ui 크기를 늘려도 이상하지 않기 위해 3x3 의 9등분을 만드는 방법은 오래전부터 쓰였습니다.
그리고 유니티에도 그 기능이 있습니다.
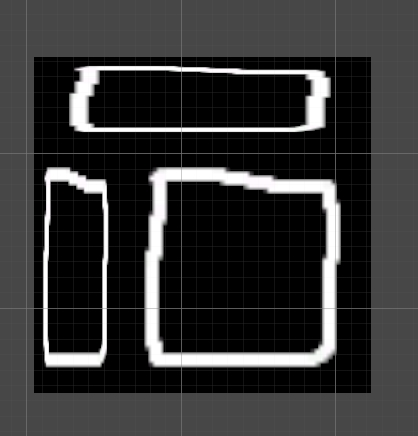
원본이미지

64x64 로 만든 이미지 입니다. 이걸
가로세로 3등분을 쪼갭니다.
3x3 쪼개기
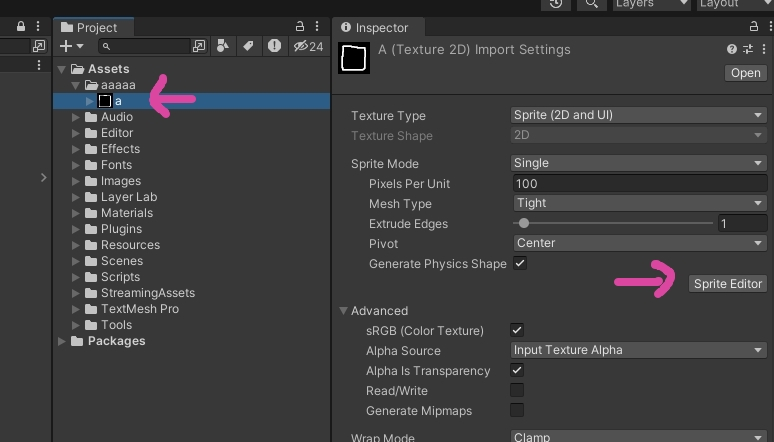
- 이미지 파일 고르구요
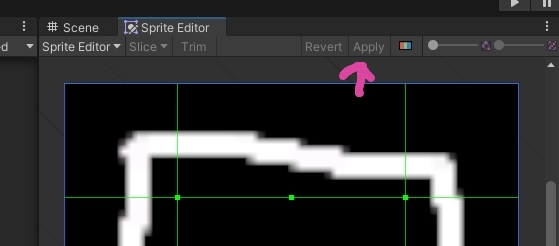
- Sprite Editor 누릅니다.

