
Book Portfolio Project
⛳️ 개요
지금껏 진행했던 프로젝트를 책 형태로 소개하는 포트폴리오 페이지를 제작하고자 함.
추후 css 애니메이션과 3d 효과들을 적용할 것임.
리액트로 제작할 예정이지만, 본격적으로 제작하기에 앞서
책 모양 생성 (css transfomr) 테스트 겸 (로컬스토리지 환경에서의) 링크 등을 테스트하고자
간단하게 테스트 버전을 제작해봄.
📝 디자인 및 기획
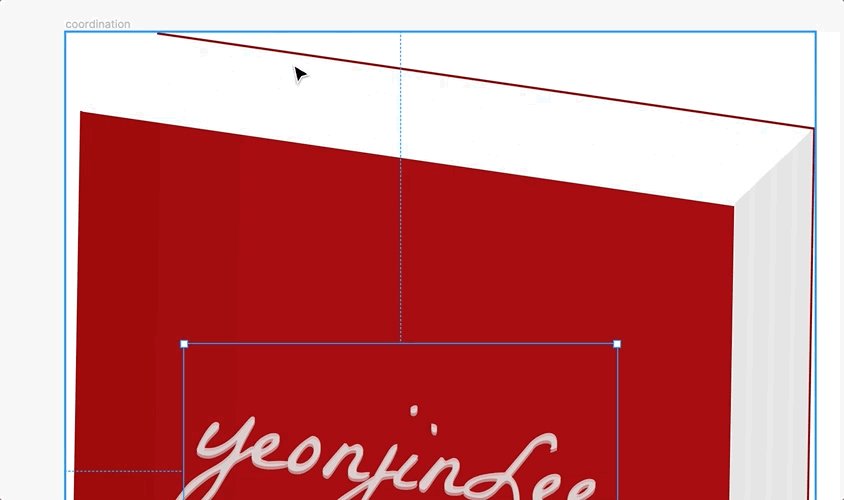
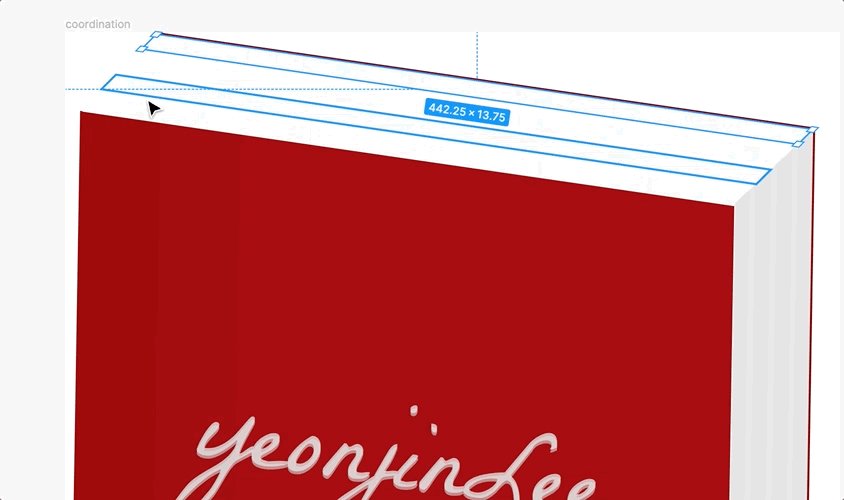
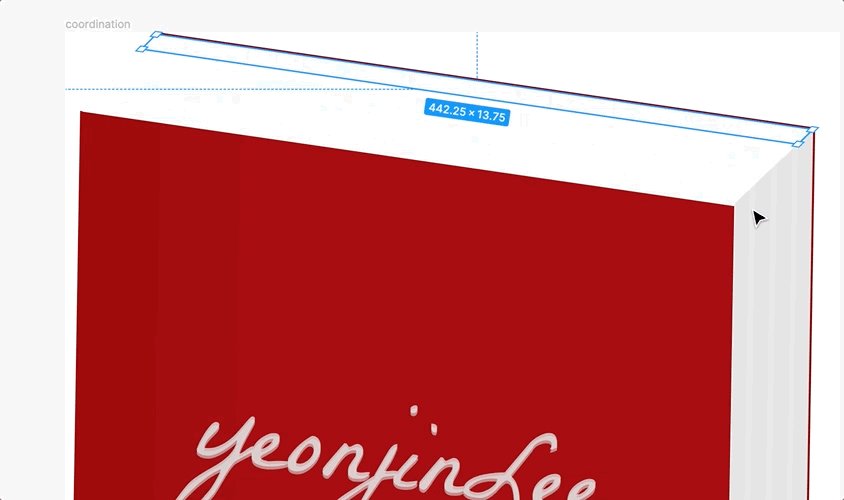
