react
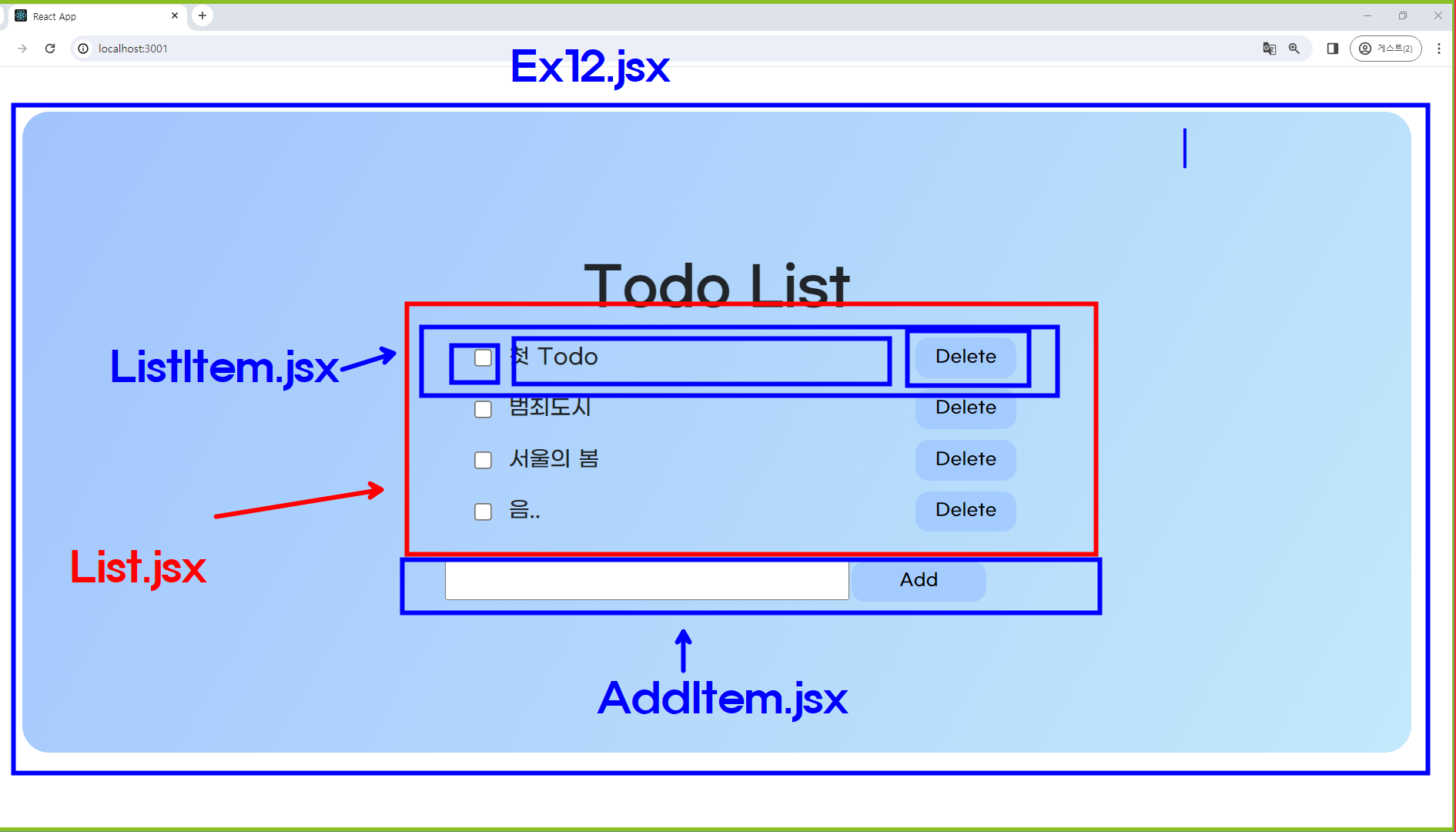
1.React - Create To-do List 🍊

React create to-do list
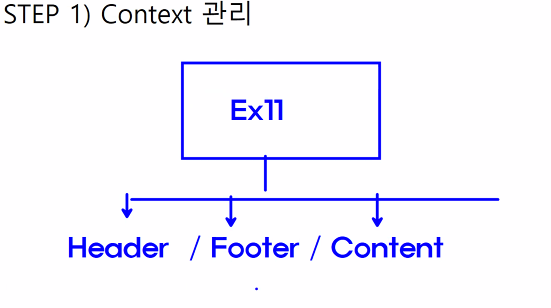
2.React - Create Dark Mode