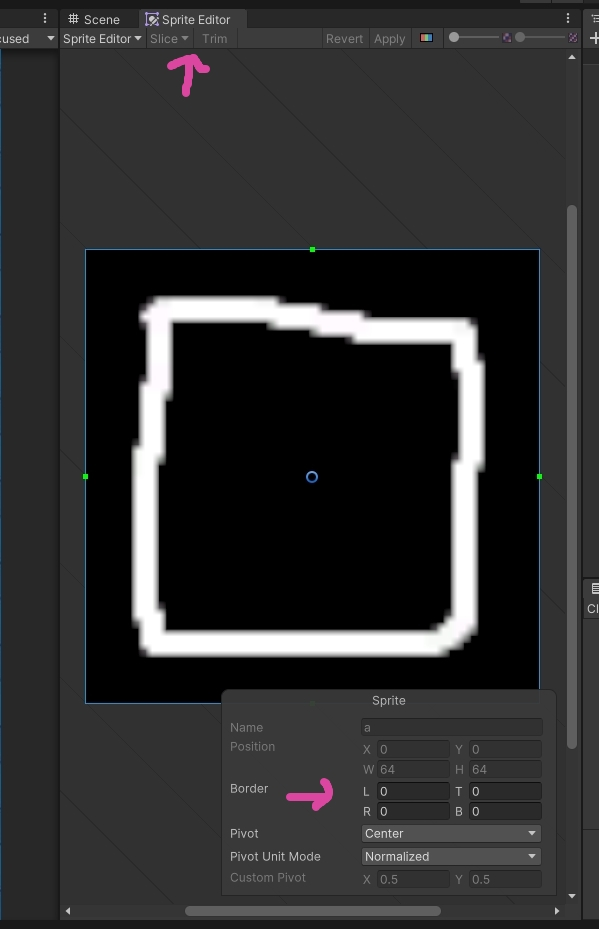
스프라이트 에디터에서 설정

삼등분 한다고 했지만 설정값은 4개 입니다.
테두리의 크기를 정하는것이구요
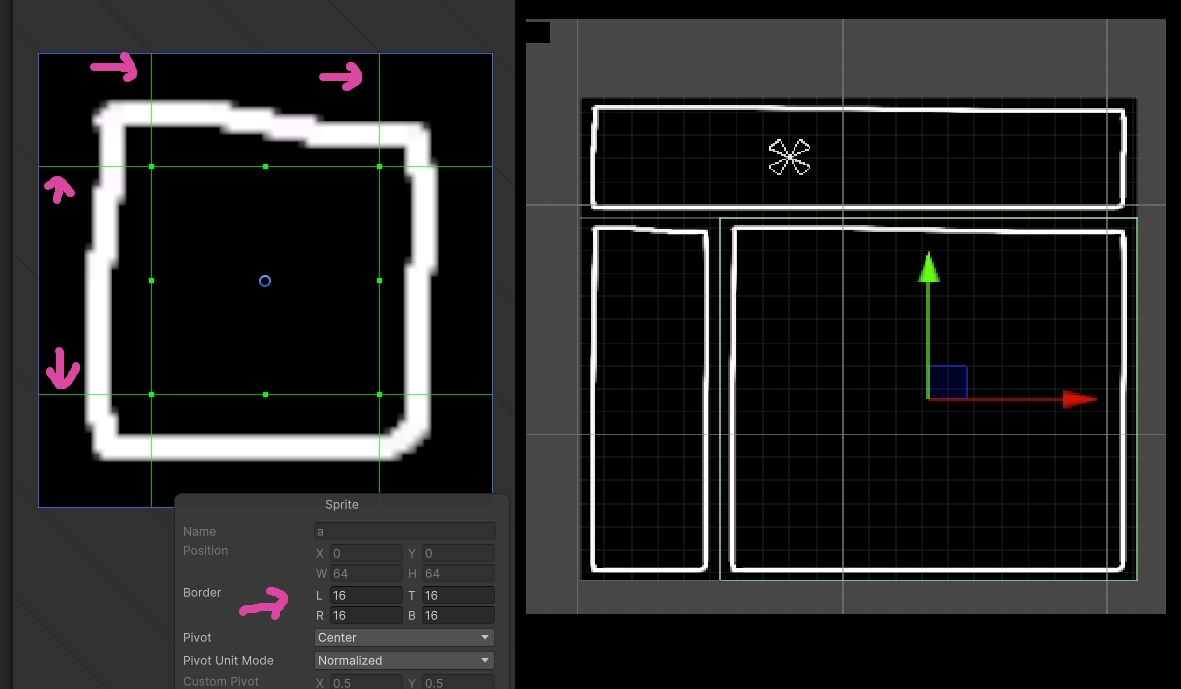
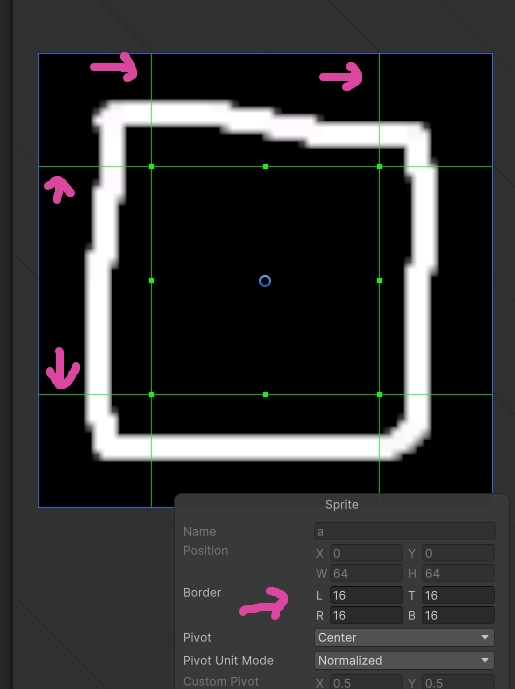
좌, 우, 위, 아래 입력합니다.

이런식으로 분할선이 생깁니다.

수정후엔 apply 를 눌러 저장합니다
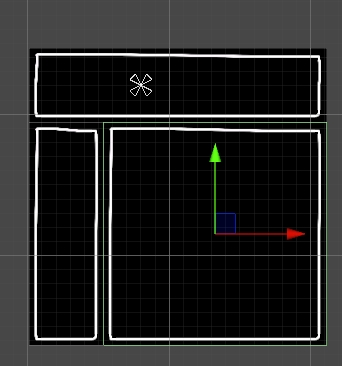
씬에서 적용

이런식으로 3개 배치해 보았다
아직 적용 안된상태라 볼품이 없어 보인다.

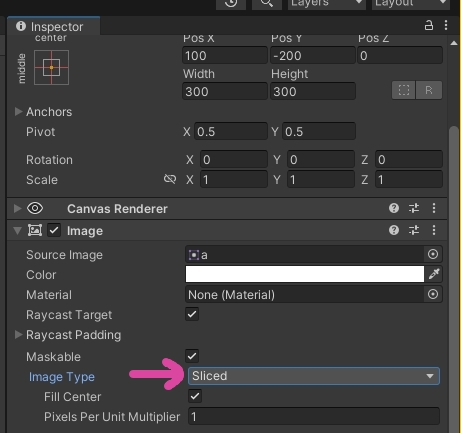
simple 이라고 되어있는 설정을 sliced 로 수정한다.

흐리멍텅했던 테두리가 쨍해 졌다.
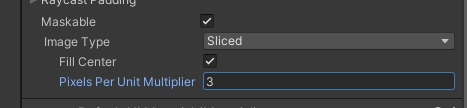
추가 옵션
sliced 의 옵션은 두가지가 보인다.

Fill Scenter
중간을 채운다는 이야기인데
액자 테두리 같이 가운데가 비어있다면 이걸 끄면 된다.
(보통은 그런거 없고 이미지 중간을 투명하게 만들지 않나..?)
Pixel Per Unit ~~
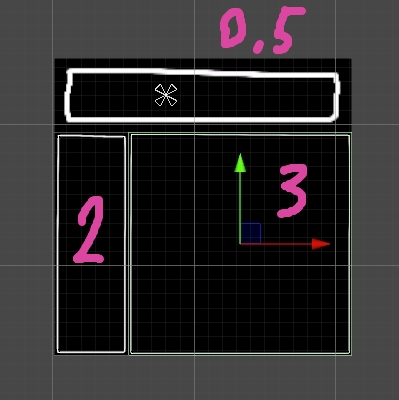
숫자가 커지면 테두리가 가늘어진다.
1 이하면 두꺼워 진다.

테두리 설정값을 0.5 / 2 / 3 으로 수정해본 결과이다.
한두번 따라하면 별거없다는 것을 알게 되니 해보자