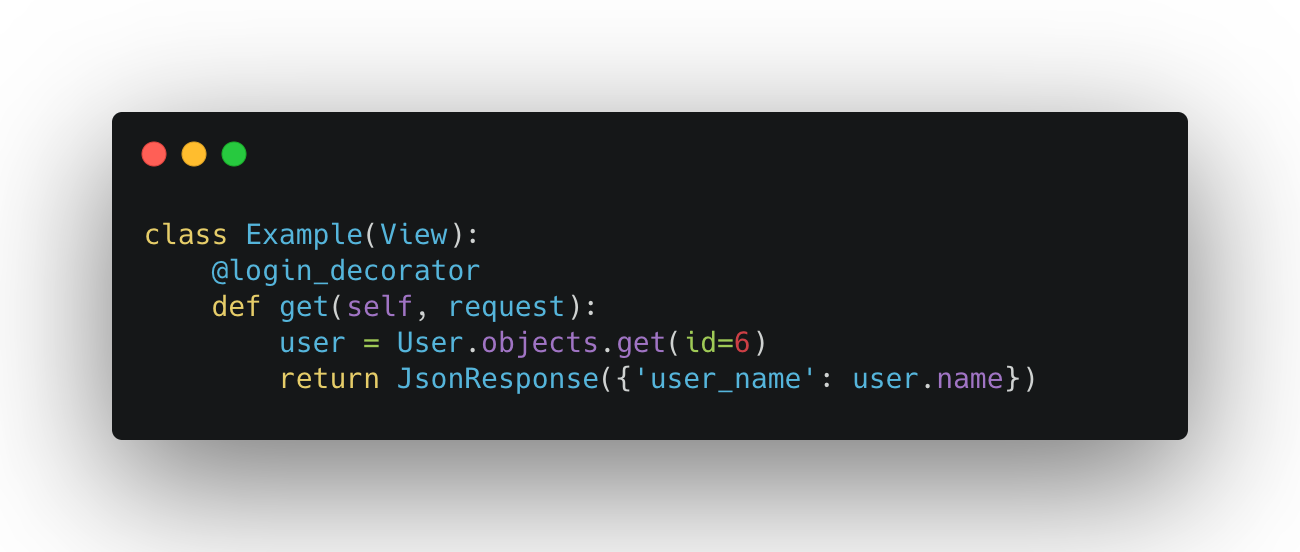
users/views.py 에 테스트 목적의 view를 다음과 같이 작성해 주었다. 만약 access_token을 복호화 했을때 권한이 있는 유저라면 user테이블에서 id가 6인 유저의 이름을 가져올 것이다.

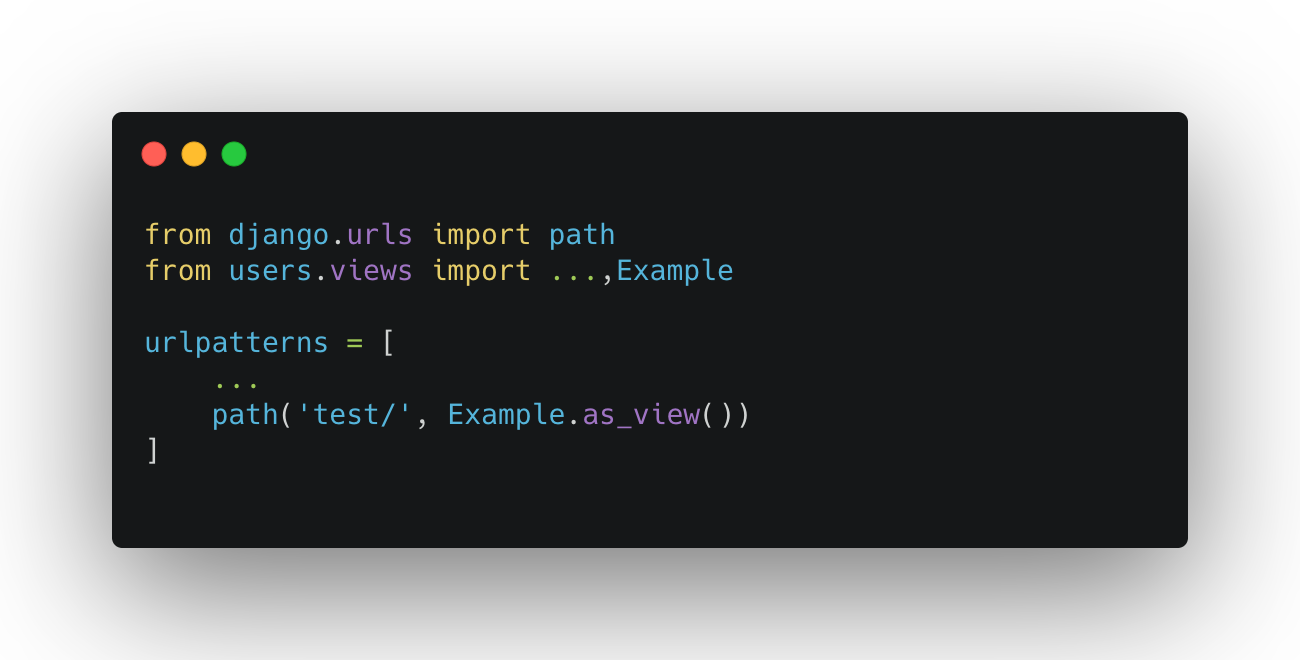
생성한 뷰를 사용하기 위해 user/urls.py에 view path도 추가해준다.