Ex11Themecontext라는 이름의 conext 파일 생성(js)해당 파일레 사서 context를 생성themecontext를 감싸고 데이터를 주고 밪ㄷ아주는 provider세팅Step 2: darkmode 관리darkmodestate 관리Step 3: 최종 da
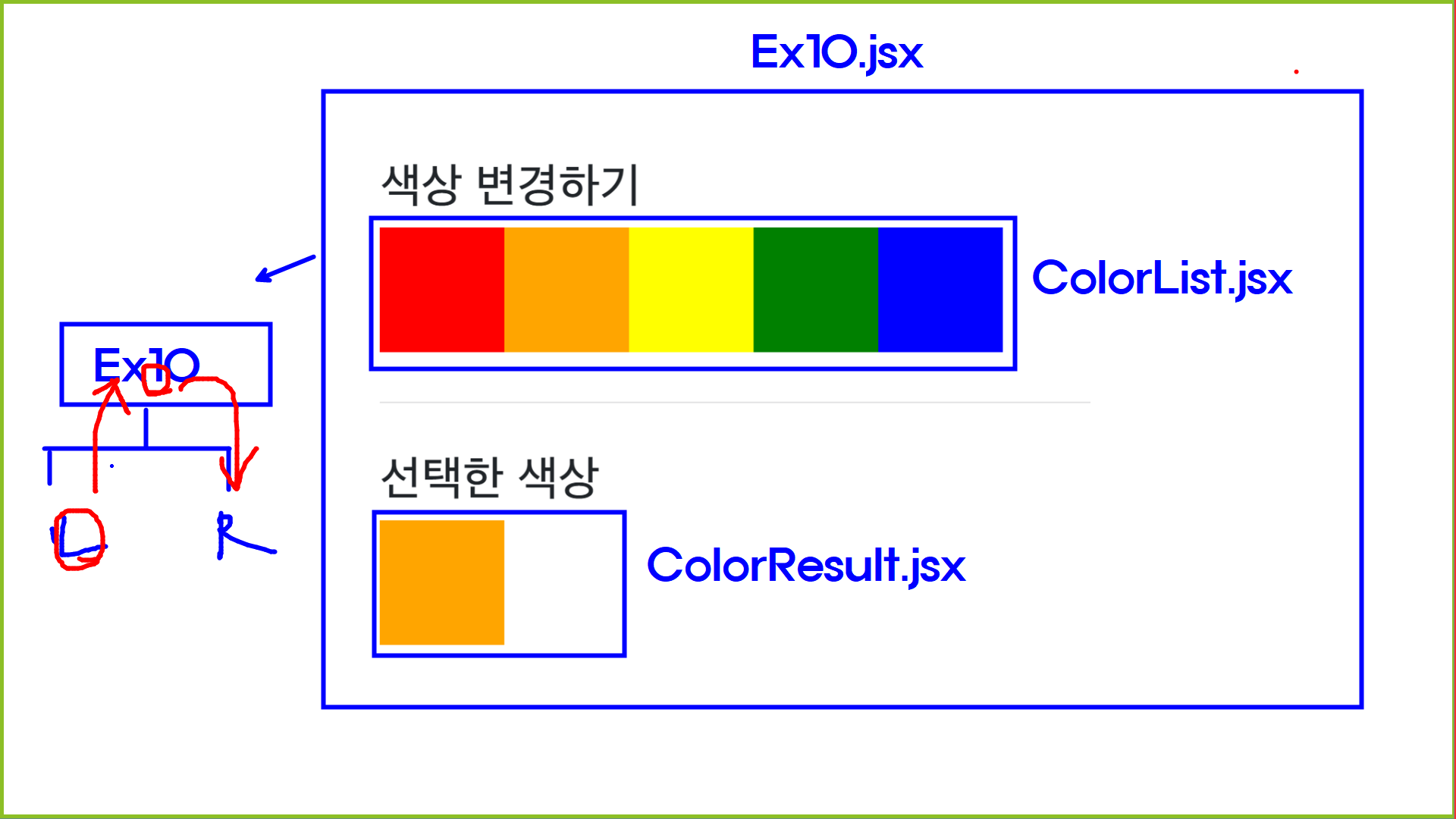
3.React - Practice Choose Color

