
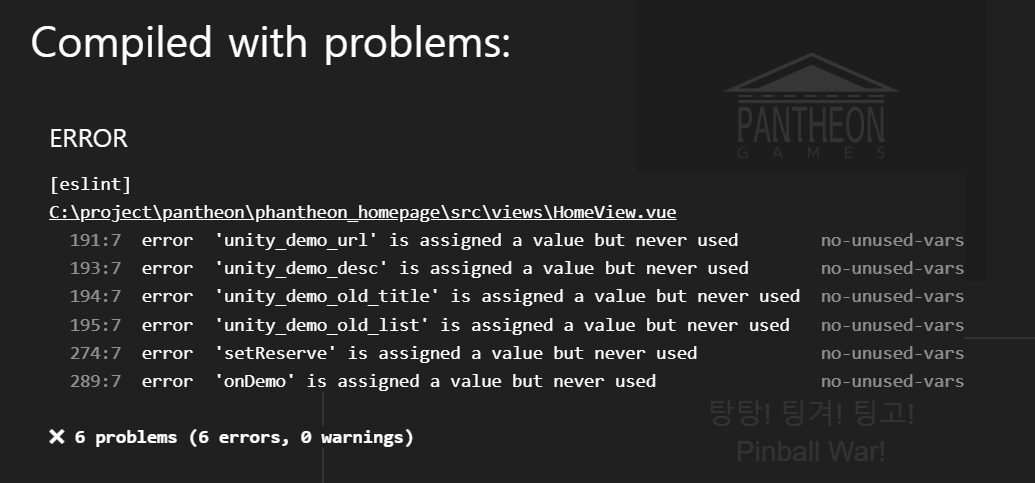
ERROR
[eslint]
C:\project\pantheon\phantheon_homepage\src\views\HomeView.vue
191:7 error 'unity_demo_url' is assigned a value but never used no-unused-vars
193:7 error 'unity_demo_desc' is assigned a value but never used no-unused-vars
194:7 error 'unity_demo_old_title' is assigned a value but never used no-unused-vars
195:7 error 'unity_demo_old_list' is assigned a value but never used no-unused-vars
274:7 error 'setReserve' is assigned a value but never used no-unused-vars
289:7 error 'onDemo' is assigned a value but never used no-unused-vars
✖ 6 problems (6 errors, 0 warnings)개발중에 'xxx' is assigned a value but never used 이런 오류는 매우 귀찮다. 주석처리 좀 하다보면 마구잡이로 생기는데 잠깐 끄고 할때 나기 때문이다.
이 오류 처리는 끌 수 있으니 꺼두자
코드 오류가 나는 부분보다 윗부분에 이런 주석이 있으면 오류를 내지 않는다.
/* eslint-disable no-unused-vars */
const xxx = "abc";다시 켜고 싶다면 (이런경우가 있나...?)
/* eslint-disable no-unused-vars */
const xxx = "abc";
/* eslint-enable no-unused-vars */이런식으로 eslint-enable 로 다시 켤 수 있다.
