Vue.js
Today I Learned ... Vue.js
🙋♂️ Reference Book
DAY 01 - 220528
- Vue.js 란?
- 개발환경 구성
- Vue CLI로 프로젝트 생성
- Vue-router (라우팅)
Vue 시작하기
VScode Extension
Vetur
- 확장자명
.vue에 한해서 Syntax Highlighting 지원.
vue cli 설치
❗️ Vue CLI 란?
- 자동으로 프로젝트를 생성해줌.
- react의 CRA와 유사함.
- 단, 여러 옵션으로 생성 가능 + UI도 있어 편리함.
$ npm install -g @vue/cli- 참고로, 관리자 계정으로 접속하거나 sudo를 붙여줘야 설치되는 듯 하다.
Vue 프로젝트 생성
$ vue create vue-project파일명이 vue-project인 프로젝트 생성함.
후에 몇가지 질문을 하는데, y / Default(Vue3) 순으로 선택한 후 엔터를 누른다.
🛠 manually select시
- ESLint + Standard Config
- Lint on save (저장시점에 Lint 적용)
- Babel / Router / Vuex / Linter, Formatter 선택
Vue 프로젝트 실행
$ cd vue-project
$ yarn serve - 기본 포트 외의 다른 포트 지정시
yarn serve -- --port 3000과 같이 입력하면 됨.
파일 구조
├── public
└── src
├── assets
└── components
컴포넌트 구성
한 컴포넌트에 HTML / JS / CSS 가 포함되어 있다.
| html | js | css |
|---|---|---|
<template> | <script> | <style> |
프로젝트 매니저 실행
$ vue uilocalhost:8000 이 열리면서 프로젝트 매니저가 실행됨.
- 대시보드
- 플러그인
- 의존성
- 설정
- 작업 목록
Vue Router 설정
❗️라우팅 이란?
-
SPA 에서는 페이지를 이동할 때 마다 서버에 요청(X) / 미리 갖고있던 페이지를 라우팅하여 화면 갱신(O)
-
url 주소에 따라 페이지가 전환됨.
Vue-Router 설치
$ vue add router-> vue-router 가 설치된다.

yarn serve를 해보면 vue-router의 사용 예시가 자동으로 추가되어있다.
App.vue
- 프로젝트 폴더의 src/App.vue를 살펴보자
<template>
<nav>
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</nav>
<router-view/>
</template>
...-
router-link 라는 element가 있고,
to라는 props 안에 path가 들어있다. -
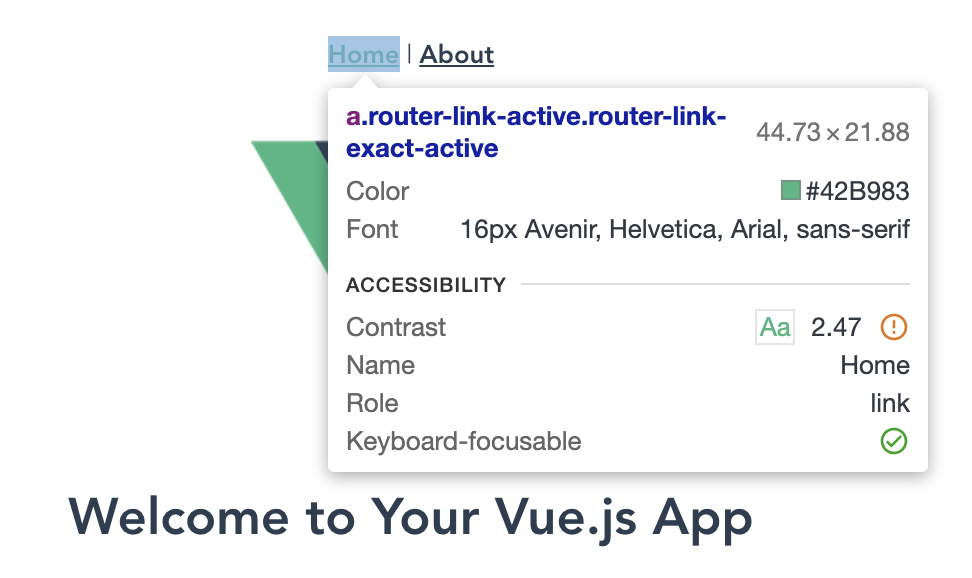
개발자도구를 보면,
router-link는 anchor 태그이다.