Choose Color
4.React - Practice useRef - Switch files PDF

0.Public -> create Folder pdf -> Drop 2 files pdf Plan: When we want to read file 1 or file 2, we input 1st or 2nd file\-> then it will be the referen
5.React - Practice Router, useNavigate, useEffect through Carrot page

Plan 라우트 구성 / : Main.jsx /list : ProductList.jsx /detail : ProductDetail.jsx ** Header와 Footer 는 라우트에 영향을 받지 않는다. 메인 구성 자율 Header 구성 카톡 참조 List
6.React - Hooks: useState, useEffect - Practice number increase, decrease

Increase, decrease Increase
7.React - Hooks: useState, useEffect - Practice 참참참 game

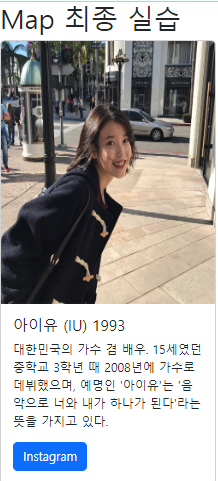
8.React - Function: Map, Filter - Practice Artist List

Map 함수주어진 함수를 호출한 결과를 모아 새로운 배열을 반환한다.이 때, 기존의 배열은 영향을 받지 않는다.map을 이용해서 화면에 렌더링 할 때는 key 값을 꼭 작성해야한다.이 때, key 값은 고유한 값을 사용해야하며 인덱스는 추천하지 않는다왜? 삭제나 추가에
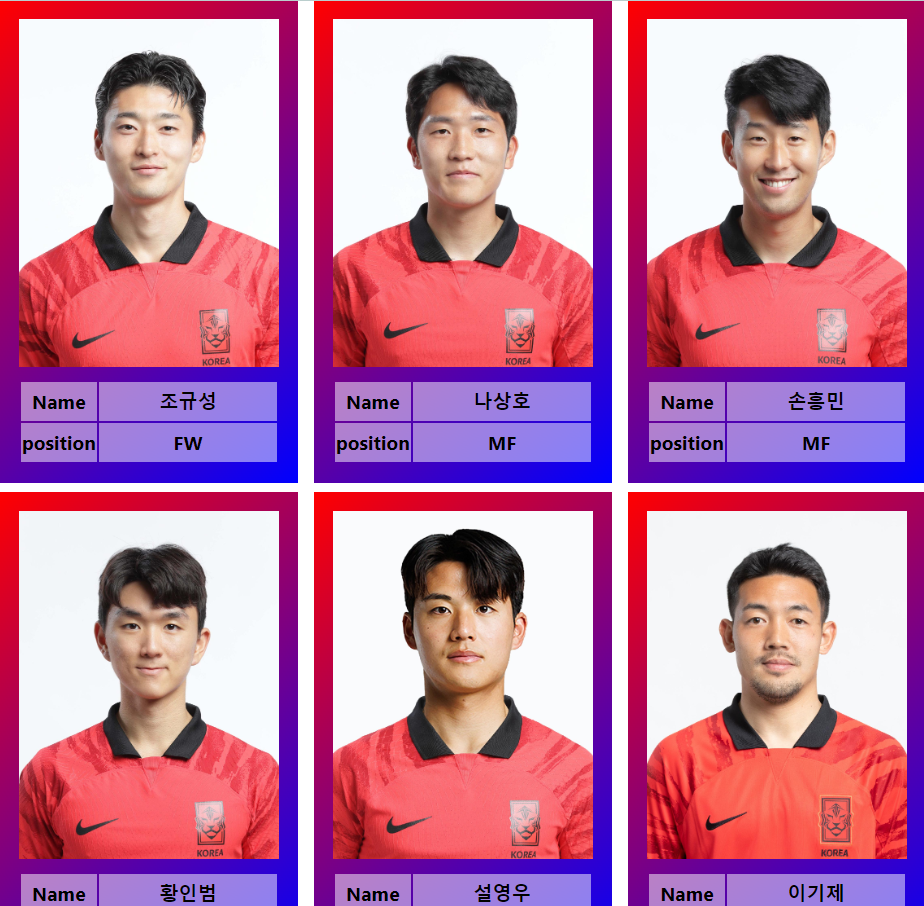
9.React - Router - Practice Football Player List