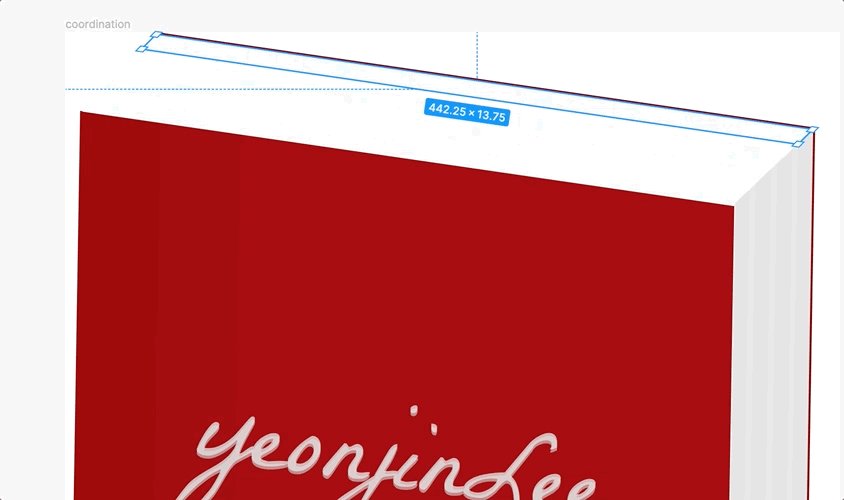
직접 figma 툴로 책 모양 디자인을 만들었음.
하나하나 rect를 그려서 width, height를 맞게 지정해준 후,
figma의 skewdat 플러그인을 이용하여 각 축으로 회전해주었음.
물론 나는 전문 디자이너가 아니므로 책 모양이 완벽하지는 않지만, 아래와 같이 책 모양을 완성함.


-> 각 면의 좌표를 따서 position: absolute를 적용한 후, top/left 로 구현하면 된다.
✨ Favicon
이젠 빠지면 섭섭한 파비콘!
확실히 프로젝트 퀄리티가 몇 배는 더 높아보이게 해준다 :)