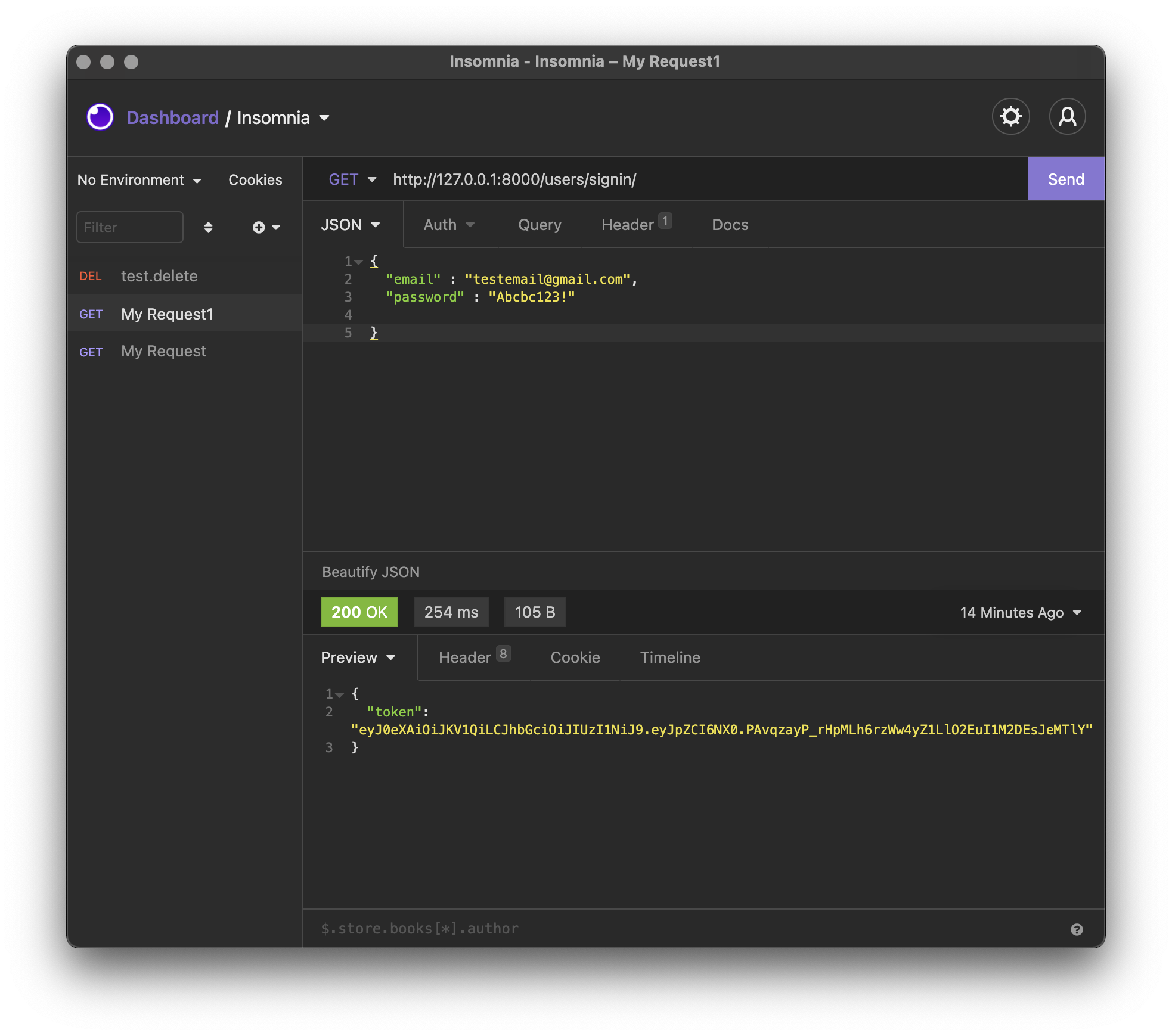
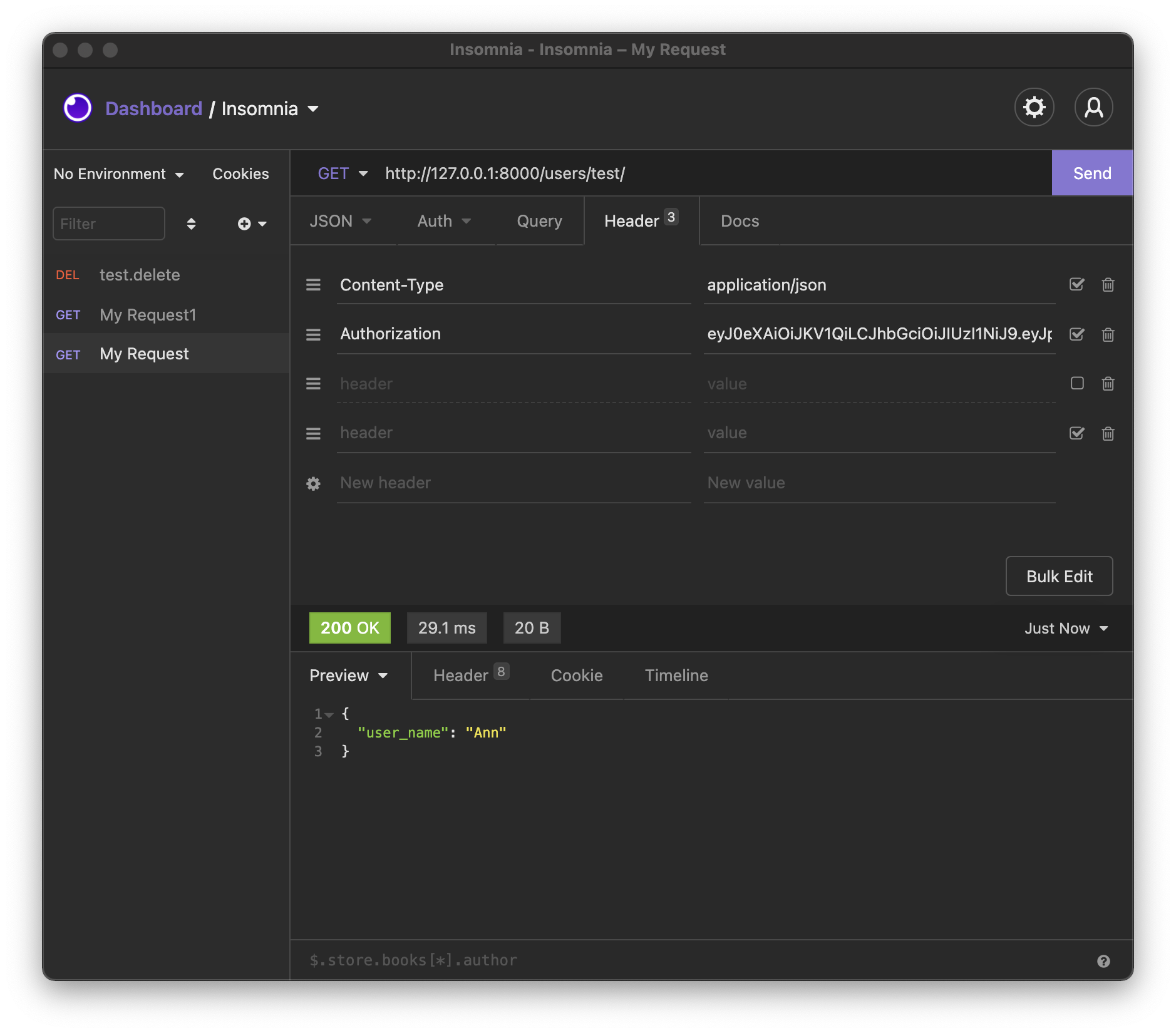
헤더에 Authorization을 넣고 위에서 받은 access_token을 첨부한 뒤 실행하니 Ann을 리턴했다.