1. Player.css 2. Player.jsx 3. index.js 4. Folder public → Player.json 5. Src → Folder components Main.jsx List.jsx Item.jsx Detail.jsx 🍕

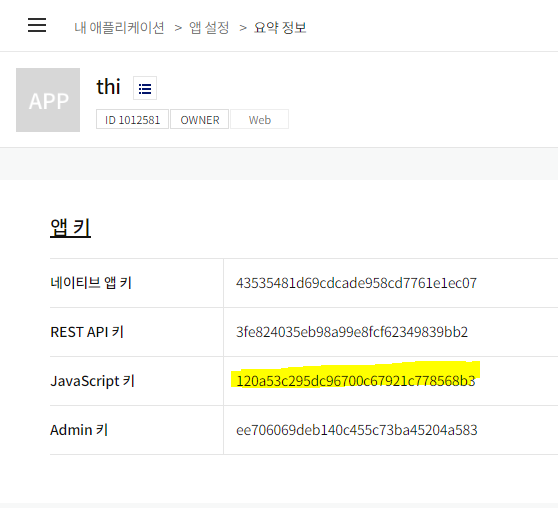
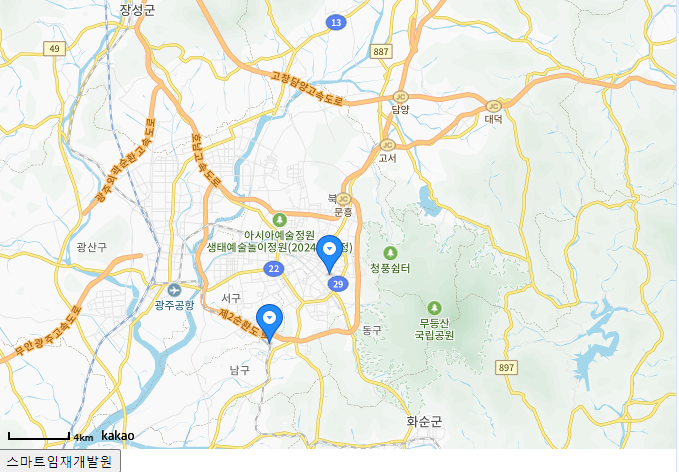
https://developers.kakao.com/https://react-kakao-maps-sdk.jaeseokim.dev/docs/sample/map/basicMap2\. index.htmlEx18.JSX
11.React - Map, MapMarker - MouseOut, MouseOver

1. Ex19.jsx 2. Ex19Marker.jsx