
자기소개 페이지를 만들면서 제일 골머리를 앓았던 레이아웃에 대해 정리해 보자
HTML 레이아웃
레이아웃이란 특정 공간에 여러 구성요소를 보기좋게 효과적으로 배치하는 작업을 의미한다.
HTML5 레이아웃

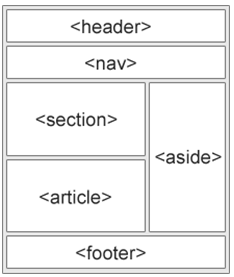
html5에서는 웹 페이지의 레이아웃만을 위한 별도의 새로운 요소들을 제공하고, 이러한 요소들을 의미(Semantic)요소라고 한다.
| 의미요소 | 설명 |
|---|---|
<header> | HTML 문서나 섹션(section) 부분에 대한 헤더(header)를 정의함. |
<nav> | HTML 문서의 탐색 링크를 정의함. |
<section> | HTML 문서에서 섹션(section) 부분을 정의함. |
<article> | HTML 문서에서 독립적인 하나의 글(article) 부분을 정의함. |
<aside> | HTML 문서에서 페이지 부분 이외의 콘텐츠(content)를 정의함. |
<footer> | HTML 문서나 섹션(section) 부분에 대한 푸터(footer)를 정의함. |
div요소를 이용한 레이아웃
div는 division의 약자로 영역을 나누는데 사용되는 태그다. css스타일을 쉽게 적용할 수 있다.
table 요소를 이용한 레이아웃
지금은 거의 사용하지 않으며 수정이 어렵다.