이번에는 내 이름을 딴 '책'을 컨셉으로 한 프로젝트이므로,
파비콘도 책 모양처럼 제작해보았다.
약간 기울어진 책모양으로 해볼까 했지만, 깔끔하게 제작했다.

🛠 마크업
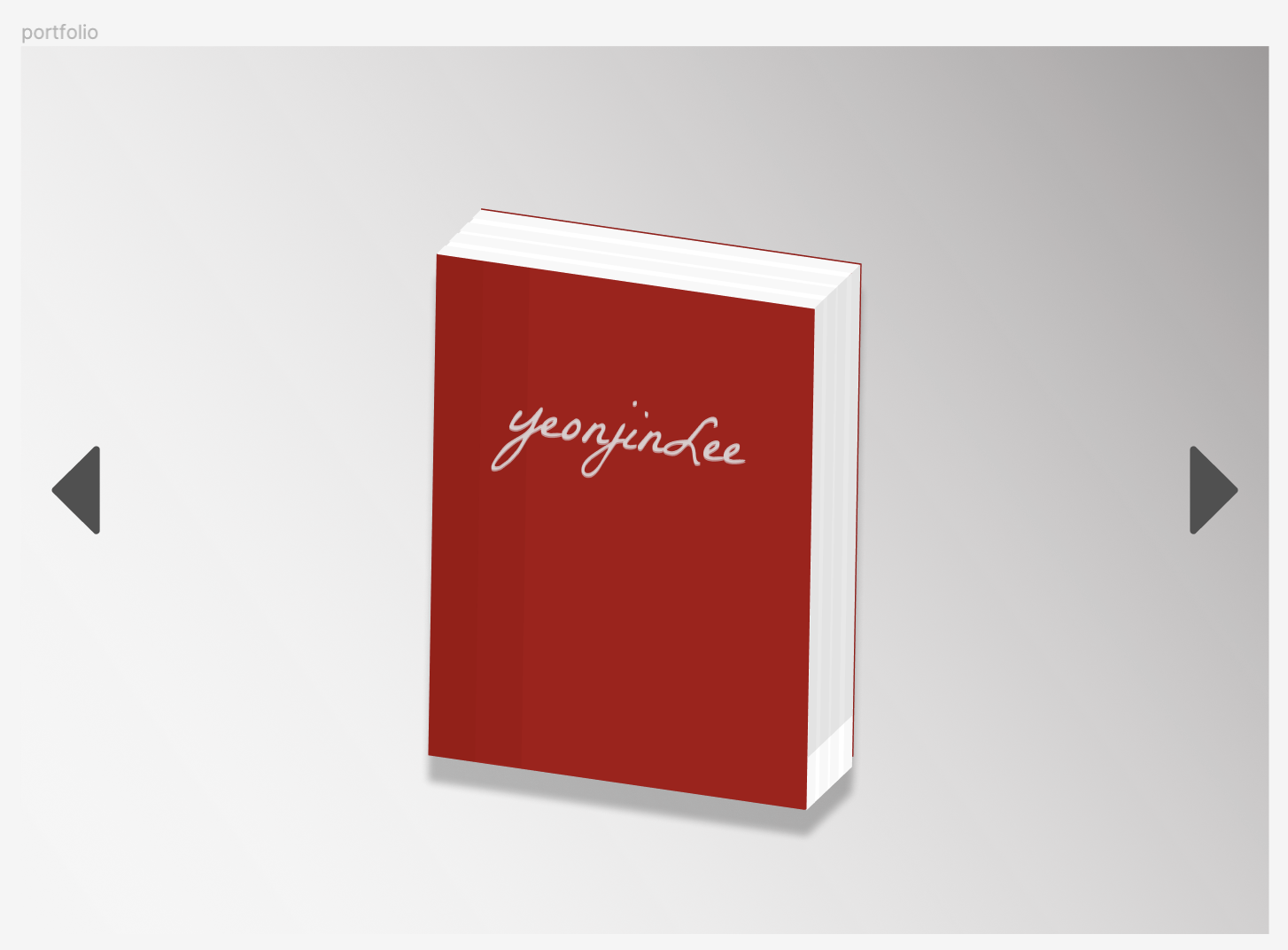
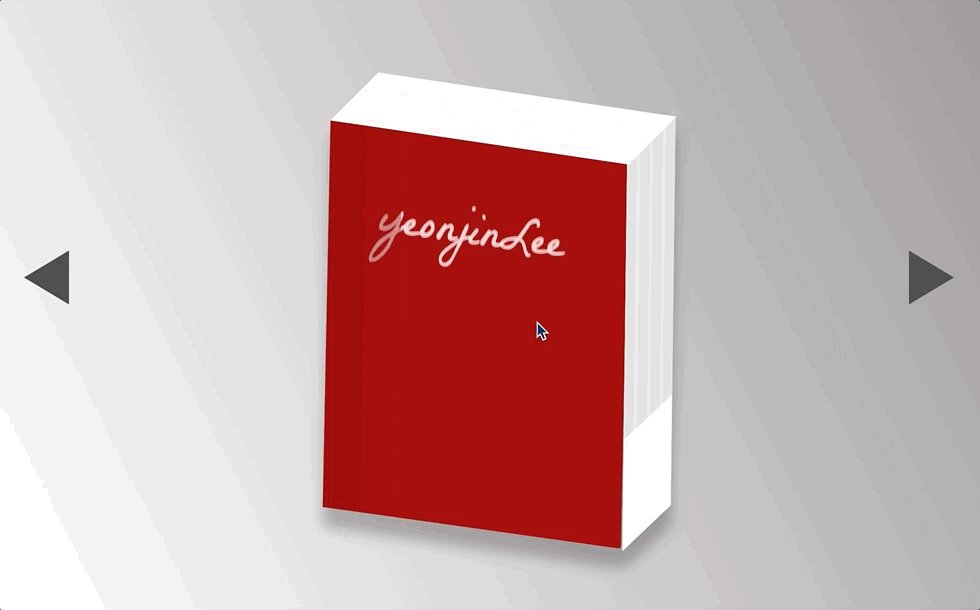
우선 초기 화면인 닫힌 책을 구현.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>[Book] Yeonjin Lee</title>
<!-- fonts -->
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?
