
1. Ex19.jsx
import React, {useState} from 'react'
import { Map, MapMarker } from 'react-kakao-maps-sdk'
import './Ex19Marker.jsx'
import Ex19Marker from './Ex19Marker.jsx'
const Ex19 = () => {
/**
* (1) 캌카오 위치 지도 띄오기
* 크기 -> width: "100%", height: "450px"
* (2) 마커 여러개 띄오기
* lat: 33.450701,
lng: 126.570667,
*/
const position =[
{
title: "카카오",
latlng: { lat: 33.450705, lng: 126.570677 },
},
{
title: "생태연못",
latlng: { lat: 33.450936, lng: 126.569477 },
},
{
title: "텃밭",
latlng: { lat: 33.450879, lng: 126.56994 },
},
{
title: "근린공원",
latlng: { lat: 33.451393, lng: 126.570738 },
},
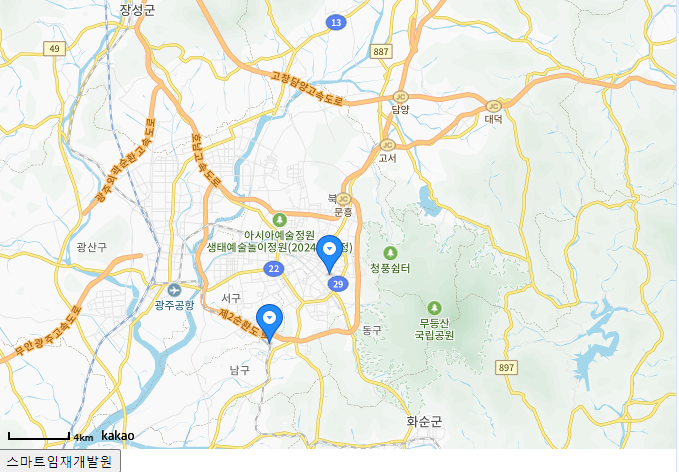
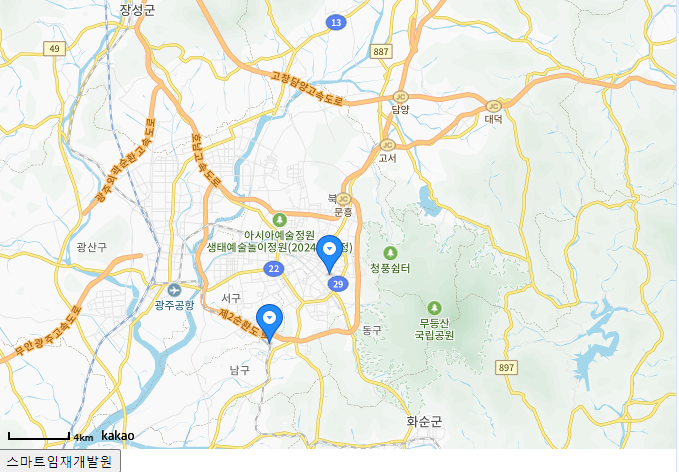
{
title: "동구점",
latlng : {lat: 35.149896, lng: 126.9197772}
},
{
title : "남구점",
latlng : {lat: 35.110479, lng: 126.877456}
}
]
const[level, setLevel] = useState(3);
const [center, setCenter] = useState({lat: 33.450701,lng: 126.570667})
//지도의 확대
const smhrdMarker = ()=>{
setCenter(position[4].latlng)
setLevel(8)
}
//지도의 중심 위치 이동
const[isVisible,setIsVisible] = useState(false)
return (
<div>
<Map center = {center}
style = {{width: "100%", height: "450px"}}
level = {level}>
{position.map((item,index) =>
<Ex19Marker item ={item} key = {item}>
</Ex19Marker>
)}
</Map>
<button onClick={smhrdMarker}>스마트임재개발원</button>
</div>
)
}
export default Ex19
2. Ex19Marker.jsx
import React, {useState} from 'react'
import { MapMarker } from 'react-kakao-maps-sdk'
const Ex19Marker = ({item}) => {
const [isVisible,setIsVisible]=useState(false)
return (
<div>
<MapMarker position ={{lat:item.latlng.lat,lng: item.latlng.lng}}
onMouseOver={()=>{setIsVisible(true)}}
onMouseOut={()=>{setIsVisible(false)}}>
{isVisible && item.title}
</MapMarker>
</div>
)
}
export default Ex19Marker