
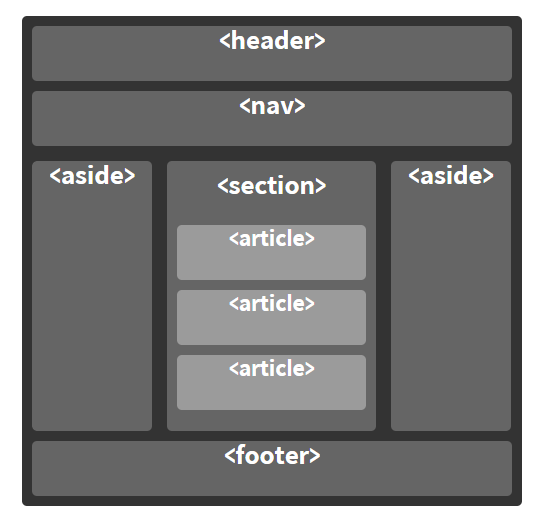
문서의 기본 섹션

header : 일반적으로 큰 제목과 로고등이 있는 큰 띠. 한 웹페이지에서 주요 정보가 있는 곳. <header>
navigation bar : 홈페이지의 메인 섹션으로 연결한다. 대부분 메뉴버튼이나 링크, 탭으로 표현된다. 헤더와 같이 다른 페이지로 넘어가도 구성으로 남아있다. (필수 사항은 아니다)<nav>
main content : 웹페이지의 중심의 큰 부분이다. <main>, <article>, <section>, <div>
sidebar : 주변의 정보, 링크, 인용부호, 광고 등. 일반적으로 메인 컨텐츠에 무엇이 포함되어 있느냐에 따라 다르다. <aside>
footer : 페이지의 바닥줄. 작은 정보, 저작권 정보 또는 연락처 등을 포함하고 있다. <footer>
레이아웃의 세부사항
<main> : 그 페이지의 독자적인 컨텐츠를 말한다. 한 페이지에 한번 사용가능하고 <body>안에 직접 넣어 사용한다. 이상적으로는 이 값이 다른 요소 안에 포함되어서는 안된다.
<article> : 페이지의 나머지 부분(ex: 단일 블로그 게시물)없이 자체적으로 의미가 있는 관련 콘텐츠 블록을 포함한다.
<section> : <article>과 유사하지만, 하나의 기능(예: 미니맵, 기사 제목 및 요약 세트)을 구성하는 페이지의 단일 부분을 그룹화하는 데 더 효과적이다.
<aside> : 주요 내용과 직접적으로 관련되지는 않지만 간접적으로 관련 추가 정보를 제공할 수 있는 내용(용어집 항목, 저자 약력, 관련 링크 등)을 포함한다.
<header> : 소개 콘텐츠 그룹을 나타낸다. <body>의 하위 항목인 경우에는 웹 페이지의 글로벌 헤더를 정의하지만 하위 항목인 경우에는 해당 섹션에 대한 특정 헤더를 정의한다(이 헤더를 제목 및 제목과 혼동하지 않도록 주의해야 한다).
<nav> : 페이지의 기본 탐색 기능을 포함한다. 보조 링크 등은 탐색에 포함되지 않는다.
<footer> : 페이지의 최종 콘텐츠 그룹을 나타낸다.
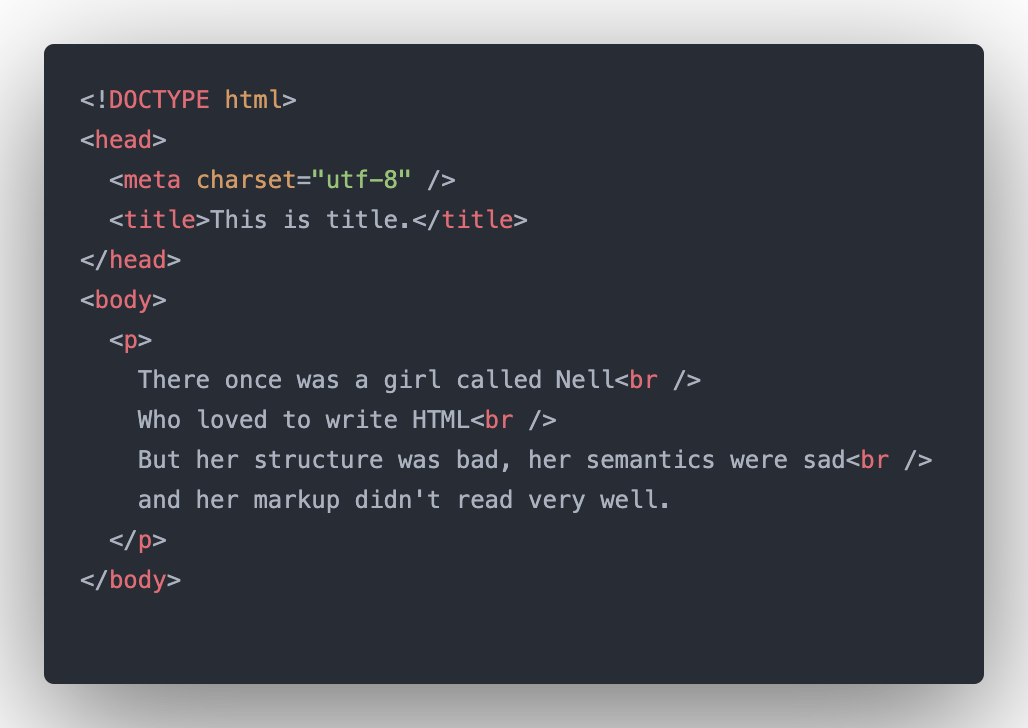
줄 바꿈 및 수평 규칙


<br> : 한 단락에서 줄바꿈을 만든다. <br>요소가 없으면 단락이 한줄로 렌더링된다.


<hr> : 텍스트의 주제 변경을 나타내는 수평 규칙을 문서에 작성한다. (가로줄)