family=La+Belle+Aurore&display=swap"
rel="stylesheet"
/>
<!-- favicon -->
<link rel="icon" href="./favicon.ico" />
<link rel="apple-touch-icon" href="./favicon.ico" />
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="wrap">
<div class="left-button"></div>
<div class="book-container">
<div class="book">
<div class="front-cover">
<div class="book-title">yeonjinLee</div>
<div class="front-1"></div>
<div class="front-2"></div>
</div>
<div class="back-cover"></div>
<div class="right-plane">
<div class="right-1"></div>
<div class="right-2"></div>
<div class="right-3"></div>
<div class="right-4"></div>
</div>
<div class="right-shadow"></div>
<div class="top-plane">
<div class="top-1"></div>
<div class="top-2"></div>
<div class="top-3"></div>
<div class="top-4"></div>
</div>
</div>
</div>
<div class="right-button"></div>
</div>
</body>
</html>
책의 각 면과 front, right의 경우에는 명암을 넣어줄 임의의 div들을 자식 element로 넣어주었다.
(right-1,2,3,4와 top-1,2,3,4)
처음엔 전부 다 position: absolute로 해서 창을 줄이면 책이 움직이지 않는 문제가 있었지만,
.book의 width*height를 임의로 설정해주고,
left, right 버튼과 함께 display: flex를 해주었더니 해결되었다.
🎨 스타일링
style.css
* {
margin: 0;
box-sizing: border-box;
}
body {
width: 100%;
height: 100vh;
background-color: #fff;
background: linear-gradient(
243.18deg,
#9e9a9a 0%,
rgba(255, 255, 255, 0) 100%
);
}
.wrap {
width: 100%;
height: 100vh;
display: flex;
align-items: center;
justify-content: space-between;
}
.book-container {
transform: translateY(40px) scale(0.75);
}
.book {
width: 500px;
height: 700px;
display: block;
cursor: pointer;
filter: drop-shadow(0px 30px 10px rgba(0, 0, 0, 0.25));
transition: all 0.35s ease-in;
}
.book:hover {
transform: translateY(-20px);
filter: drop-shadow(0px 40px 20px rgba(0, 0, 0, 0.25));
}
.front-cover {
position: absolute;
width: 441.88px;
