배포 링크
변경 사항
axios 라이브러리
- fetch API가 아닌 HTTP 메서드를 사용하여 빠르고 간편한 axios 라이브러리를 사용함.
$ yarn add axios1. Slide.js 수정
import axios from 'axios';
...
const getMovies = useCallback(async () => {
setLoading(true);
try {
const response = await axios.get(movieApi);
setMovies(response.data.data.movies);
} catch (e) {
console.log(e);
}
setLoading(false);
}, [movieApi]);
useEffect(() => {
getMovies();
}, [getMovies]);
2. Detail.js 수정
import axios from 'axios';
...
const getMovie = useCallback(async () => {
setLoading(true);
// const json = await (
// await fetch(`https://yts.mx/api/v2/movie_details.json?movie_id=${id}`)
// ).json();
try {
const response = await axios.get(
`https://yts.mx/api/v2/movie_details.json?movie_id=${id}`
);
console.log(response);
setMovie(response.data.data.movie);
} catch (e) {
console.log(e);
}
setLoading(false);
}, [id]);
useEffect(() => {
getMovie();
}, [getMovie]);
3. Group.js 수정
import axios from 'axios';
...
const getMovies = useCallback(async () => {
setLoading(true);
try {
const response = await axios.get(
`https://yts.mx/api/v2/list_movies.json?page=${page}&${group}&sort_by=rating`
);
setMovies(response.data.data.movies);
} catch (e) {
console.log(e);
}
setLoading(false);
}, [group, page]);
useEffect(() => {
getMovies();
return;
}, [getMovies]); // group이나 page 바뀔때마다
UX 개선
- 슬라이드 효과도 그렇고 배경도 그렇고, 모바일로 보기에는 적합하지 않다고 생각함.
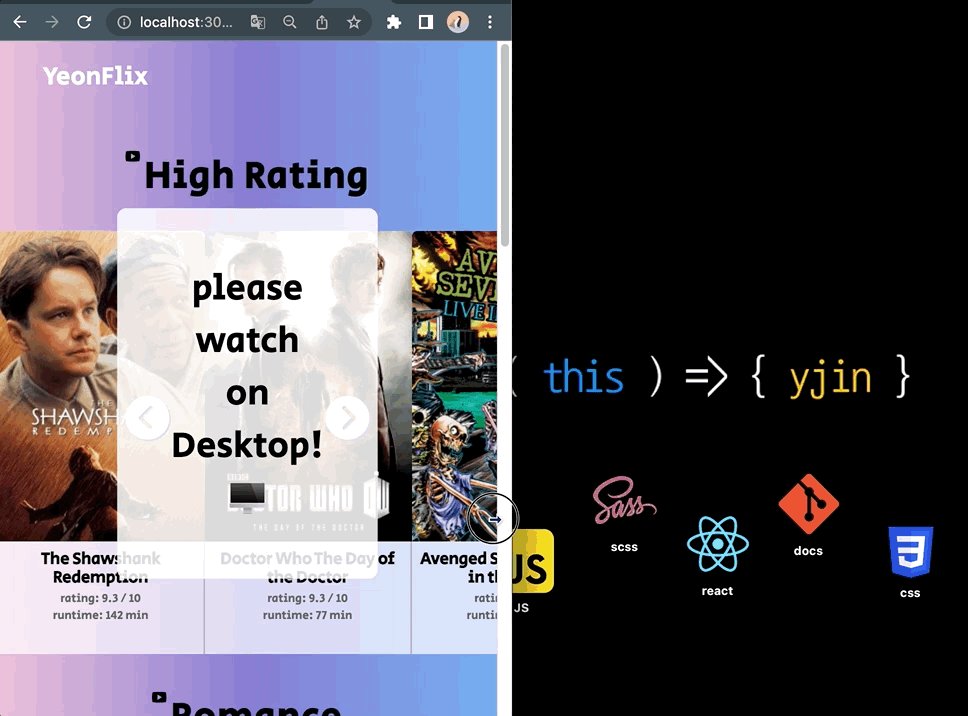
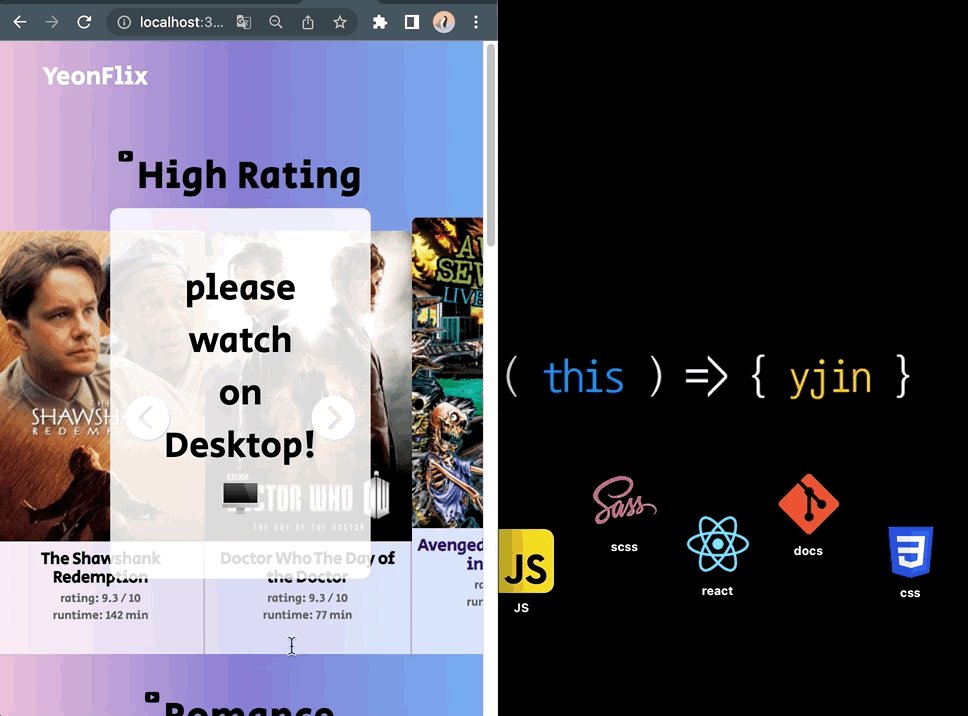
- 따라서, 600px 미만일때는 desktop 환경에서 보라는 문구를 띄우기로 함.
- 모달을 컴포넌트로 만들까 했는데, 인터랙션이 필요없는 경고(?) 모달이므로, 간단하게 CSS 를 줘서 설정함.

Home.module.css
...
/* 반응형 */
@media screen and (max-width: 600px) {
.container::after {
content: 'please watch on Desktop! 🖥';
background-color: rgba(255, 255, 255, 0.8);
padding: 60px;
border-radius: 10px;
display: block;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 40px;
text-align: center;
}
}ver 3. (예정)
- 모바일 ver 추가 (슬라이드 - 터치 이벤트 구현)
- search 컴포넌트 추가
