📌 My Dev Blogs
-
나는 현재 두개의 개발 블로그를 보유중이다. (Tistory + Velog)
+) 나의 블로그들에는 약 500개의 글이 작성되어 있는데,
추후 티스토리 글들을 github.io로 이전 준비중에 있다. :) -
최근 SCSS와 스타일 기술들을 학습하면서, 목업을 배우게 되었는데
모바일 버전 iframe을 가져다가 휴대폰 모양으로 목업을 하면 어떨까? 하여
여러 자료들을 찾아보았고,My Blogs라는 프로젝트를 기획하게 되었다.
🌐 배포
📝 Project 기획
🚀 스택
- only
SCSS - no JS, no Framework
🎨 Design

SCSS 스타일링을 통해
background를 넣어주어 단조로운 느낌에서 벗어나게 하고,
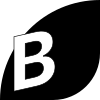
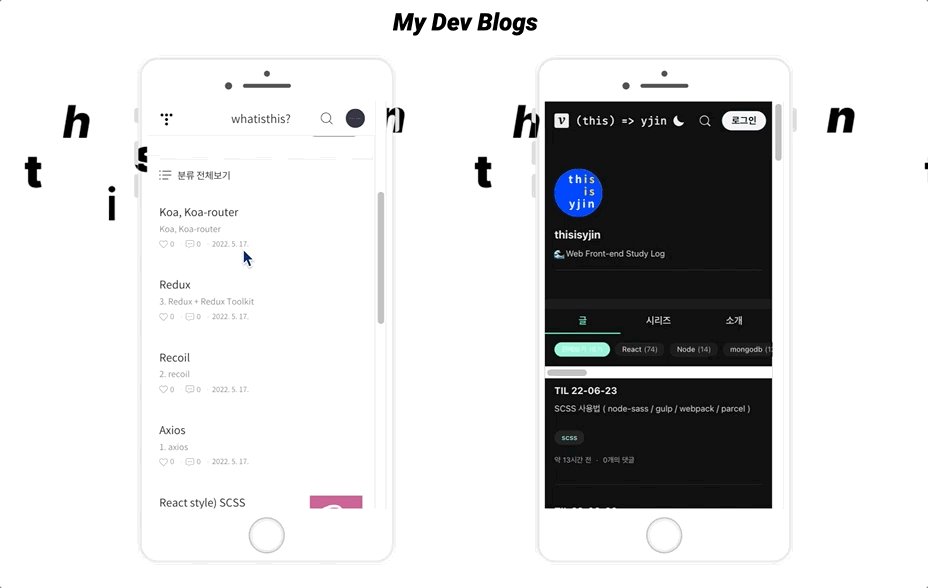
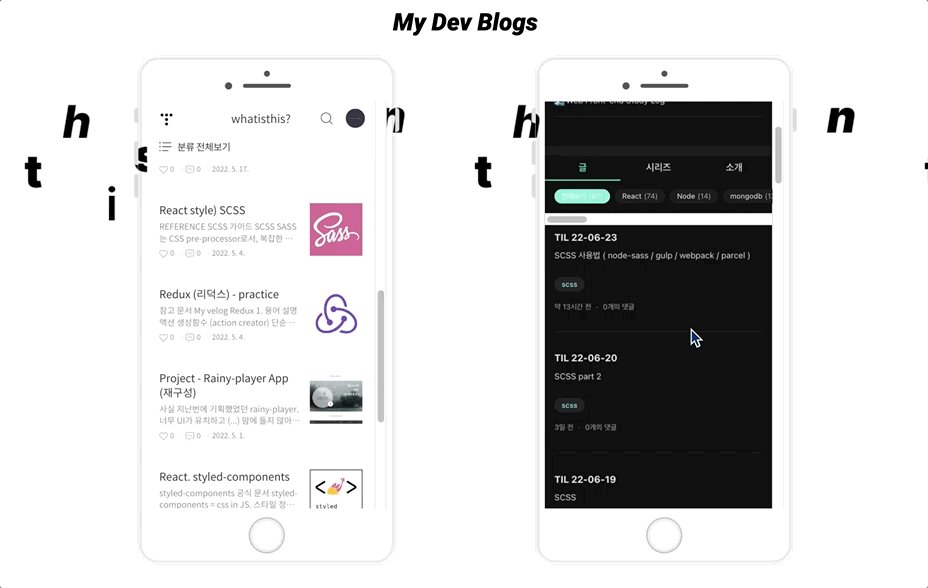
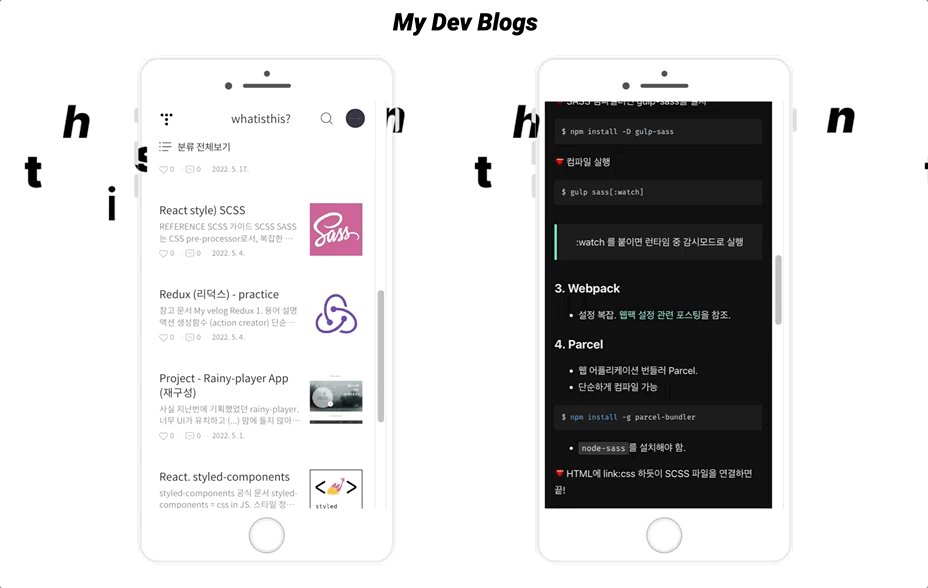
iframe으로 위와 같이 내 블로그 두개를 임베디드 한다.
-> tistory의 경우에는 모바일 전용 url이 필요하고, velog의 경우에는 반응형이라 url이 동일하다! 👍
favicon
만년 rect 아니면 circle 뿐이였던 favicon에서 벗어나고자 (...)
도형을 좀 만져보며 제작한 파비콘!
이제 프로젝트 할 때 또 하나의 재미가 되어버린 파비콘 제작이다! 😇
📃 주요 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>My Dev Blogs</title>
<link rel="stylesheet" href="mobile-mockup.css" />
<!-- Favicon -->
<link rel="shortcut icon" href="./image/favicon.ico" />
<link rel="icon" href="./image/favicon.ico" sizes="16x16" />
</head>
<body>
<div class="container">
<header><h1>My Dev Blogs</h1></header>
<!-- Mockup 1-->
<div class="mockup">
<div class="mobile-mockup">
<div class="home-btn">
<span></span>
</div>
<div class="camera">
<span></span>
<span></span>
<span></span>
</div>
<div class="volume">
<span></span>
<span></span>
<span></span>
</div>
<div class="power">
<span></span>
</div>
<div class="iframe-url">
<iframe
src="https://mywebproject.tistory.com/m"
frameborder="0"
></iframe>
</div>
</div>
</div>
<!-- Mockup 2 -->
<div class="mockup">
<div class="mobile-mockup">
<div class="home-btn">
<span></span>
</div>
<div class="camera">
<span></span>
<span></span>
<span></span>
</div>
<div class="volume">
<span></span>
<span></span>
<span></span>
</div>
<div class="power">
<span></span>
</div>
<div class="iframe-url">
<iframe src="https://velog.io/@thisisyjin" frameborder="0"></iframe>
</div>
</div>
</div>
</div>
</body>
</html>자세한 코드는 github 참조!
🖼 Preview

- Low Quality GIF.