height: 578.48px;
left: 9.62px;
top: 52.38px;
background: #a71111;
border-radius: 0px 4px 4px 0px;
transform: matrix(1, 0.14, -0.02, 0.99, 0, 0);
}
.front-1 {
position: absolute;
width: 54.32px;
height: 578px;
background: rgba(154, 11, 11, 0.6);
/* transform: matrix(1, 0.14, -0.02, 0.99, 0, 0); */
}
.front-2 {
position: absolute;
width: 54.32px;
height: 578px;
left: 53px;
background: rgba(154, 11, 11, 0.4);
}
.right-plane {
position: absolute;
width: 71.47px;
height: 700px;
left: 451px;
top: -9px;
background: #ffffff;
transform: matrix(1, -0.95, -0.01, 0.82, 0, 0);
}
.right-shadow {
position: absolute;
width: 71.47px;
height: 519.6px;
left: 453px;
top: -9.4px;
background: rgba(197, 197, 197, 0.4);
transform: matrix(1, -0.95, -0.01, 0.82, 0, 0);
}
.top-plane {
position: absolute;
width: 545px;
height: 72.12px;
left: -0.9px;
top: -15px;
background: #ffffff;
transform: matrix(0.81, 0.12, -0.98, 0.98, 0, 0);
/* transform: matrix(0.81, 0.12, -0.98, 0.98, 0, 0); */
}
.book-title {
font-family: 'La Belle Aurore', cursive;
position: absolute;
top: 80px;
left: 75px;
color: #ffffff90;
font-size: 70px;
}
.book-title::after {
content: 'yeonjinLee';
font-family: 'La Belle Aurore', cursive;
position: relative;
top: -133px;
display: inline-block;
}
.top-1 {
position: absolute;
width: 545px;
height: 13.75px;
background: #f8f8f8;
}
.top-2 {
position: absolute;
width: 545px;
height: 13.75px;
top: 19px;
background: #f8f8f8;
}
.top-3 {
position: absolute;
width: 545px;
height: 13.75px;
top: 38px;
background: #f8f8f8;
}
.top-4 {
position: absolute;
width: 545px;
height: 13.75px;
top: 57px;
background: #f8f8f8;
}
.right-1 {
position: absolute;
width: 13.75px;
height: 700px;
background: #f8f8f8;
}
.right-2 {
position: absolute;
width: 13.75px;