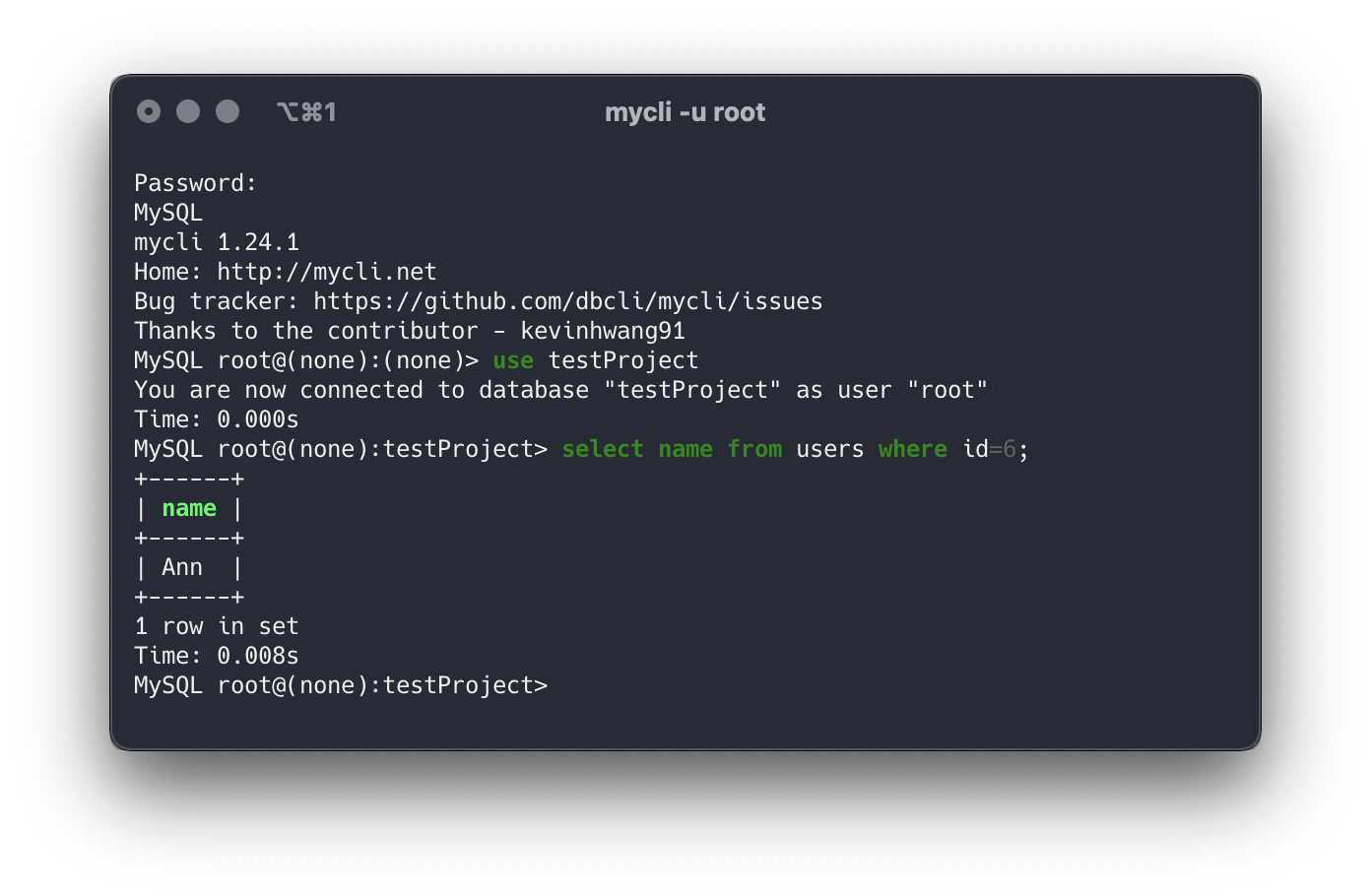
실제로 데이터베이스에서 확인했을때도 아래와 같이 id가 6인 user의 name이 Ann인 것을 확인할 수 있다.