-> 마치 react-router-dom의 Link

- 참고로, active 상태인 router-link 태그는
.router-link-exact-active라는 클래스가 자동으로 부여된다.
router/index
router 디렉터리의 index.js를 살펴보자.
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
-
vue-router의 createRouter로 라우터를 생성한다. -
router 객체는
history와route값을 갖는다.
-> routes는 객체로 이루어잔 배열이다. (각 route를 객체로 나타낸 배열)
-> History는 createWebHistory로 생성한다. -
각 route는 path, name, component 필드를 갖는다. (필수)
(name : 식별자 역할 / component : 해당 path에 렌더링할 컴포넌트명)
✅ 청크파일 생성
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
}-> /* webpackChunkName: "about" */ 라는 주석 사용시
라우트 레벨에서 코드스플리팅을 하고 별도의 chunk 파일을 만들어 리소스를 로드함.
🙋♂️ 차이점
청크파일 O - 해당 url에 접근하기 전까지는 vue 파일 임포트 X
청크파일 X - 해당 path에 접근하지 않더라도 이미 vue 파일을 임포트.
Lazy Load 적용
= 비동기 컴포넌트.
- Vue Cli 로 빌드시 소스코드가 하나의 파일로 합쳐짐.
- 큰 프로젝트에서는 전체 소스코드가 하나로 합쳐져서 매우 용량이 커짐.
-> 초기 렌더링이 오래 걸리는 문제 발생.
- Lazy Load 는 리소스를 컴포넌트 단위로 분리하여
컴포넌트 혹은 라우터 단위로 그때그때 다운로드함.
- 위에서 한대로 Lazy Load로 컴포넌트를 임포트한 것은 Vue CLI의
prefetch기능이 사용됨.
-> 미래에 사용될 리소스(=비동기 컴포넌트 등) 을 캐시에 저장해둠.
- 유용한 기능이지만, 비동기 컴포넌트로 정의된 모든 리소스를 캐시에 담는 비용이 발생함.
- 별도로 분리된 청크파일 각각에 대한 request가 발생.
-> 오히려 렌더링 시간이 늘어날수도 있음. - 아직 사용하지 않고있는 리소스를 먼저 다운받은 후, 첫 화면에 사용되는 리소스를 다운함.
-> [결론] 초기 렌더링은 오히려 prefetch를 사용하지 말자.
정말 필요한 컴포넌트에 대해서만 적용하자. (첫 화면 제외한 컴포넌트에서 리소스가 매우 큰 경우)
prefetch 기능 Off
Vue.config.js 파일 생성하기.
module.exports = {
chainWebpack: (config) => {
config.plugins.delete('prefetch');
},
};- prefetch 기능을 삭제함.
- 삭제해도 컴포넌트 임포트시 Lazy Load로 비동기 컴포넌트 사용 가능.
import(/* webpackPrefetch: true */ './views/About.vue');사용자의 접속 빈도가 낮은 컴포넌트 (+용량 큰경우) - prefetch
- 사용자 접속 시점에 리소스 다운받음.
main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
createApp(App).use(router).mount('#app')
- routes/index 에서 생성한 router을 불러옴.
createApp(App)은 -> App.vue를 인스턴스화 하는 것.
.use(router): 라우터 사용 (router은 history, routes 존재).mount('#app) : index.html의 #app에 마운트시킴.
-> reactDOM의 render과 유사한 기능임.