height: 700px;
left: 20px;
background: #f8f8f8;
}
.right-3 {
position: absolute;
width: 13.75px;
height: 700px;
left: 39px;
background: #f8f8f8;
}
.right-4 {
position: absolute;
width: 13.75px;
height: 700px;
left: 58px;
background: #f8f8f8;
}
/* buttons */
.left-button {
cursor: pointer;
width: 0;
height: 0;
border-bottom: 30px solid transparent;
border-top: 30px solid transparent;
border-right: 50px solid #505050;
border-left: 50px sloid #505050;
transform: translateY(-50%);
margin-left: 30px;
}
.right-button {
cursor: pointer;
width: 0;
height: 0;
border-bottom: 30px solid transparent;
border-top: 30px solid transparent;
border-right: 50px solid #505050;
border-left: 50px sloid #505050;
transform: translateY(-50%) rotateY(180deg);
margin-right: 30px;
}
.left-button:hover,
.right-button:hover {
border-right-color: #9e9a9a;
border-left-color: #9e9a9a;
}- background는 linear-gridient를 적용한 후
- 책 모양을 담당할 div를 생성함.
- transform 속성중에
matric를 이용하여 디자인대로 div를 회전시킴.
-> CSS matrix 란?
⚙️ JavaScript
본격적인 동작은 React를 적용하고 나서 할 예정.
(페이지 이동 및 데이터 가져오기, router 등)
우선은 클릭시 이벤트 흐름과 라우트 이동을 간단하게 보기 위해
임의로 localHost 주소로의 window.open을 적용하였다.
- 그 외에도 스타일링시 추후에는 class를 줘서 할 예정이지만
임의로 JS에서 style 속성을 변경했다.
const $book = document.querySelector('.book');
$book.addEventListener('click', () => {
window.open('로컬호스트 주소', '_self'); // react Link
});그 외
같은 방법으로 각 페이지들을 생성함.
open
초기 화면에서 책 클릭시.
책이 펼쳐진 모습을 제작함.
한번 더 클릭시 기울어짐 + 확대 효과 후, 'READ' 버튼이 나타남.

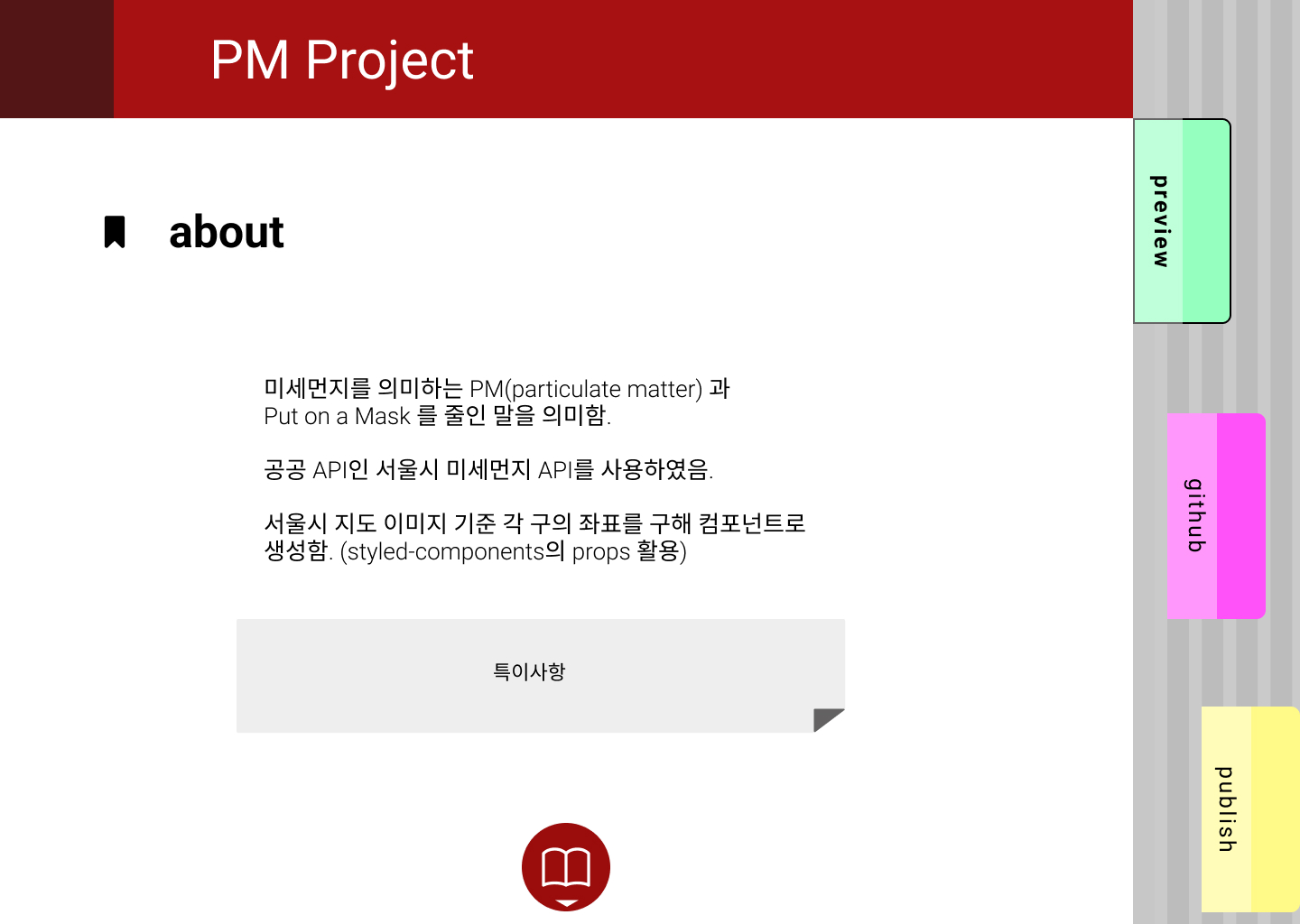
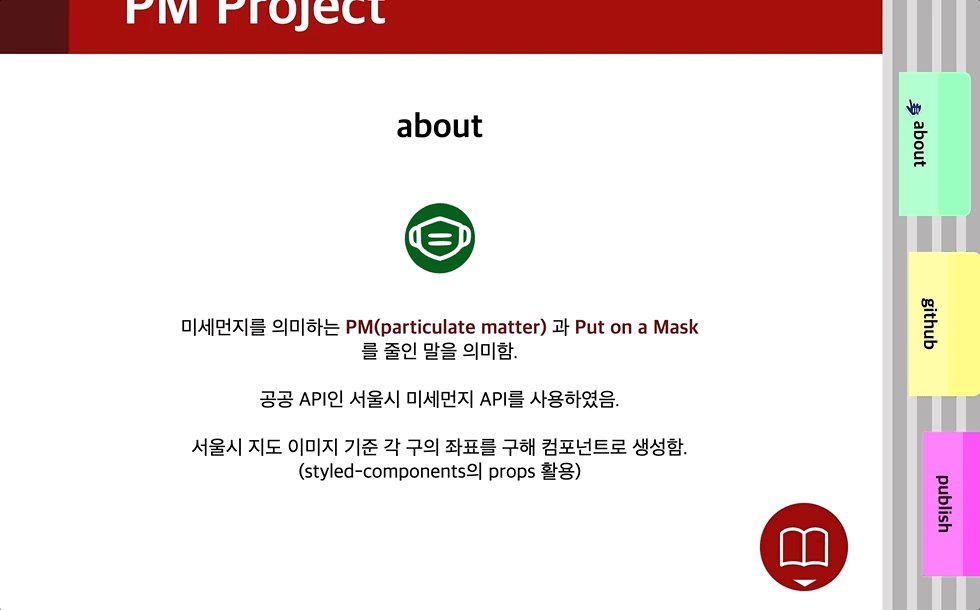
inner
open에서 'READ' 클릭시 책의 내지 모양으로 프로젝트 설명이 나타남.

특이하게 책갈피 모양의 navigator로 각 카테고리로 이동함.
-> 추후 react 적용시 path를 /pm/preview, /pm/github 와 같이 해서
useParams로 전부 렌더링 할 예정임.
Result

- 용량 문제로 화질이 낮음 점 양해 바람.
- 추후 React 버전으로 제작 후 정식 배포 예정 (gh-page 또는 aws?)

